小林 / Webデザイナー
記事一覧
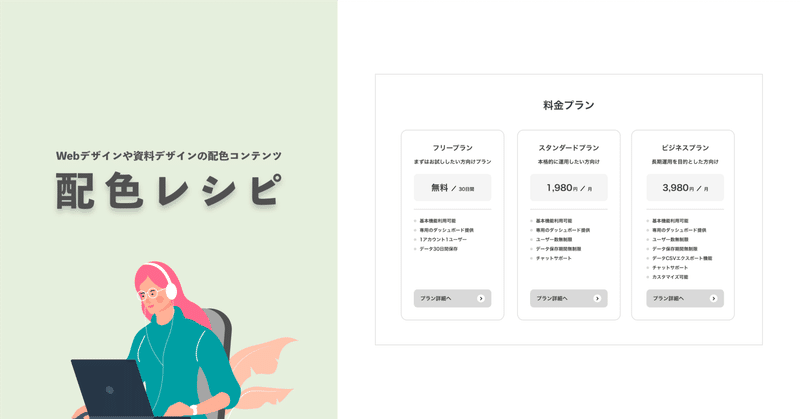
料金プランのカードレイアウトの配色
料金プランデザインの配色を紹介します。
以下がデザイン要件です。
3種類の料金プランを横並びにレイアウトする
プラン内容の違いをリスト化して提示
各プラン詳細へのボタンをそれぞれに設置する
やさしいイメージが欲しいので背景色は淡い色を採用する
スタンダードプランにフォーカスが当たるように配色する
デザインがこちら。
このデザインをベースに配色を施していきます。
配色の紹介
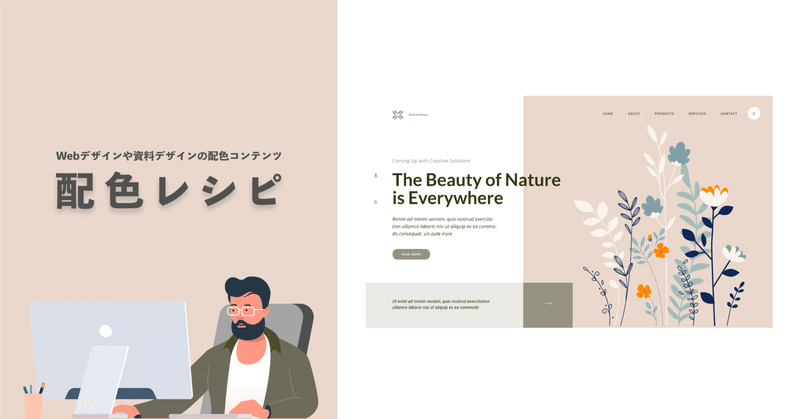
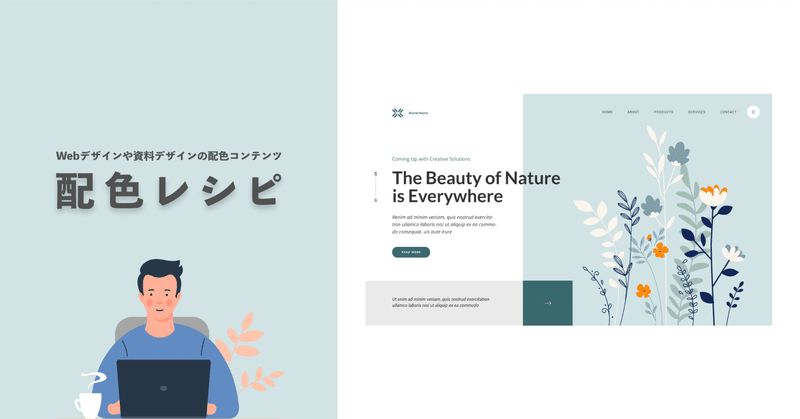
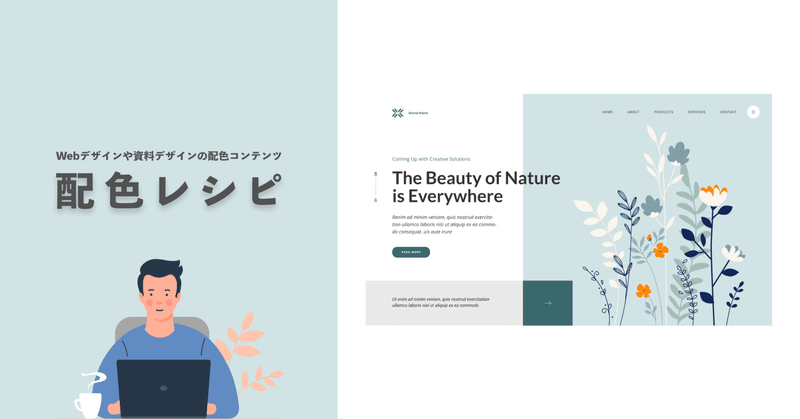
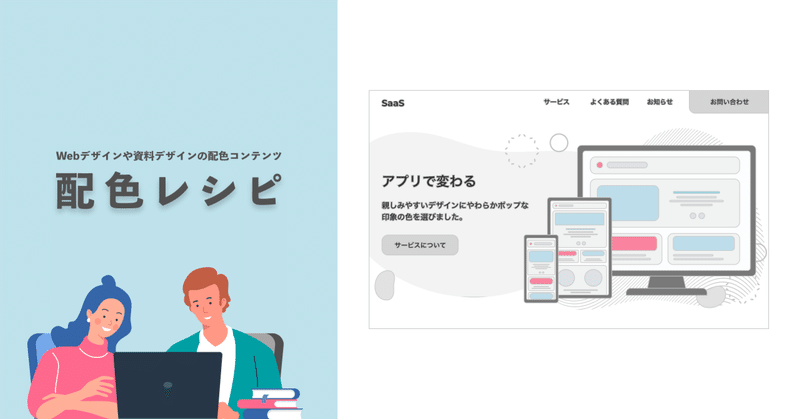
イラストを使用したサイトのメインビジュアル配色
イラストを使用したメインビジュアルの配色です。
以下がデザイン条件です。
Webサービスを紹介するサイト
イラストを使用して親しみやすいイメージを表現
トーンはおさえてポップすぎず少し落ち着きのある配色
デザインがこちら。
このデザインをベースに配色を施していきます。
配色の紹介
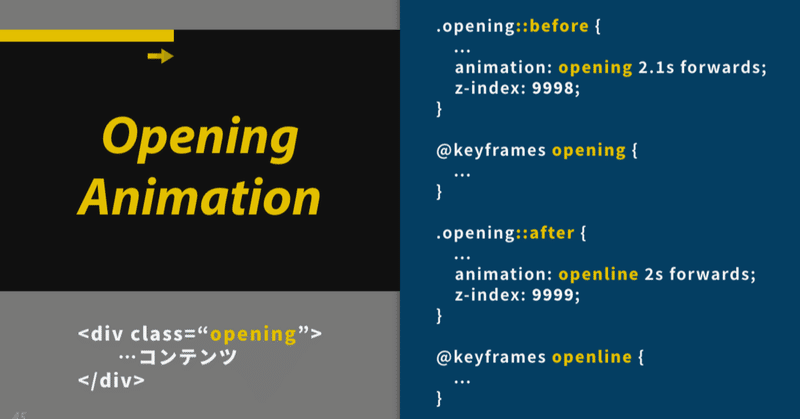
【CSS】ローディングアニメーションを擬似要素で実装する
疑似要素を使ってローディングアニメーションを実装する方法をご紹介します。Twitterでもご紹介していた内容ですが、コードをコピペして利用してもらえるようにnoteでもご紹介しておきます。
まずは、デモをご覧ください。
・デモ:https://pulp.style/demo/opening/
HTML
<div class="opening"> …コンテンツ</div>
CSS
.op
地図デザイン作成時にこれだけは気をつけたい6つのポイント
アクセスページに掲載する地図はGoogle Mapを利用するのが一般的です。
とても見やすく、表示領域以外の部分もスクロールで確認ができ、拡大縮小、またスマホであれば地図アプリへの移動して確認してもらうこともできるので、とても便利。
しかし、サイトデザインに合わせて地図を作成して欲しいというクライアントからの要望はあるので、たまに作成することがあります。
その地図作成の時に私がいつも気をつけ
私の情報の収集元について紹介してみる
