「ヒアリングフォーム」のメリットと作り方について書いてみる
Webサイト制作で欠かすことができない、クライアントからのヒアリング。一般的には紙で用意して記入してもらうか、対面で話しながら担当者が記入するかだと思いますが、私はヒアリングフォームを用意して、そこに記入してもらっています。
いつから使っているのか資料を確認したところ2012年からだったので、今年で8年。これまで特に不満を伝えられることはなく、逆に「フォームで書くの良かったよ。」と高評価をいただくことが多いです。
ヒアリングシートは紙ではなくフォームで用意して入力してもらっている。
— 小林マサユキ / Webデザイナー (@pulpxstyle) February 3, 2020
理由は2つ。
・フォームに入力する体験をしてもらう。
・自身の想いを表現してもらう。
クライアントが体験する事で、これから作るサイトへ反映できるようになる。
おもてなしも大切だけど、それだけではいい物作れないよ。
先日、上のツイートをしたところ、どういうフォームを用意しているのか質問を受けたので、使用するメリットや作り方など、ちょっと掘り下げた内容をこのnoteにて紹介してみます。
-------
紙ではなくフォームにするメリット
『サイトにふれる体験ができる』のと『クライアントが自身の考えを言語化しやすくなる』のが、フォームでヒアリングするメリットです。
サイト制作をご依頼される方は日頃からWebサイトに親しんでいる方とは限らず、中には全くさわらない方もいらっしゃいます。
使う機会がないと感想もないため、打ち合わせを始めてもなかなか要望が出しにくいとのこと。
フォームに入力することでサイトにふれる機会をしっかり作ることができるヒアリングフォームは、『制作前のサイトにふれる体験ができる良い機会』になるのです。
また、日頃からSNSやブログを更新している人は分からないかもしれませんが、普段からアウトプットをしてない人って、自分の考えをまとめて文章にする機会は少ないみたいです。
言語化することが少ない方が、いきなり制作担当者と顔を合わせて対面して自分の考えや会社の想いを表現しようと思っても、サイトの材料となるようなコンテンツを生み出すことが難しかったりします。
そのような時は、ヒアリングフォームというワンクッションを置くことで、クライアントの自由な時間にリラックスして自分の考えを表現してもらうことができるのです。
期限は指定せずに「納得のいく内容になるまで作り込んでみてください。」とお伝えすることで、クライアントがサイト上で伝えたい想いをしっかりいただくことができております。
ヒアリングフォームは『自分と向き合って、改めて自身の考えや想いを纏める良い機会』になるんです。
このように、ヒアリングフォームによって2つの良い機会を作れるようになるので、私の制作ではいつも利用しております。
-------
ヒアリングフォームはこちら
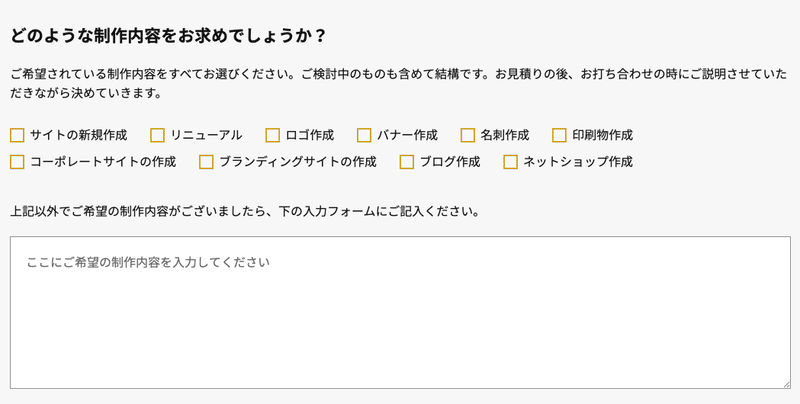
何よりも見ていただいた方が早いと思いますので、サンプルのヒアリングフォームを用意しました。
今回はWordPressの『Contact Form 7』という、皆さんご存知のWordPressプラグインを使って作成してみましたので、下のリンクからご覧ください。
ヒアリングフォーム
※送信ボタンを押してもは送信はできないので、フォームは入力など自由にさわってもらって大丈夫です。
では、ヒアリングフォーム作成のポイントについてご紹介します。一般的なフォームの作成ポイントではありますが、下で解説していきますね。
-------
入力しやすい環境
ヒアリングフォームは入力する項目数が多いので、入力しやすい環境を構築する必要があります。
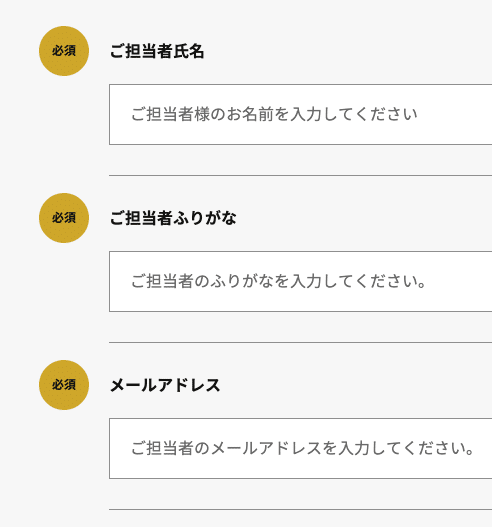
本当の必須項目は氏名とメールアドレスだけ
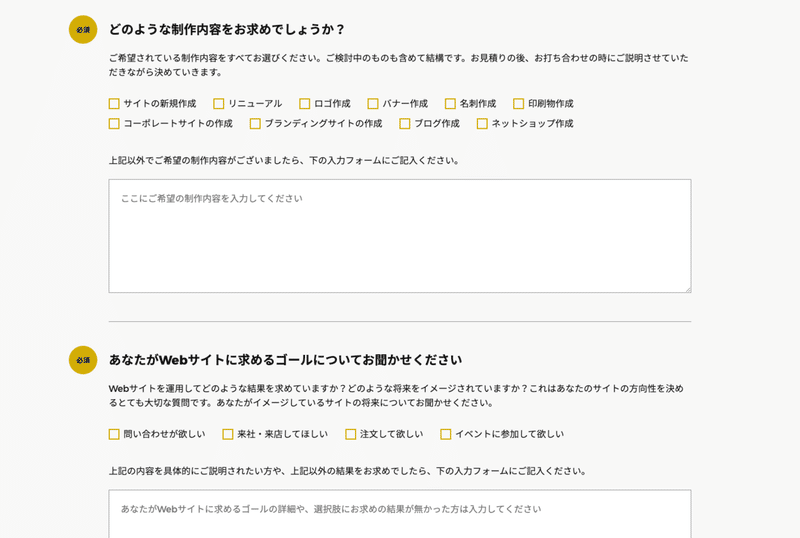
サンプルのヒアリングフォーム では必須項目が9個ありますが、実際に必須の設定をしているのは『ご担当者氏名』と『メールアドレス』だけです。

