Daigo.NET
記事一覧

ノーコード・プログラミング(①準備編)
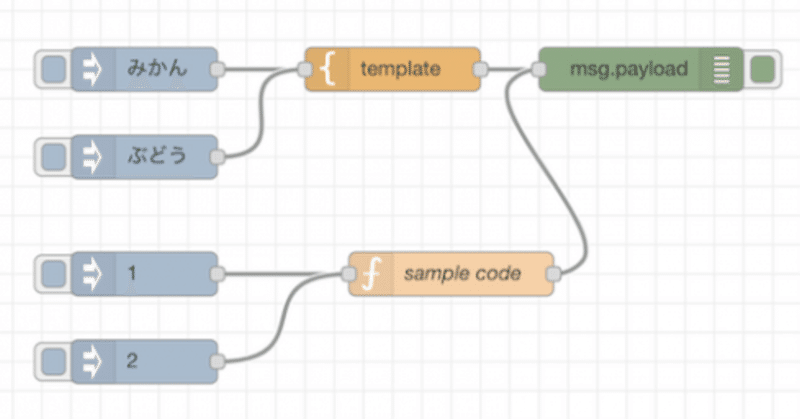
「ノーコード」はプログラムを書かずしてマウス操作だけでコンピューターに作業させるものです。 各種インストールNode.js(ランタイムエンジン) https://nodejs.org/ja/…
ホームページ作成入門②HTMLとは
続いてはホームページを作成するために使用されるHTMLについて解説していきます。
HTMLの基本前回の続きでは CodeSandbox の画面は以下のようになっていると思います。
まずは "Test" と表示されている箇所について見てみましょう。
<h1>Test</h1>
Testが <h1> で囲まれています。よく見ると後ろ側はスラッシュ=/がついています。 </h1>
<キーワード
ホームページ作成入門①まずは編
HTMLと呼ばれるホームページ作成の基礎を使って簡単なホームページを作成していきます。
作り方は色々ありますが無料で準備や前提知識がなるべるく必要の無い方法を紹介します。
CodeSandboxhttps://codesandbox.io/
↑にアクセスして
↓ Create Sandboxをクリック(登録不要で初められます)
右下の「static」をクリック
以下の画面が表示されます
実践編:Google Workspace:GAS(App Script)で当番通知➔その②
前に作成したGAS当番通知を1週間1回通知したいと社内で要望が出たので、その修正を紹介したいと思います。
前回の作成したものは ➔ こちら
テストを行う環境を作成修正、開発で大事な事はテストを短時間で何度も回せる環境を作る事だと考えています。GASの実行は遅いので修正して結果を確認するまで時間がかかります。
今回はNodeJs環境で疑似データを準備してテスト開発していきます。
NodeJsの
実践編:ChatGPTに手伝ってもらう
話題のAI:ChatGPT様にプログラムのお仕事を手伝って頂こうと思います。
ChatGPTの使う用途としてはいろいろ考えられますが今回は自分の書いたプログラムのリファクタリングをお願いしてみます。
まずは openai.com にログインhttps://chat.openai.com/chat
↑メールアドレス登録してログイン
↓無事ログインできればこのような画面がでます
リファクタリン
プログラム入門(⑪関数)
次からは顧客管理を一旦離れて、プログラムの基礎に戻り「関数」について学んでいきましょう
まずはやってみるファイル ➔ 新しいテキストファイル ➔ test11.js
function sum(a, b){ c = a + b return c}d = sum(1, 2)console.log(d)
以下のように表示されます。
解説
function=関数とは
① 何かを入れ
実践編:Google Workspace:GAS(App Script)で当番通知
Google Workspaceで「本日の当番は◯◯さんです」というチャット通知を1日1回 自動送信する実践プログラムを作成してみましょう。
チャットを作成まずチャットを送信したいチャットスペースを作成します。
適当な名前を付けて作成
チャット名をクリックしてメニューを開き ➔ Webhookを管理をクリック
名前の欄に適当な名前(なんでもOK)を入力して保存をクリック
アバターは一旦無し
プログラム入門(⑩顧客リストの作成その4)
次はプログラムで判断、判定、分かれ道=条件分岐 をやってみましょう。
まずはサンプルを実行してみましょう
ファイル ➔ 新しいテキストファイル ➔ test10.js
if(1 < 2){ console.log("こんにちわ")}
以下のように表示されます。
解説
条件分岐はある条件を満たした場合にプログラムを実行したり、スキップしたり分岐する事ができます。
条件分岐を行うには
プログラム入門(⑨顧客リストの作成その3)
オブジェクトを使って顧客リストを作成する方法です。
まずはプログラムでオブジェクトを作成してみましょう。ファイル ➔ 新しいテキストファイル ➔ test9.js
a = { name:"山田太郎" }console.log(a)
以下のように表示されます。
ちょっと変更して console.log(a.name) にしてみます
a = { name:"山田太郎" }console.lo
プログラム入門(⑦顧客リストの作成)
名前、生年月日、住所が記載された顧客リストを作成してみます。
まずはやってみる
ファイル ➔ 新しいテキストファイル ➔ test7.js
fs = require("fs")text = "山田花子,2000/1/1,東京都新宿区"fs.writeFileSync("test7_output.csv", text)
左の拡張機能アイコンをクリックして検索に「Excel Viewer」と入