
Chromeを10年使ってきた私が厳選した拡張機能14選
Chromeが日本でリリースされたのが2008年12月。1年ほど様子を見てから使用した経緯があるので私の使用歴は10年を超えたくらいになりました。
他ブラウザに浮気をせずにずっと利用してきているのは、Chrome拡張機能があるから。Web制作者が利用するのに便利な機能がたくさんあるので、他に変えられないんです。
そこで今回は、普段からガツガツ利用しているChrome拡張機能を14個ご紹介します。
Web制作をおこなっている人、noteやブログ、Twitterやっている人には便利だと思ってもらえるものばかりですので、ぜひ一読してみてください。
Create Link
見ているページのタイトルとURLを2クリックでコピーできる拡張機能。
これがかなり便利で、紹介したいページを見つけた時に、通常であればURLをコピペしてタイトルをコピペしてと手間がかかるのですが、Create Linkを使えば2クリックで以下のテキストをコピーできるようになります。
『backdrop-filterで写真にかけられるエフェクト8種 | PulpStyle https://pulp.style/backdrop-filter/』
HTML形式でコピーすることも可能です。
<a href="https://pulp.style/backdrop-filter/">backdrop-filterで写真にかけられるエフェクト8種 | PulpStyle</a>このnoteもそうですしブログ投稿やTwitterのツイートをする時に、これを使ってます。
また、カスタマイズも可能です。Chatworkを利用している方であれば、以下を試してみてください。
[info]%text%%newline%%url%[/info]Chatworkでは装飾タグが使えるので、参考記事を紹介する際に[info]タグで囲ったテキストをコピーできるようになります。
私は、Apple製品(MacやiPhone、iPad)を利用していてすべて同じApple IDでログインしているので、MacでコピーしたリンクをiPhoneにペーストするといった事もできます。かなり便利!
Clipular
デザインが参考になるサイトを見つけた時にスクリーンショットを撮影し、保存しておいてくれる拡張機能。こちらも2クリックです。

撮影完了したら自動で保存しておいてくれるので、後で見返したい時はダッシュボードにいけば撮影したものをチェックできます。
撮影した画像はダウンロード可能。サイトへのリンクもついているので、すぐに再訪問もできます。
これまでEvernoteにクリップしたり、スクリーンショットを撮影したのをフォルダに溜めておいたりしたのですが、Clipularを見つけてからはこれ一択です。2クリックだけでどんどんストックしてます。
FireShot
ページのスクリーンショットを撮影する拡張機能。ページ全体、表示部分のみ、選択部分のみの3パターンで撮影可能です。

画像としてだけでなくPDF形式でも保存できます。また、撮影してすぐにGmailでメール添付して送れたり、クリップボードにコピーしたりもできる。
ポートフォリオサイトを作る時にこれを利用してきました。今新規で作っているのもこれを使って撮影していく予定。またまた2クリック。
WhatFont
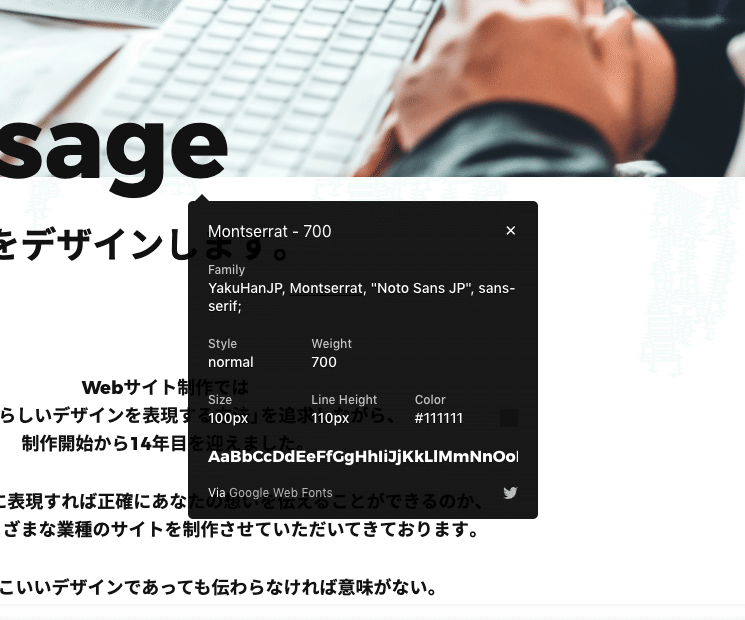
「この部分のフォント何使ってるんだろ?」ってなった時に調べられる拡張機能。部分的に調べられるのでサクッと確認したい時に使ってます。

