記事一覧
麦.pptxポートフォリオ2024
スライドデザイナーの麦.pptxです。
個人サイト等は作っていないため、このページをポートフォリオとします!
過去に制作したパワポの一例をご紹介します。
ヘッダー画像は翔泳社より6/26に出版する書籍です。
1.プレゼンテーション1-1.社史を5分にまとめる
1-2.地方創生プロジェクトのPR
2.採用用途2-1.カルチャーデック
写真・テキストはダミーです。
2-2.採用ピッチ
2-
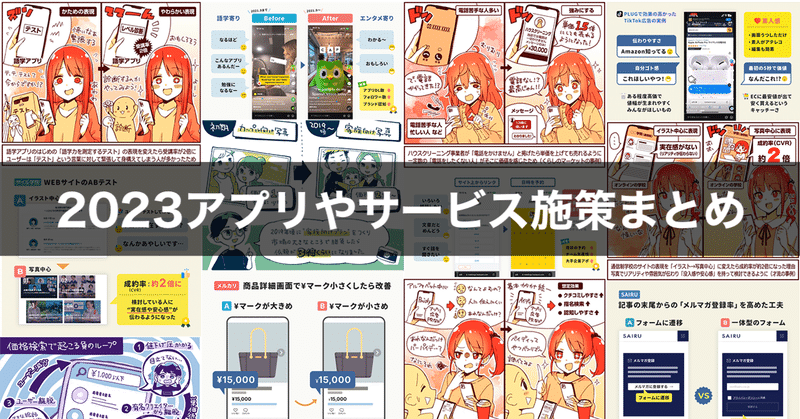
メルカリで値段の「¥マーク」を小さくしたら購入率が伸びた理由、ペイディがサービス名を「カタカナ表記」にする理由など、プロダクトのマーケ施策まとめ30(2023)
2023年に取材した記事から、長く参考になりそうな施策をまとめました。※ 数値等はあくまで取材当時のものです。
1、商品ページの「¥マーク」を小さくしたら購入率アップ(メルカリ)メルカリでは、商品詳細ページの「値段の¥マーク」を小さくしたところ、購入率が大きく上昇した。
理由としては、¥マークを小さくしたほうが、心理的な「価格の圧迫感」が減って、心理的にすこし安く感じるためと考えられている。例
ヘッダー(グローバルナビゲーション)のデザイン事例100選
こんにちは!株式会社Rabeeのデザイナーのakaneです🐏
今回は、ヘッダー(グローバルナビゲーション)のデザイン事例を調べてみました!パターンごとに分類しながら紹介していくので、どうぞ最後までお楽しみください✍
はじめに:グローバルナビゲーションとは?グローバルナビゲーションとは、Webサイトの全ページに共通して表示される「主要なコンテンツへの案内リンク」です。
一般的には画面上部のヘ
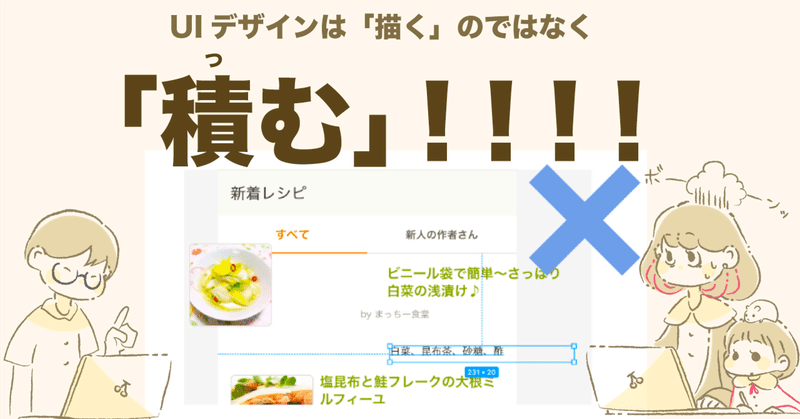
エンジニア直伝!デザイン&実装の両観点で最適な「積むUIレイアウト」の制作方法
こんにちは、@ShikiCheriです。
現在フリーランスのUIUXデザイナーをやっており、単発案件ではなく長期的に組織や事業にコミットするような形で、サービス開発のデザインを中心に担当しています。
デザインシステム構築を担当したことでUIデザインの最適解について目から鱗が落ちた…!?クックパッドは25年のサービスの歴史があり、特にWeb版は今でも現役で活用されているサービスです。私はこの長寿サ
実案件から学んだ、本当に役立つUIデザインの法則50 ユーザビリティチェックリスト総集編
こんにちは!i3DESIGNデザイナーチームです。
今日は、私たちが様々なクライアントのプロダクト・サービスの改善を行っていく中で得た、ユーザビリティを改善するためのヒントを50個シェアしていきたいと思います。
マガジン「ユーザビリティチェックリスト」01〜09ののまとめ記事です。
「ユーザビリティチェックリスト」ということで、UIデザインの「あるある」を取り上げ、改善案とセットでまとめていま
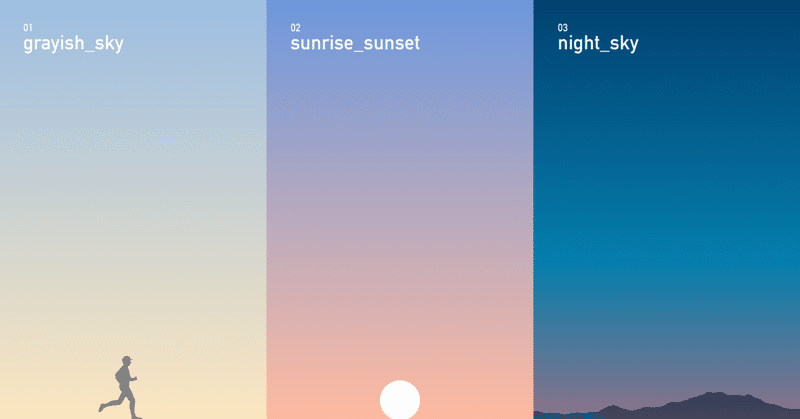
「ザ・青空」じゃない空のグラデーション素材、無料配布します
下の図ですが、これ、ぜんぶ空の色です(自分のInstagramにアップした、空映ってる写真から色を抽出しました)。思った以上にいろんな色あるなぁと気づかされます。配色するとき、色のもつイメージを基準にすることはもちろん大切ですが、固定観念だけでなくその場の「空気を捉える」ことも必要だなと思いました。
これらの色をもとに、グラデーションのパターンを作りました。
配布してほしいという声もいただいた