というのも、フォーム入力中に何らかのパプニングが原因で画面が消えてしまうことは無きにしもあらずなので、必須項目が何らかの原因にならないように、必要最低限の項目のみに必須の設定をしております。

上の画像のように必須のマークがついてありますが、これはダミーです。『ここは入力して欲しいんだよね』という項目にすべてつけてありますが、間違って未入力でエンター押しても何も起きません。
フォーム入力の失敗という経験をしてもらうのも良いのですが、ヒアリングフォームという項目数の多いページでは酷なので、ここでは控えております。
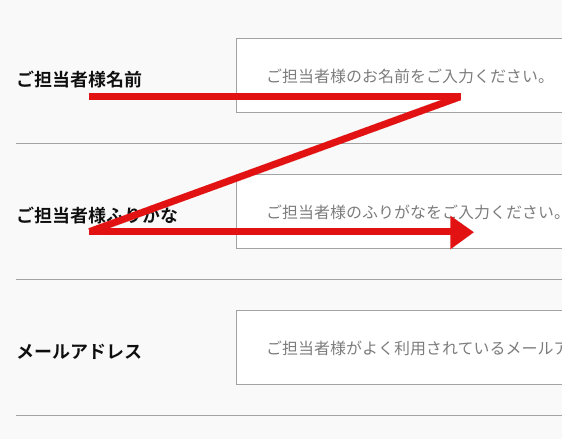
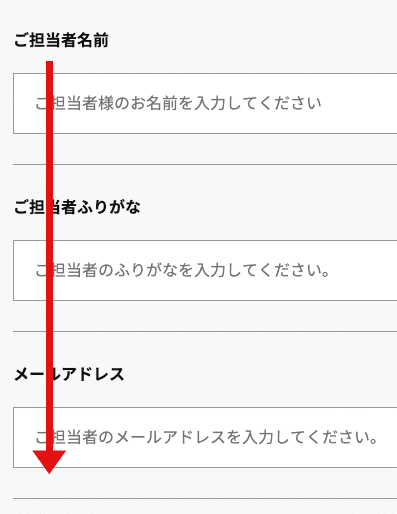
視線の導線はシンプルに
文章は左上が起点の場合、右に読み進めていき、Zの流れで視線が自然と動くのものですが、フォームの視線の導線は下に一直線にした方が進めやすくなります。
フォームでも項目が5個程度の少ないものであれば、Zの流れでも良。

