
プログラム入門(⑨顧客リストの作成その3)
オブジェクトを使って顧客リストを作成する方法です。
まずはプログラムでオブジェクトを作成してみましょう。
ファイル ➔ 新しいテキストファイル ➔ test9.js
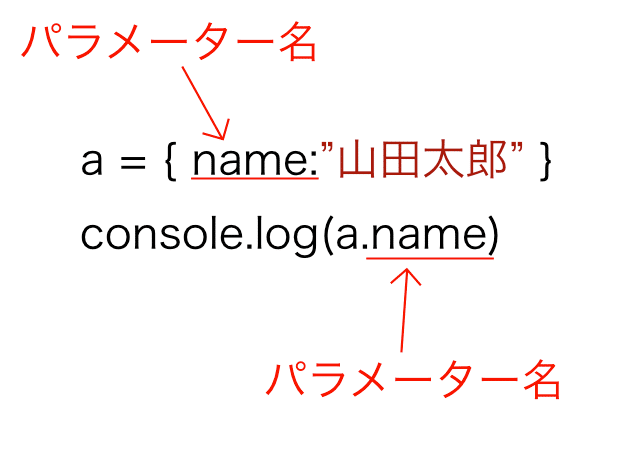
a = { name:"山田太郎" }
console.log(a)以下のように表示されます。
{name: '山田太郎'}
ちょっと変更して console.log(a.name) にしてみます
a = { name:"山田太郎" }
console.log(a.name)以下のように表示されます。
山田太郎
解説
プログラムでオブジェクトを作成するには
中括弧(波型の括弧)={ }で囲み
コロン=: でパラメーター名を記述します。

aという入れ物(変数)の中に name という変数がはいるイメージです。
a = { }
a.name = "山田太郎"
console.log(a.name)上記の書き方でも同じ意味になります
複数パラメータを設定
name以外に 年齢=age、性別=sex を設定してみます
a = {name:"山田太郎", age:20, sex:"男"}
console.log(a){name: '山田太郎', age: 20, sex: '男'}
↑ 複数パラメータを追加するにはカンマ=, 区切りで追加します。
次にプログラムの記述が見ずらいので修正します↓
a = {
name:"山田太郎",
age:20,
sex:"男"
}
console.log(a)↑このように改行しても問題ありません。先程より見やすくなったと思います。さらに↓のように修正しても同じ意味になります。
a = {}
a.name = "山田太郎"
a.age = 20
a.sex = "男"
console.log(a)リストにオブジェクトを入れる
オブジェクトの作成方法がわかったところで次はリスト追加してみます
a = [ {name:"山田太郎"} ]
console.log(a)リストは括弧=[]=ブラケットで囲みますから
その中に中括弧={ }で囲んだオブジェクトを入れます
分かりづらいですね (T_T) 見やすくしてみます
a = [
{
name:"山田太郎"
}
]
console.log(a)↑このように修正しても同じ意味になります。少しは見やすくなりましたか?もう少し見やすくしてみましょう
a = {
name:"山田太郎"
}
list = [a]
console.log(list)↑aというオブジェクトを作成してからlistに入れてます。これも同じ意味になります。
オブジェクトを使って顧客リストを作成
顧客情報に名前、年齢、性別の要素を持たせたデータを作成してみましょう
山田太郎、20歳、男性
鈴木花子、19歳、女性
磯村隆、21歳、男性
※まずは↓を見ないで自分で作成してみましょう
失敗は成功のもと
正解は1つでは無いので同じ意味のコードを3つ用意しました
a = {
name:"山田太郎",
age:20,
sex:"男性"
}
b = {
name:"鈴木花子",
age:19,
sex:"女"
}
c = {
name:"磯村隆",
age:21,
sex:"男性"
}
list = [a, b, c]
console.log(list)list = [
{
name:"山田太郎",
age:20,
sex:"男性"
},
{
name:"鈴木花子",
age:19,
sex:"女"
},
{
name:"磯村隆",
age:21,
sex:"男性"
}
]
console.log(list)a = {}
a.name = "山田太郎",
a.age = 20,
a.sex = "男性"
b = {}
b.name = "鈴木花子",
b.age = 19,
b.sex = "女"
c = {}
c.name = "磯村隆",
c.age = 21,
c.sex = "男性"
list = [a, b, c]
console.log(list)つぎに1つずつ表示するように修正してみます
リストを1つずつ取り出すには前回の記事で出てきたforを使います
a = {}
a.name = "山田太郎",
a.age = 20,
a.sex = "男性"
b = {}
b.name = "鈴木花子",
b.age = 19,
b.sex = "女"
c = {}
c.name = "磯村隆",
c.age = 21,
c.sex = "男性"
list = [a, b, c]
console.log(list)
for(d of list){
console.log(d.name)
console.log(d.age)
console.log(d.sex)
}山田太郎
20
男性
鈴木花子
19
女
磯村隆
21
男性
顧客リストデータからエクセルデータを作成
※まずは↓を見ないで自分で作成してみましょう
(前回の記事⑧は見てもOK)
https://note.com/daigo_dot_net/n/nc56d91aa384a
失敗は成功のもと②
fs = require("fs")
a = {}
a.name = "山田太郎",
a.age = 20,
a.sex = "男性"
b = {}
b.name = "鈴木花子",
b.age = 19,
b.sex = "女"
c = {}
c.name = "磯村隆",
c.age = 21,
c.sex = "男性"
list = [a, b, c]
text = "名前,年齢,性別"
text += "\n"
for(d of list){
text += d.name
text += ","
text += d.age
text += ","
text += d.sex
text += "\n"
}
console.log(text)
fs.writeFileSync("test9_output.csv", text)
できましたか?
わからない時は前の記事を見直したり、自分で例題を作成して練習してみましょう。
この記事が気に入ったらサポートをしてみませんか?
