記事一覧
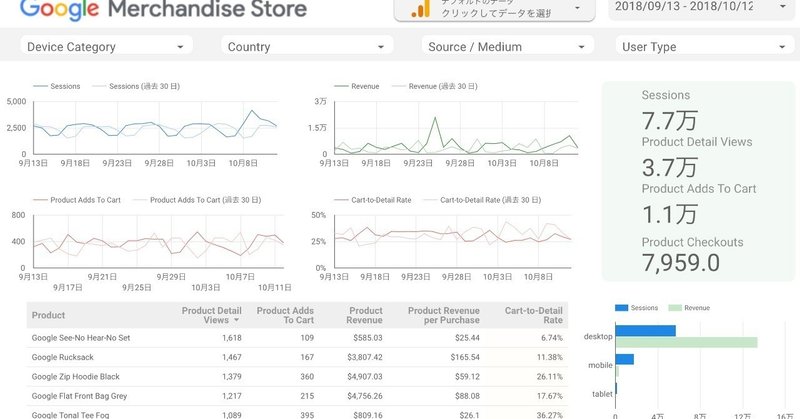
効果的なダッシュボードについて考える
こんにちは。Takayuki Suzukiです。
2回目の投稿となる今回は、意思決定や分析に効果的なダッシュボードについて考えてみたいと思います。
目次
・ダッシュボードとは
・ダッシュボードのメリット
・ダッシュボード構築のポイント
・効果的なグラフ作成のための参考図書・URL
ダッシュボードとはダッシュボードは、あらゆる情報を一目で把握できるように指標やデータが配置されたものです。掲載す
成長したいデザイナーの転職考
マシュマロに寄せられた以下の質問への回答と、私なりの考えをバーッと書きます。全然推敲とかしてないので、雑な感じで申し訳ない。
3D背景デザイナー2年目です。
今いる会社の環境、作業者への扱いが嫌になり転職を考えています。個人的にもっとこれから3Dの勉強をしたいと思っているのですが、今より良い環境で3D扱っている会社に転職する際、どのような方法で会社を調べたり選んだらよろしいでしょうか。
もしよけ
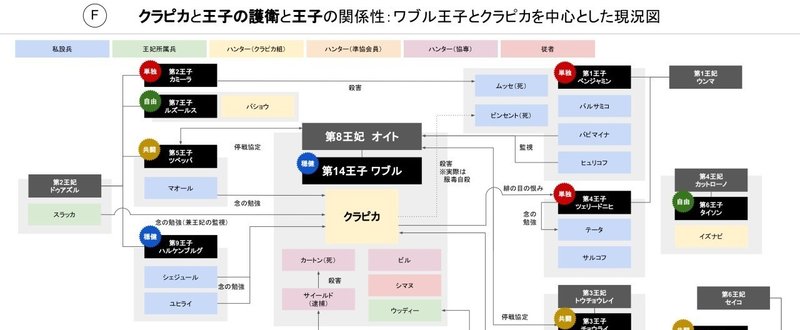
HUNTER×HUNTER 暗黒大陸編を図解してみた #ハンターハンター図解
チャーリーです。
ハンターハンターの暗黒大陸編を図解してみました。暗黒大陸編はハンターハンターの中でも特に登場人物が多く関係が複雑で、一度読んだだけだとなかなか理解するのが難しいと言われます。今回は、図解仲間の @watari922 と協力して命を削りながら図解しました。
ハンターハンター好きの二人が趣味でやったことですのでお手柔らかにお願いします。ちなみに画像が小さくてスマホだとかなり見づら
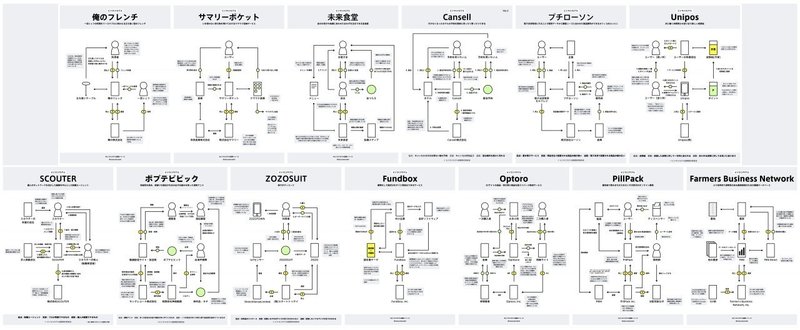
2018年春までに感動したビジネスモデルまとめ13個
チャーリーです。
追記:ビジネスモデルを図解できるツールキットを販売中です。この記事にあるような図解を自分でもやってみたいという方はぜひ。
もう2018年も1/4が終わったというにわかに信じがたい状況ですが、ビジネスモデルを図解し続けたものがたまってきたのでここらで13個一挙公開します。
- 目次 -俺のフレンチ
サマリーポケット
未来食堂
Cansell
プチローソン
Unipos
SCO
ビジネスモデル図解におけるノウハウの公開!
