#UI
離脱されがちなSaaSの無料サービスをデザインするときに気をつけた事
SaaS / BtoB / HRtechの株式会社SCOUTERでデザイナーをしています、
たまご(@tamago_78)です!
現在SCOUTER社では、人材紹介エージェント向け / toB / SaaS事業の「SARDINE」のデザインを行っています。
SaaSにおいていくつかのプライシングモデルがある中で、導入ハードルを下げるためにフリーミアムモデルでのユーザー獲得をすることになりました
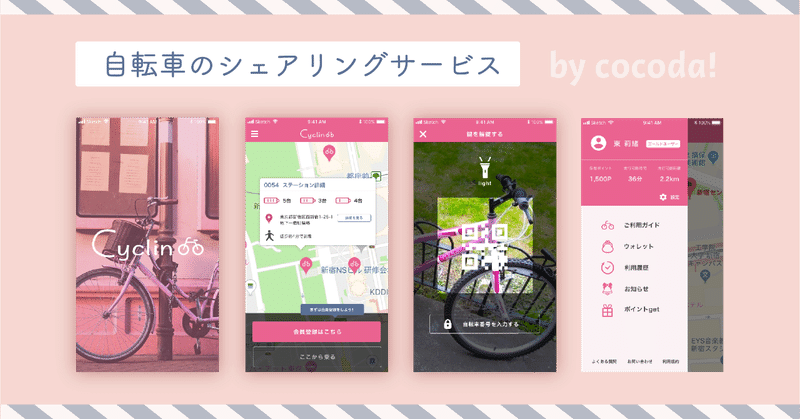
自転車のシェアリングサービスアプリを作ってみた by cocoda!
まずはじめに私は今、電動キックボードのシェアリングサービスを展開している『LUUP』という会社でインターンをしています。
卒業旅行で1人でアメリカのロサンゼルスに行った時に、サンタモニカなどのあらゆる観光地で、黒(bird)と緑(LIME)の電動スクーターをみんな乗り回していて、「ナンダコノノリモノハ」ってなって、Melrose Avenyue〜Hollywoodまで勇気を出して(死ぬ覚悟も持っ
【翻訳してみた】マテリアルデザイン - モーションデザインを理解すること
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
引用元 Google - Material Design
Understanding motion - Material Design
※動画像データもこちらから引用させてい
【タブの考察】 コンポーネント トレース week2
こんにちは。関西の社会人m(@maima_1107)です 🦊
来年には東京のデザイナーになっている予定です .. !
10月は、「コンポーネントの基準を入れよう」というテーマで、先週の「ボタンの考察」(https://twitter.com/catcatcat115/status/1048189730213453825)に引き続き、今回2週目は【タブの考察】をしました!
前回と同じように、こん
課金 UI まとめてみた
売上を伸ばしたい。
課金率を伸ばしたい。
でも、難しい!
コンバージョンするサブスク UI を勉強したかったので、いくつかのアプリをスクショ。あたまの整理にまとめたのでアップ。
Web の LPO はかなりノウハウ系記事がありますが、アプリのサブスク UI は、まだまだ少ない気がします。誰かの参考になれば嬉しいです。
まとめ内のコメントは個人的感想です。まだまだ勉強中なので、お気軽にご意見い