でも、選択肢が多いヒアリングフォームは下に一直線にします。

ささいな事ではあるのですが、項目数が多ければ多いほど視線の導線の効果は大きくなるので、ヒアリングフォームのレイアウトは充分に気を付ける必要があります。
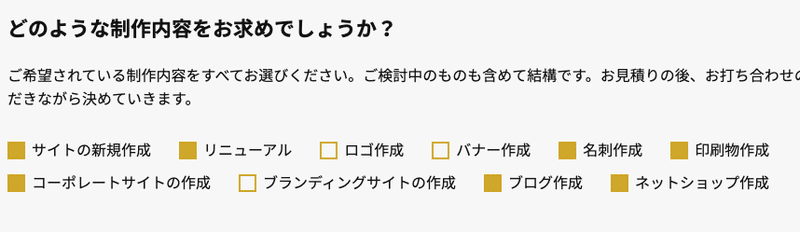
選択しやすく

チェックボックスやラジオボタンなどの選択する項目では余白をしっかりととり、クリック(タップ)しやすくします。
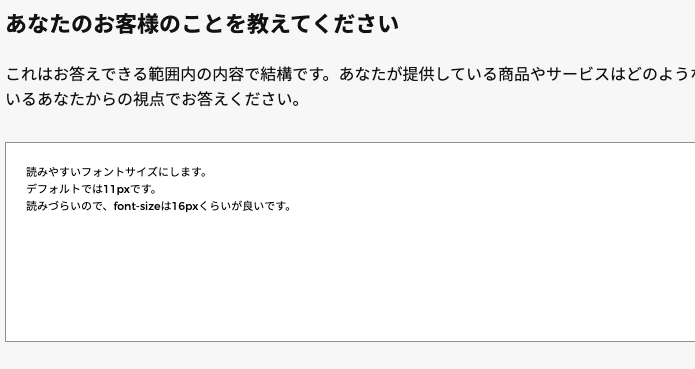
入力しやすく
テキストフォーム、テキストエリアも入力しやすいように余白をしっかりとり、フォントサイズも指定して、入力した文章を確認しやすくします。

上のようにデフォルトのフォントサイズは11pxなので、font-size: 16px くらいにして設定しておきます。
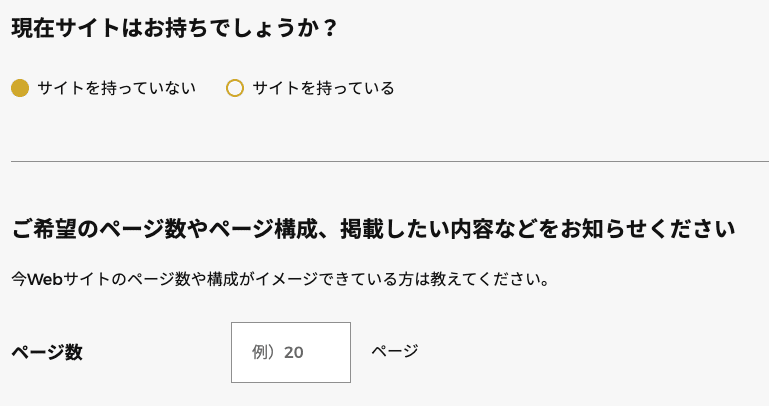
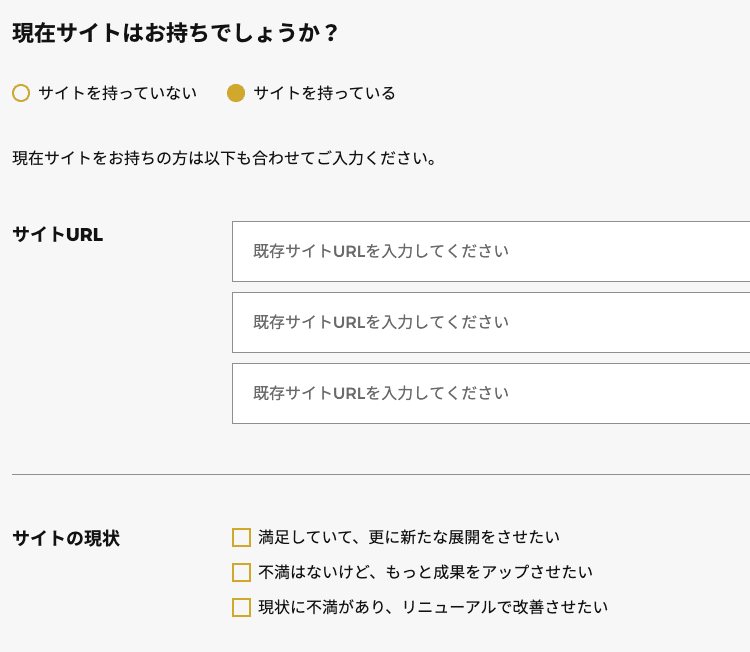
不必要な項目は非表示に
長々としたヒアリングフォームの項目は、必要最低限にする必要があります。要らない項目は非表示しましょう。