このように部分的なフォント名だけでなく、font-family、font-style、font-size、font-weight、color、あとどのような見た目かも掲載されている。上のキャプチャでは小文字のoまでですがスクロールしてzまで見れます。しつこいですが2クリック。
Dimensions
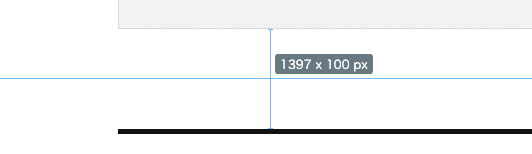
ページ内で掲載されている要素同士の長さを測る拡張機能。余白の気になる部分の長さをサッと測ることができます。

また、いろんなサイトのコンテンツ幅を測定して比べる時にも使用してました。使用頻度は少ないけど、いざという時に使ってます。
HTML5 Outliner
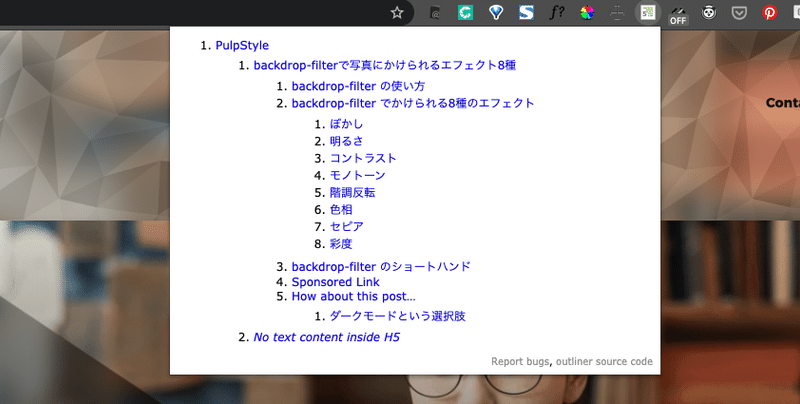
HTMLマークアップのアウトラインを確認できる拡張機能。アウトラインがうまくマークアップできてるか確認する際にすぐ確認できます。

このように階層で表示されるので見やすいですね。…ん、最後うまくいってないな。こんな感じで確認できます。使用歴は長いので使いやすいんだと思う。
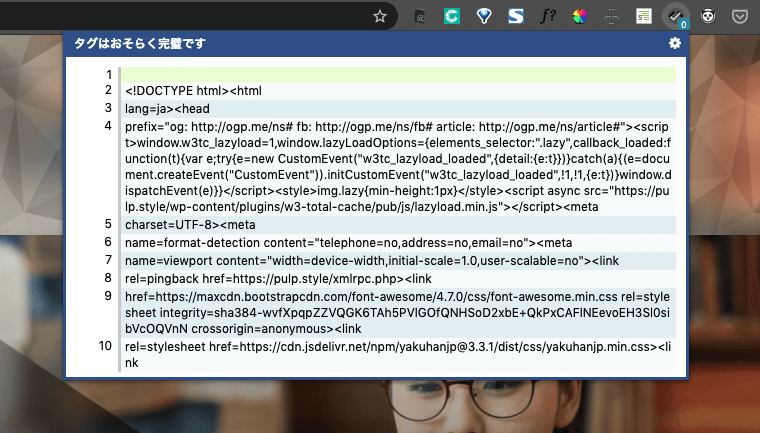
HTMLエラーチェッカー
HTMLマークアップのエラーを確認してくれる拡張機能。タグの記述がうまくいっていない場合にはエラー表示してくれるお役立ちツール。

