記事一覧
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた20211017更新
こんにちはデザイナー社長の船越です!久々のnote投稿ですが、ツイッターを見ていてデザイナー初学者の人から
「どこから画像を引っ張ってくればいいかわからない😭」
「日々の情報収集どうすればいいの?🤔」
という悩みをよく見かけます。そこでデザインオタクの僕が、普段見ているサイトや参考になる選りすぐりの情報を全部まとめました!デザイナーのクオリティと速度は引き出しで決まると僕は考えています。
これは簡単!ユーザーの流入率を高めるアニメーションGIFの作り方
こんにちは、UI2チームのブログ担当です!普段は、LINEトラベルをメインに担当しております。今回皆さんに紹介したいと思っていますのはアニメーションGIFバナーについてです。
皆さん、最近SNSで流れているバナーの中でアニメーションGIFバナーが多くなったことに気づいてましたか?
SNSに乗せるバナーとして、画像よりGIFの方がユーザーの流入率が高いという結果が出ましたので最近LINEでもアニメー
デザインのお守り vol.3 -言語化
今回はデザインの言語化について、コツや頂いたアドバイスをメモしていきます。作成したデザインを説明するときに、陥りがちなミスを避けるための、備忘録として書き残しておこうと思います。
この「デザインのお守り」シリーズも少しづつ増えてきました。
Vol.1、2もありますのでよければご覧ください。
デザインのお守り vol.1 進め方
デザインのお守り vol.2-デザインに詰まったら
5WHY(なぜ
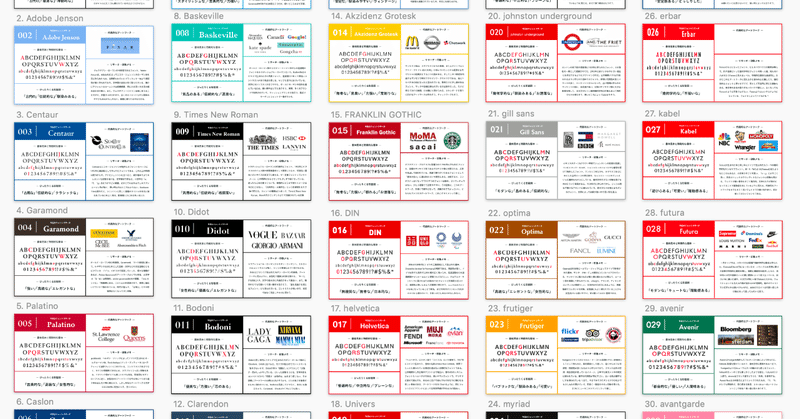
フォント選びに迷ったら見返したい、おすすめ定番フォント31選まとめ (欧文編)
こんにちは!トライブグループという会社でCDOをやっています、原田佳樹 @yoshigorouu といいます。前回はこんな記事を書きました!
今回の記事では、デザイナーが抑えておくべき定番欧文フォント31個(+おまけ)をまとめました。世の中で使われている大体のフォントをまとめてあるので、何かデザインするときの辞書的な感じになれば嬉しいです。
1. フォントの世界に魅入ったきっかけ私のデザイナー
グラフィックデザイン上達へのアプローチ方法
グラフィックデザインが苦手。
私の会社の後輩デザイナーもそうだし、UI/UXからキャリアをはじめたジュニアデザイナーからよく聞く言葉です。
私は元々大学でグラフィックデザイン(正確にはコミュニケーションデザイン)を専攻しており、実務としても2年以上グラフィックデザイナーとして経験を積んでいるので言わばグラフィック上がりのUI/UXデザイナーです。そのためグラフィックデザインが苦手ということはあり