記事一覧
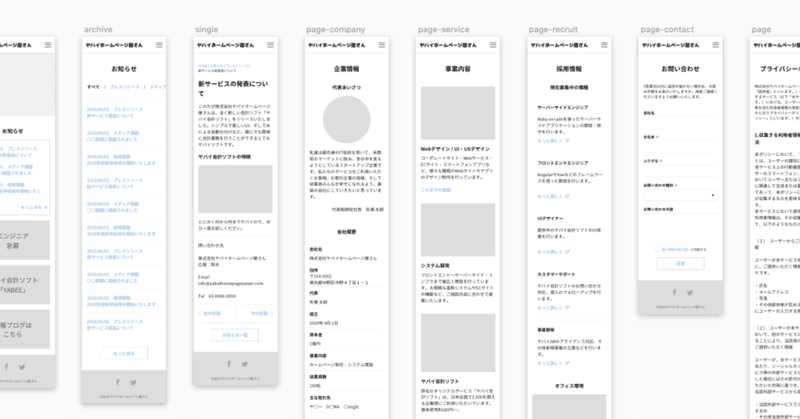
よくあるコーポレートサイトのワイヤーフレームを無料で配布します
前回、フリマアプリのワイヤーフレームを配ったら好評だったので再び。
よくあるコーポレートサイトのワイヤーフレームを作りました。
トップページにお知らせやバナーが貼ってあって、各ページに詳しい情報が載ってる感じ。
プレスリリースのページとか。
会社概要とか。
採用ページ
モバイルもあります
WordPressのテンプレート用にスクリーン名を付けていますコーポレートサイトをオリジナルで作
Figmaのオートレイアウトを完全に理解した話
どーもーUI/UXデザイナーのうっくんです。
ちょっと前にFigmaにオートレイアウトという機能が追加されました。
最初は、「おー、ボタンの長さがテキストに追従して変えられるのかー」としか思ってなかったのですが、実際に使ってみると実はもっと強力な機能でした。
オートレイアウトの基本機能。コンテンツの大きさに応じて、コンテナの大きさが変わる。今までは、いちいち赤い背景の部分もデザイナーがリサイ
広告で学ぶ!デザインの基本原則
「デザインをどうやって勉強すべきか?」WEBやグラフィックのデザイナーを目指している人に共通の悩みだと思います。
「デザインの技法」については、結構書籍も出てきています。しかし、デザイン勉強中の人が、技法とデザインと結び付けて考えるのは難しいようです。
そこでTwitterの投稿「#広告からデザインを学ぼう」シリーズで紹介した、レイアウトや配色などの「デザインの基本原則」をnote用にまとめま