こんな感じで表示されます。「おそらく完璧です」と曖昧な表現ですが、他でチェックしても問題は出てこなかったので多分大丈夫だと思います。
TDK Meta Checker
ページのメタ情報やOGPを確認できる拡張機能。WordPressではプラグインを使っていれば管理画面から確認できますので、サーッと調べたい時にこっち使っています。
設定がうまくできているかの確認だけなので機能としては十分です。デバック機能もついているので便利です。アイコン、悪い顔だな。
Save to Pocket
あとで読みたいページを保存するツールでおなじみのPocketの拡張機能。1クリックで保存できるので、いつもこれ使ってます。スマホでも読めるし、後で読む系のツールで長期保存しておきたい場合はPocketに保存しています。
Pinterest 保存ボタン
クオリティの高い写真を見つけたらPinterestに保存できる拡張機能。使用頻度は低いですが、いざという時のために用意しています。
Pinterestはたまに見ますけど、何か参考にしたい場合にはこの中でシェアされている写真から探した方がいいのが見つかりますね。いつも美容室に行く前にチェックしてます。いいのが多いです。
Google 翻訳
皆さんおなじみのGoogle翻訳の拡張機能。ページ全体の翻訳、選択部分の翻訳、コピーしてクリップボードにある文章の翻訳ができます。以前はわざわざサイトを開いて調べていたのですが、拡張機能見つけてからはこれ一択になりました。
SearchPreview
Google検索結果にサイトのキャプチャを掲載させる拡張機能。別になくても問題はないのですが、キャプチャが表示されていない検索結果画面にかなりの違和感を感じてしまうくらい見慣れてしまったので、ずっと使ってます。
ColorPick Eyedropper
サイト上の色を調べることができる拡張機能。細かい部分もしっかり確認できます。
カラーピッカーは他にもいろいろあるのですが、見かけたものをすべて使い比べて、ColorPick Eyedropperが一番良かったのでこれを使っています。
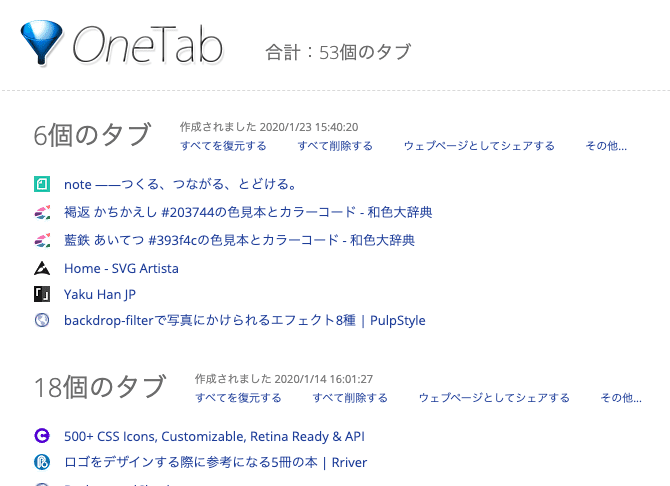
OneTab
表示しているタブを管理・整理できる拡張機能。一番使っているのがコレ!
Chromeで調べものをしていると、いつの間にか複数のタブを開いていることはよくあるのですが、そのたくさんあるタブを一旦リストにして1ページに纏めてくれます。

リスト化したリンクはドラッグドロップで移動ができるので、内容ごとに整理することも可能。
たくさんのタブ開きすぎてPC重くなったという時に、ここに一次避難することでちょっとは解消されます。
また、あとで読む系の短期間版としても利用してます。あとで読みたい記事を一旦ここに入れて、時間ができたらここから引き出して読むという流れ。習慣化できているので、ストックを溜めすぎることはほとんど無いです。53タブも溜まっていますけどね。
Chromeの拡張機能で一番のおすすめはOneTabです。
以上です。
Chromeの拡張機能はかなり便利なのですが、たくさん追加すると重くなるので注意が必要です。選びに選んできて、必要最低限に削ぎ落として残したのがこの14個。
この他にも皆さんのおすすめがありましたら、ぜひ教えてください!
この記事が気に入ったらサポートをしてみませんか?
