記事一覧
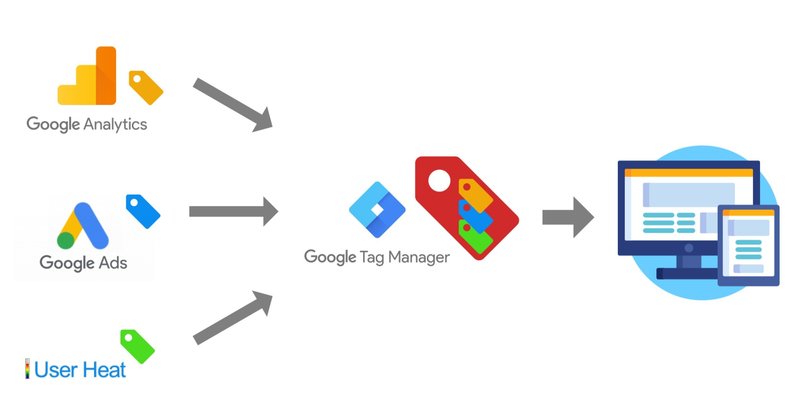
GoogleアナリティクスはGoogleタグマネージャーで管理した方が絶対いいよっていう話
Googleアナリティクスは導入しているのにGoogleタグマネージャーは全然導入されていないGoogleアナリティクスの普及率は98%と言われており、もはやWEBサイトの運営とは切り離せない必須ツールとなっている。
しかし、Googleタグマネージャーの普及率は40%程度と半数以上ものWEBサイトでは導入されていない。
つまり残りの60%のサイトではGoogleアナリティクスのタグを直接埋め込ん
【マーケ】Googleアナリティクス(GA4)を活用したトラフィック獲得とDirectの分析・対策
はじめにサービスサイトのユーザー獲得チャネルやエンゲージメント、会員獲得に至るコンバージョンを分析したい時の備忘録をまとめる。
今回は、ダミー的に自分のブログサイトで。
トラフィック獲得チャネルまず、GA4にアクセスして、Reportsタブで全体の概要を見る。
次にユーザー獲得チャネルを見る。
基本的には、Organic Social・Organic Search・Direct・Refer
【完全無料】仕事や人間関係に悩んでいる人にオススメの診断テスト #PR
こんにちは、ゆとりです。
先日、友達と一緒にミイダスという転職サイトがやっている診断テストを受けてみたら、あまりにも当たりすぎてて、2人で結果を見せ合いながらニヤニヤしちゃったのでぜひこの機会にオススメさせてください…!!!(無料です)
◆無料診断テストはコチラから
「自己理解」「自己分析」といえばストレングスファインダーなどが有名ですが、個人的にはこちらの診断の方が圧倒的に満足度が高かった
l Webデザイン コードスニペット・Webサイトまとめ
今回はWebサイト作成・開発において、コーディングで悩むときや、手っ取り早くプロトタイプを作りたいときに便利なコードスニペットを集めた、便利なサイトを紹介します。
l コードスニペット・Webサイト
CodePen
一番有名かと思いますが、世界中のプログラマーが書いたコードを共有、スキルを身につけることができます。
https://codepen.io/trending
Codeply
個人的に実践しているWebデザインガイドライン① デザイン基本事項編
こんにちは!
Twitterでは技術的なツイートばかりしていて技術者からフォローされたり仲良くさせていただいたりしていることが多いのですが、よくよく考えたら僕の肩書きはWebデザイナーでした。
せっかくならデザイナーっぽいnoteも書きたいということで備忘録として個人的に実践しているデザインガイドラインを長々と書いていこうかなと。
基本的には以下のツイートに注釈をつけて説明したものとなります
メンテナンス性の高いCSSコーディングが大切な理由
はじめまして!TAK(@tak_dcxi)と申します。
noteのアカウントを取得して数週間経つのですが、一度も投稿をしていないはずなのにフォロワーが15人もいたのでそろそろ手を出さないとなーと思いながら書いております。
今後もnoteを投稿していこうとは思っておりますが、僕が投稿するnoteは基本的に自分自身への備忘録のつもりで書いています。
今回のnoteもあくまで自分の感想の紹介であり
「動き」のあるWebサイトを支えるCSSアニメーション技術
昨日、PIXIV TECH FESで登壇させていただいたときに発表したスライドの内容になります。
当日、来れなかった方はぜひこちらをご覧ください!
そして、当日お越し下さった皆さま本当にありがとうございました!
Twitterで「CSSアニメーション」「CSSヤクザ」というワードがたくさん飛び交って、とても嬉しいです。
これからもCSSと共に新しい表現を模索していきますのでぜひお楽しみに!
【無料練習素材】あなたはできる?模写コーディング腕試し!
✔︎対象レベル
・Progate HTML/CSSコースは終えた方
・Progate初めて模写コーディングにトライする方
・優しめなサイト模写で腕試ししたい方
こんにちは。オンラインWebスクール「デイトラ」を運営している東京フリーランス(@TokyoFreelance)です🗼
今回はデイトラの「Web制作コース」から、無料の模写コーディング素材として課題の一部を出題します!
早速本題です