
地図デザイン作成時にこれだけは気をつけたい6つのポイント
アクセスページに掲載する地図はGoogle Mapを利用するのが一般的です。
とても見やすく、表示領域以外の部分もスクロールで確認ができ、拡大縮小、またスマホであれば地図アプリへの移動して確認してもらうこともできるので、とても便利。
しかし、サイトデザインに合わせて地図を作成して欲しいというクライアントからの要望はあるので、たまに作成することがあります。
その地図作成の時に私がいつも気をつけている6つのポイントについてご紹介します。
※地図画像が見づらい場合は、クリック(タップ)して拡大表示にしてからご覧ください。
-------
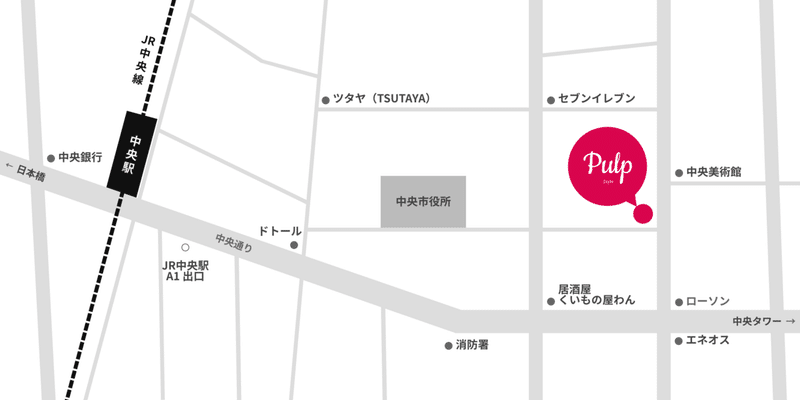
色の濃淡で導線を引く
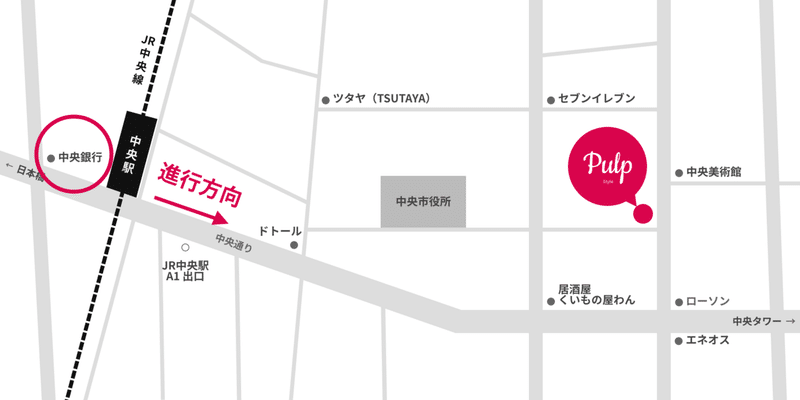
地図は色の濃淡で、目には見えない導線を引くことができます。
まず、目的地をテーマカラーで表記し、一番目立つようにします。
次に、駅や高速道路のICなど出発地点になりえそうな場所を濃い色で表現します。

そして、上記以外の目標物の色を淡く設定することで、自然出発地点から目的地までの導線を自然に引くことができます。

また、その間にある目標物を目立たさせることにより、さらに濃い導線を引くことができます。

ちなみに、色の濃淡がないと導線は見えません。

サイトデザインにもよりますが、できるかぎり導線の分かる配色にしましょう。
-------
線の太さで道路の幅を表現する
その土地を知っている人であれば問題ないのですが、初めて訪れた人であれば通りの名前だけでは大通りなのか、幅の狭い通りなのか分かりません。

なので、線の幅で道路のサイズを表現します。

その土地によって異なりますが、2〜3種類用意し、駅が近ければ線路も用意しておきます。

-------
目標物を省略しない
目標となる建物を省略すると目印がないので、道に迷いやすくなります。

曲がり角だけ目標物を掲載すればいいだろうと思っても、それまでの道中で今の道順が合っているのかが分からず、迷ってしまいます。
なので、目標物はしっかり掲載します。最低限、導線となる部分の建物は記載しておきましょう。

また、導線の途中でカーブしている部分があり、その先が見えにくいという場所もあります。

その場合には、カーブ周辺にある目印を表記するというのも必要なります。

あと、出発地点からの導線とは逆に向かってしまった場合のことも考えて、反対側にも目標物を掲載しておきます。

-------
英語表記にはしない
英語表記の地図を作成する機会はほとんど無いかと思いますが、もし日本人をターゲットとしているのであれば、英語表記はしてはいけません。

-------
北を上にする
地図の向きは北を上にするのが一般的です。

しかし、場所によっては他の方角を向けたほうが見やすくなるケースもあります。その際は北がどちらか分かるようにしておく必要があります。

※左上参照
-------
Google Mapへのリンクを貼る
Google Mapユーザーは多いです。地図を掲載しておくだけではなくGoogle Mapへのリンクも必ず記載しておくことで、ユーザーはどちらの地図を見るか選ぶことができます。
こだわりがあるかもしれませんが、ここはユーザーの利便性を最優先にして、テキストで『Google Mapで見る→』とリンクを貼っておきましょう。
-------
サイトデザインとしての地図作成をする機会は除々に減っておりますが、パンフレットや名刺など、紙媒体ではまだまだ需要の多い地図デザイン。制作する機会がありましたら、ぜひ参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