『現在サイトはお持ちでしょうか?』の質問で『サイトを持っている』を選択すると、

下に『サイトURL』と『サイトの現状』について入力する項目が表示されます。サイトを持っていない人には不要な項目ですから、こういった項目は非表示です。
できるかぎり選択形式で
通常テキストで入力しているものでも、選択で対応可能であればそちらの方が入力しやすいです。

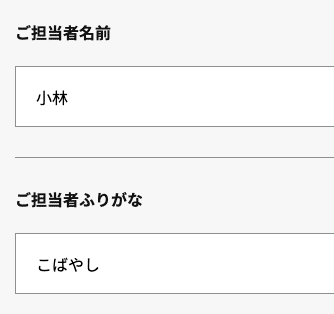
自動入力で助けてあげる
入力を助ける機能を付けてあげると、入力フォームの達成率は多少上がります。名前を入力すると自動でふりがなが表示されるのは、入力者をお助けする良い機能です。

これは『autokana』という日本語入力に対するフリガナを自動的に別フィールドに記入するJQueryプラグインを使用してます。
autokana
(function ($) {
$(document).ready(function() {
$.fn.autoKana('#name', '#kana', {});
});
}(jQuery));WordPressでふりがなでよければこれで自動入力できます。
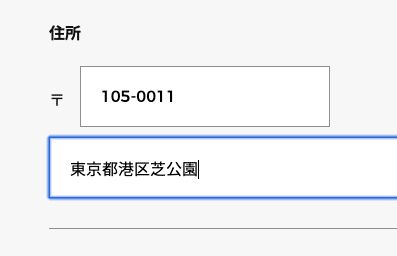
また、郵便番号を入力するだけで、住所の途中まで入力してくれるのも便利です。

これは『ZipAddr』という郵便番号を入力すると住所を自動入力してくれるjQueryプラグインを使用してます。
郵便番号から住所を自動入力する操作性が世界一簡単なZipAddr
今回はサクッと作ったのでWordPressプラグイン版を使用してます。
zipaddr-jp – WordPress プラグイン | WordPress.org 日本語
スマホでの手間を省く
フォームのテキスト入力はすべて『type="text"』ではなく、『type="email"』や『type="url"』と入力内容に合わせて設定することで、スマホでのキーボード切り替えの手間を省くことができます。Contact Form 7 であれば『[email]』や『[url]』の事です。
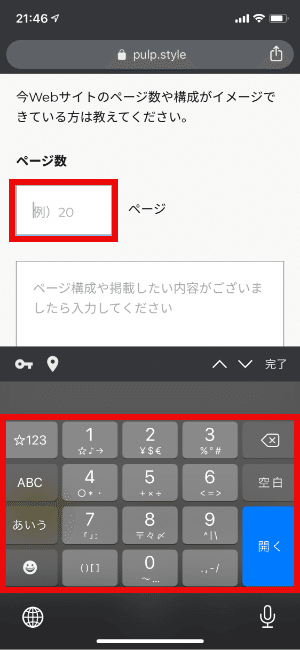
数字の入力であれば『[number]』にすると、数字のキーボードが表示されます。

