記事一覧
構成からWebサイトデザインをしよう
久しぶりにnote書きました。こばやす(@kobayas_s)です。
Webデザイン勉強中の方からよく「ポートフォリオに載せるほど実績が詰めていないです」「実務経験がそもそも無いのでポートフォリオが作れません」という悩みを聞きます。
ポートフォリオは所謂デザイナーの商品サンプル。初学者の最難関ハードルとして、まず案件獲得するために必要なサンプルが無いと売り込み活動すらできませんよね。
そこで、バナ
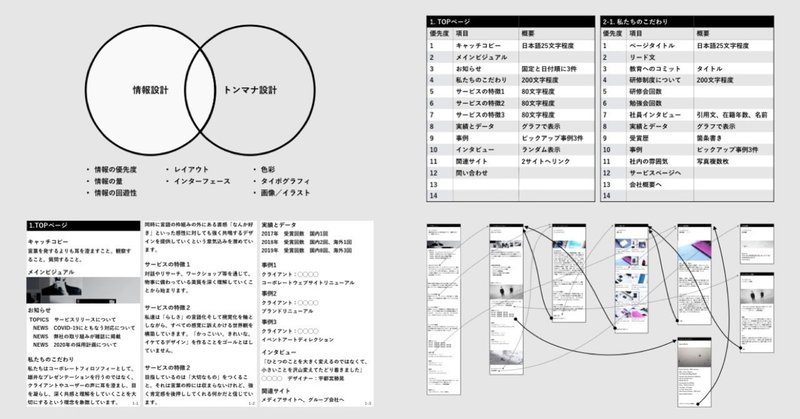
打ち合わせ時に役立つ、スラスラとラフを描くコツ
先日、webサイトの骨格をラフ描きする様子を動画で投稿したところ、多くの反応をいただきました。新人研修時に、デザイナーに「こんな感じで描いてるよ~」と送ったものです。
反応を見ると「客先での打ち合わせのとき、スラスラ描けたらいい」という声も多く、デザイナー以外の人でもページ構成等を検討するのにラフを描く場面は多いのだなと思いました。
打ち合わせしながらスラスラ描くことによって検討が加速し、ある
ポートフォリオリニューアルの裏側!〜大失敗を超えてゆけ〜
皆さん、こんにちは。デザイナーのアシダです。先日、築7年だったポートフォリオをリニューアル公開しました。Twitterで報告後、予想以上に多くの方達に拡散していただき、嬉しいコメントも沢山いただけました。
皆さまありがとうございます。
リニューアルしたサイトはこちらです。
▼ASHIM FACTORY(アシムファクトリー )
https://ashim-factory.com/
だがしかし!実
移転しました
このページで掲載していたコンテンツは次のページに移転しました。
https://www.adminweb.jp/blog/2021040903/
学習半年で月20万達成したWEB制作未経験者による案件受注までのロードマップ
※ロードマップは改定して公開し直しました。
本記事の有料部分では細々まとめたスプレッドシートを共有しております。
最新のWeb制作ロードマップは以下をご覧ください。
https://tanshioweb.com/road/tanshio-roadmap-0/
以下特典項目です🐮
✅ 忘れがちなHTML/CSSなど
✅ Sassディレクトリ構成・読み込み順など
✅ jQueryよく使うプラ
Twitterのマイクロインタラクション
前回はInstagramのマイクロインタラクションを観察しました。今回はTwitterのマイクロインタラクションを観察し、それらがユーザーに与える効果を考察します。
-----
新しいツイートの表示
ホーム画面で新しいツイートがあると、画面上部にラベルが表示される。タップすると該当位置までスクロール。iOSの更新UIとして定番化したPull-to-refresh(引っ張って更新)が初めて使われ
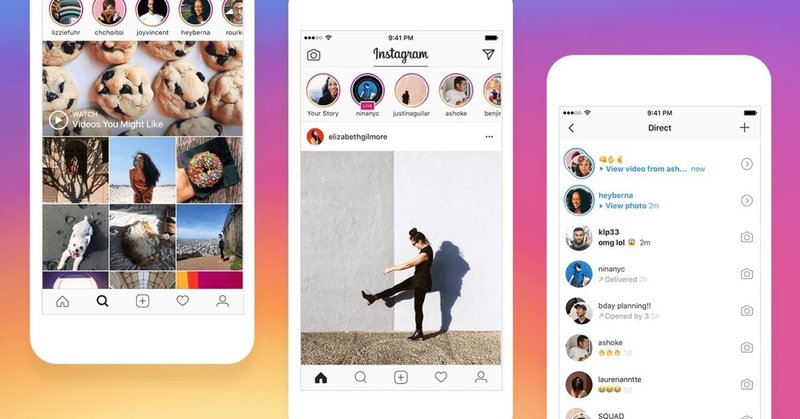
Instagramのマイクロインタラクション
マイクロインタラクションにおいて、アニメーションなどの細部の作り込みや、それに伴う体感的な心地よさは大切ですが、手法に寄りすぎてしまうと導入意図やそれらが生み出す効果を見失いがちです。
そこで、マイクロインタラクションをデザインする際のインプットとして色々なアプリの挙動を観察し、それらがユーザーに与える効果を考察します。
今回はInstagramのマイクロインタラクションの観察です。
マイクロイ
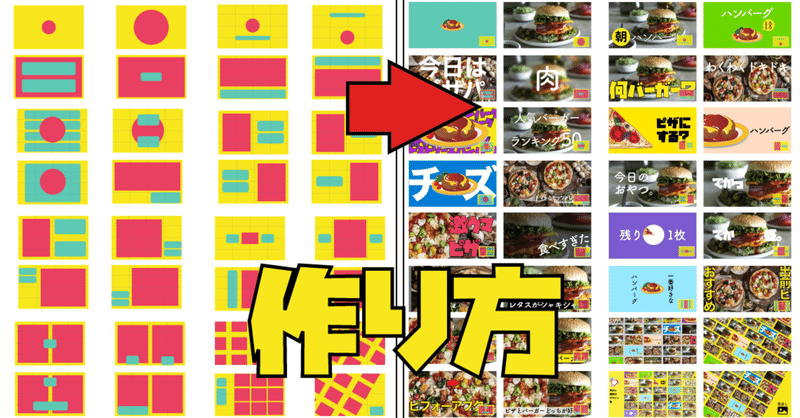
Webデザインカンプを1から作るための説明書
こんにちは、こばやす(@kobayas_s)です。
Webサイト制作の勉強しているけどコーディングばかりしていて、そう言えばWebサイトのカンプ(モックアップの事。1枚の画像でWebサイトのデザインを表現。のちにコーディングの材料となる)の作り方ちゃんと知らないや、とかありませんか?
twitterで調査してみたところかなり方がそう思っているようです。
そんな方のために、見本入りで出来るだけ詳し