今年に入りTwitterを再開したので、メインの情報収集先はTwitter。
でも、ネット上にはもっとおもしろい情報が溢れているので、これまでに私が利用してきた方法も併用して日々情報を集めております。
そこから得られた情報はツイートやnoteのネタになることも。
今回はその情報収集の方法と収集元についてご紹介します。
Web界隈で仕事をしている方であれば既知のものが多いと思いますので、Web初
スクロール後のアニメーション実装と調整方法について書いてみる
先日noteにて以下の記事を公開しました。
スクロール後のアニメーションについて考えてみた
表示遅延や大きな動きさえしなければ、フェードインアニメーションを実装しても問題はないのでは!?という内容で、実際のサンプルを用意してご確認いただきました。
サンプル
自分が予想していたよりも賛成の方が多い印象です。
遅延やスピードの遅さが影響して閲覧しづらいというのが問題となっていたので、それを解
「ヒアリングフォーム」のメリットと作り方について書いてみる
Webサイト制作で欠かすことができない、クライアントからのヒアリング。一般的には紙で用意して記入してもらうか、対面で話しながら担当者が記入するかだと思いますが、私はヒアリングフォームを用意して、そこに記入してもらっています。
いつから使っているのか資料を確認したところ2012年からだったので、今年で8年。これまで特に不満を伝えられることはなく、逆に「フォームで書くの良かったよ。」と高評価をいただ
Chromeを10年使ってきた私が厳選した拡張機能14選
Chromeが日本でリリースされたのが2008年12月。1年ほど様子を見てから使用した経緯があるので私の使用歴は10年を超えたくらいになりました。
他ブラウザに浮気をせずにずっと利用してきているのは、Chrome拡張機能があるから。Web制作者が利用するのに便利な機能がたくさんあるので、他に変えられないんです。
そこで今回は、普段からガツガツ利用しているChrome拡張機能を14個ご紹介します
フリーランスでデザインしている人が絶対に読んでおきたい無料note 47選
2020年noteは確実に押さえておきたいものの一つ。去年の盛り上がり方を見ていればそれは自然と感じたと思います。
「今年は自分も始めよう!」と意気込み、参考となるnoteを見ておきたいと思ったのですが、優良なnoteをどう探せば良いのか分からず、見つけるすることが難しく感じたことがありました。「どこにあるの?」と。
昨年から色々と模索していたら、さまざまな優良noteと出会える手段を身につけ