どうも、きょんです。
今日は、私が最近参加させていただきながら非常に大きな刺激を受けている「ビジネスモデル図解制作委員会」にて取り組んでいる、「ビジネスモデル図解」についての私のノウハウの中でも、特に図解作業に限定したノウハウを提供させていただこうと考えています。
委員会ではとても勉強になる楽しい日々を過ごさせていただいていますが、一つ疑問が。このツールが流通したとして、本当に初心者がいきなり
スターからハートに変更するのはなぜか?
小さいですが、重要な変更のお知らせ。
noteの「スキ」アイコンが、スターからハートに変更されました。
これはnote全体のマナーを、モバイルの標準に合わせていく方針の一環です。
一般的なモバイルアプリでのマナー
スター = 評価
ハート = ライク, お気に入り, リコメンド
なぜ標準マナーに合わせる必要があるのか?
サービスが標準マナーに従うことで、ユーザーは直感的に操作できるように
コード埋め込み機能(β)用のフォントを作りました
どうも、ピースオブケイクでデザイナーやってる佐賀野です。
先日noteでコード埋め込み機能(β)が実装されました。
実は今回、このコード挿入機能にあわせてnote独自の等幅フォントを開発、実装しています。その名も「note monospace」。
この note monospace についてちょっとご紹介させていただきます。
開発の経緯
コード挿入機能の実装にある目処がたった段階で、note開
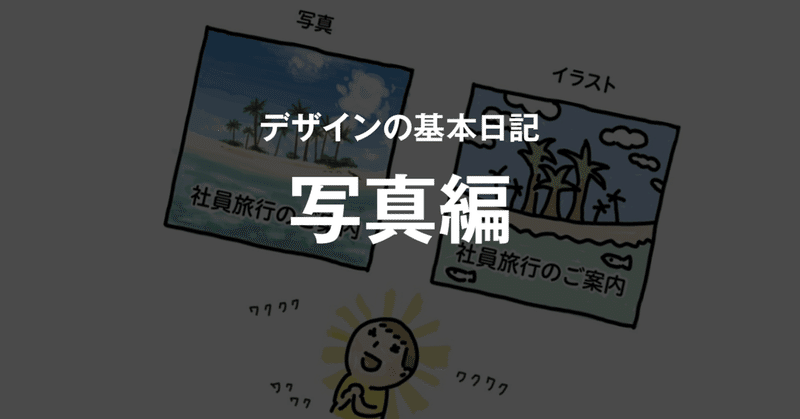
デザインの基本日記 「写真編」
写真をただ配置するだけではなく、写真の使い方にも色々な表現手段がある。表現を使い分けることで、ユーザーに届けたいメッセージを的確にデザインできる。
写真を画面または紙面いっぱいに使ってダイナミックさを表現する方法。文字を写真に重ねて写真を背景的に扱う場合にも裁ち落としが用いられることが多い。
写真の一部分だけを切り抜いて不要な部分をなくし表現する方法。主となるテーマがはっきりしユーザーに与える
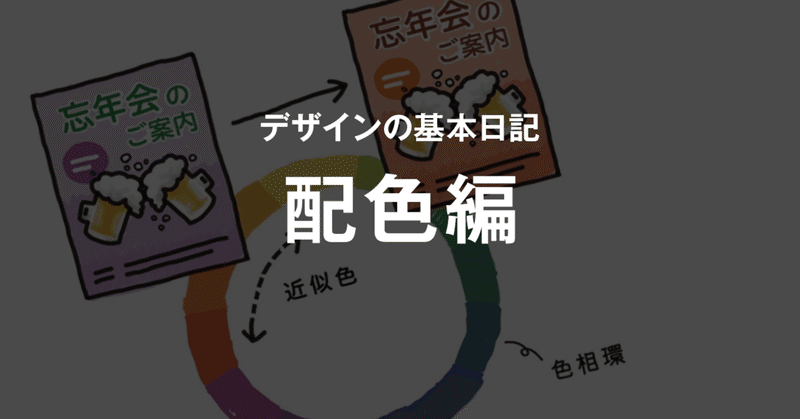
デザインの基本日記 「配色編」
配色がうまくいかない場合の多くはたくさんの色をついつい使ってしまった結果招いていることが多い。まずは2色で配色をしてその上で少しずつ色の調整をすることによって、まとまりのあるデザインが作りやすくなる。
一般的に言われている配色は、ベースカラー7割、メインカラー2割、アクセントカラー1割。一番表現したいことをアクセントカラーにすることで表現したいことが何かはっきりわかりやすくなる。
なんとな