- 運営しているクリエイター
#プラグイン
FigmaでFigmotionのプラグインを使ってみた
こんにちは、マスダです。
みなさん!Figmaにアップデートが来ました!プラグインを入れられるようになりました。
そこで、私が気になったプラグインで少し遊んでみました。
それは…Figmotionです。簡単なアニメーションを作成できるプラグインです。前からアニメーションしてみたかったんですよね~。
ということで、作成したのがこちら。
弊社ゴーリストのファビコン、Gのマークを使ってアニメーシ
Figma便利プラグインまとめ
★5のプラグイン ▼Text Styles Generator登録済みのテキストStylesを別ファイルに移植できる
テキストスタイルを保存しているファイルから Plugin > Text Styles Generator > Draw current styles で登録済みのスタイルをテキストで書き出してくれる
そのまま別ファイルに移動させ Generate Text Styles をする
Figmaで既に作ってしまったフレーム(Frame)をコンポーネント(Component)に置き換える方法
Figmaでデザインを作る際、例えばサイトの設計をしている場合、ワイヤーをどんどん作っていって、いざ形が決まったのでコンポーネント化(ライブラリ化)しようと思ったら後戻りがえらいことになっている!!
ちゃんと最初から設計して、最小限のコンポーネントを整理してから始めればこんなことにはならないかもしれませんが、プロジェクトやUIを考える際に適時適切なデザインで作り直しちゃうとこういう問題がよくでて
Figmaのおすすめプラグイン7選 | フォトショ、イラレはもう不要!?
こんにちは、スマートキャンプデザイナーの柿澤です。
最近はめっきりPhotoshopとIllustratorを開く機会が減ってきました。
というのもFigmaのプラグインを活用することでPhotoshopやIllustratorでしかできなかったことが徐々に少なくなってきているからです。
個人的にPhotoshopやIllustratorは動作が重いためあまり開く気にはなれず...
多くのこと
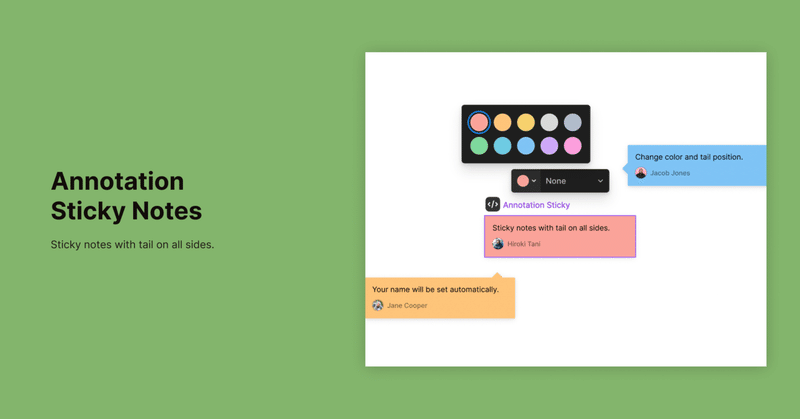
Figmaで使えるやや高機能な付箋Widgetを作りました
そもそもWidgetって?Figma WidgetはFigmaのホワイトボードツールであるFigJamで使えてた機能です。Pluginとは異なり、Figmaのファイル上にコンポーネントのひとつのように表示することができ、自分以外のユーザーからみても閲覧・操作ができるものです。
このWidgetがFigJamでしか使えなかったのですが、2022年6月からFigmaでも使えるようになりました。
A
Figmaで大きな画像を張り付けると画質が悪くなる(4096pxの限界)のを超える方法
Figmaで4096pxを超える画像を張り付けるときに限界突破するプラグイン紹介します。
Figmaを利用してると誰もがぶつかる問題、4000pxの縦長の画像、おもにブラウザのキャプチャーを張り付けて修正指示書やワイヤーを作成する際に、「あれ?画質汚くない?」ってなったことありますよね。
これはFigmaの仕様上、縦幅や横幅の画像サイズの最大値が4096pxとなっていてそれ以上はそれを上限に圧
便利すぎる!おすすめFigmaプラグイン7選!
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今回は、Figmaの実務で使えるプラグインをご紹介します。
便利に使用できるプラグインばかりなので、是非最後まで見てみてください〜!
01.SkewDat
SkewDatは、文字や図形を斜めにできるプラグインです。
「このコピーを目立たせたい!」や「画像全体を斜めにして勢いを感じさせたい!」時などにおすすめです。
02
LottieFiles for Figma プラグインでアニメーションとプロトタイプを追加する方法
Figmaを使っている方なら、Figmaが、パワフルなデザイン機能と効率的なワークフローを兼ね備えていることをご存知でしょう。我々LottieFilesも、同じ思いを共有しています。だからこそ、Figmaユーザーのためにそれを実現するプラグインを作りたかったのです。
LottieFiles for Figmaプラグインは、Figmaにアニメーションやモーションデザインの要素を簡単に追加する方法を