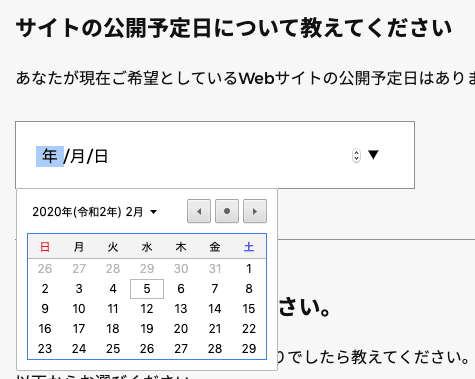
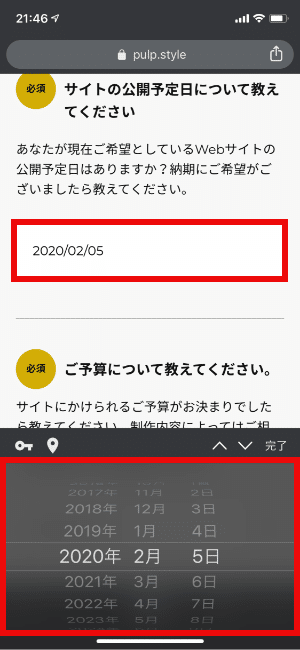
日付は『[date]』にすると、ドラムロールから選択できます。

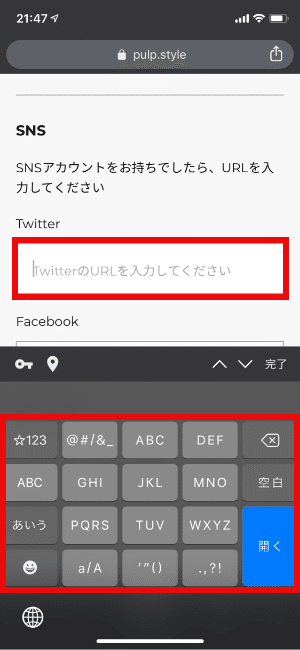
URLは『[url]』にすると、英数字のキーボード。

キーボードの切り替えは何気に手間を感じるものなので、適切なinputタグで入力しやすくしてあげます。
-------
完璧は求めず、気付きがあるフォームにする
ヒアリングフォームはクライアントの体験を目的としているので、完璧を求めず、ツッコミどころを作って上げることも必要です。
私が用意したヒアリングフォームで例えるなら、冒頭の説明文の横幅が広すぎるとか。

入力項目も広すぎるとか。

スクロールしないと表示されない機能はフォームには要らないんじゃないかとか。

これらはもしかしたら日頃からサイトを制作していないと気が付かない事かもしれませんね。
もう少しハードルを下げて『クリックしづらいラジオボタンを用意する』などの気付きやすいポイントを作っておいて、後ほど質問してみてください。
そこで気付けることができれば「自分のサイトはこうしたい。」という意見が生まれるキッカケになるんです。なので、ツッコミどころは必ず作るようにしてます。
-------
ヒアリングフォーム使い続けているのは自分のスタイルにも合ったから
ヒアリングフォームは『自分と向き合って、改めて自身の考えや想いを纏めるキッカケ』が作れて、サイトをより良くするとてもいい方法でした。
が、ずっと続けて利用してきたのは、私の制作スタイルに合うものだったという理由もあります。
業務内容をざっくりお伝えすると…、ヒアリングからデザイン作成、コーディング、納品。見積もり書や請求書などの資料作成。クライアントとのメールやチャット、接客対応など、すべて一人で対応していて。地元企業などへの営業は全くせず、県外(全国)からのご依頼なので基本リモートでの制作…。
このフリーランスの制作スタイルにヒアリングフォームがピッタリ合ったからこそ、8年も継続して使ってきております。
もし似たようなスタイルの方がいましたら、ぜひ試してみてください。リモートの打ち合わせ前にヒアリングフォームを挟むことで、打ち合わせの効率化と内容がより具体的になります。
紙がすべてではないと思いますよ。
ヒアリングフォーム
この記事が気に入ったらサポートをしてみませんか?