
ホームページ作成入門①まずは編
HTMLと呼ばれるホームページ作成の基礎を使って簡単なホームページを作成していきます。
作り方は色々ありますが無料で準備や前提知識がなるべるく必要の無い方法を紹介します。
CodeSandbox
https://codesandbox.io/
↑にアクセスして
↓ Create Sandboxをクリック(登録不要で初められます)

右下の「static」をクリック

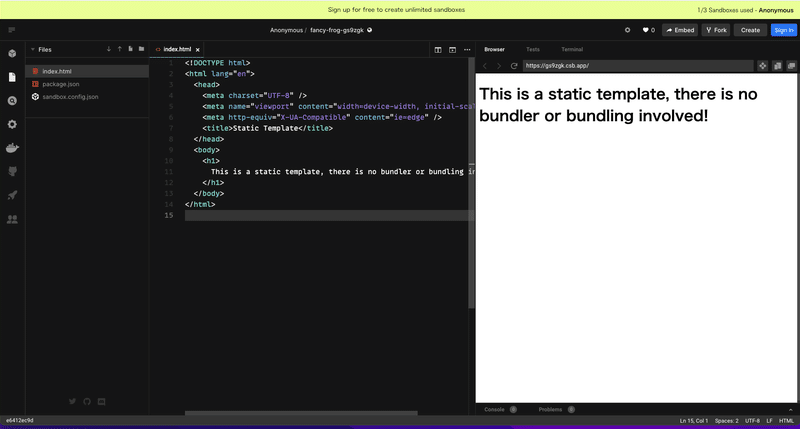
以下の画面が表示されます

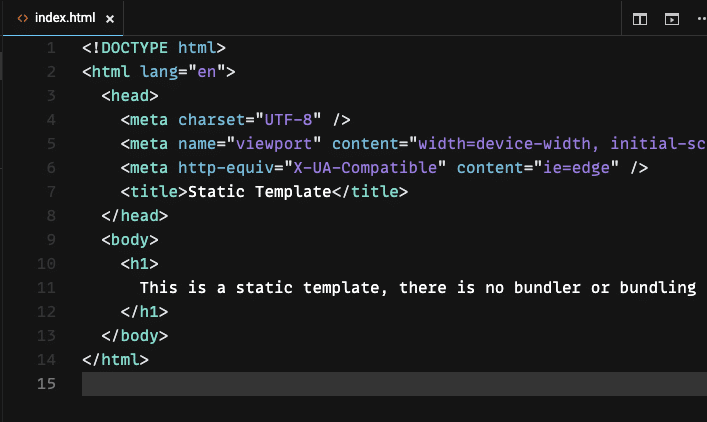
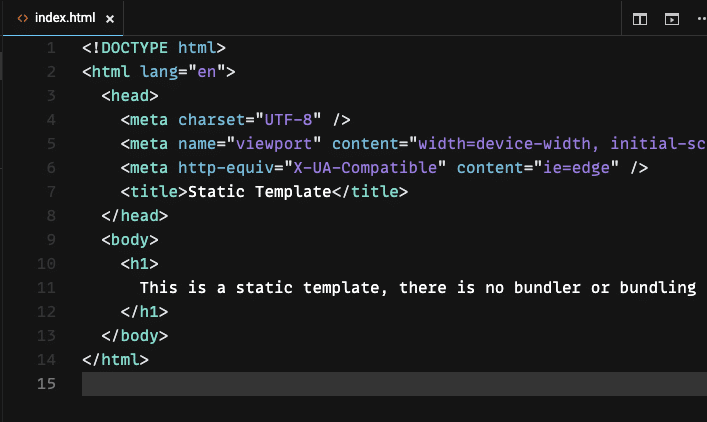
↓こっちが編集画面

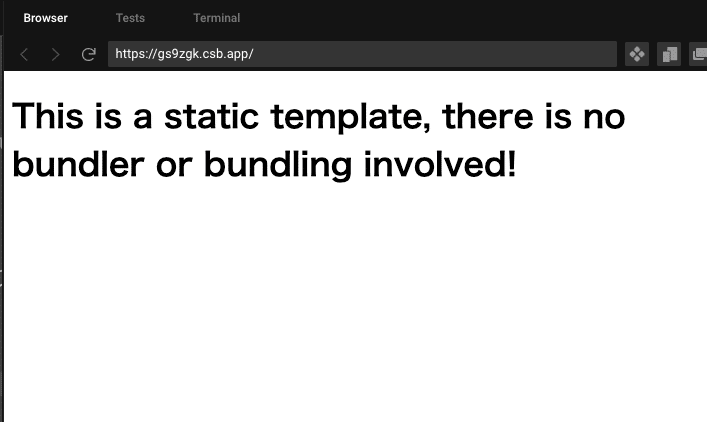
↓こっちがプレビュー画面です

試しにちょっと編集してみましょう
<h1>
This is a static template, there is no bundler or bundling involved!
</h1>↑を↓に変更
<h1>
Test
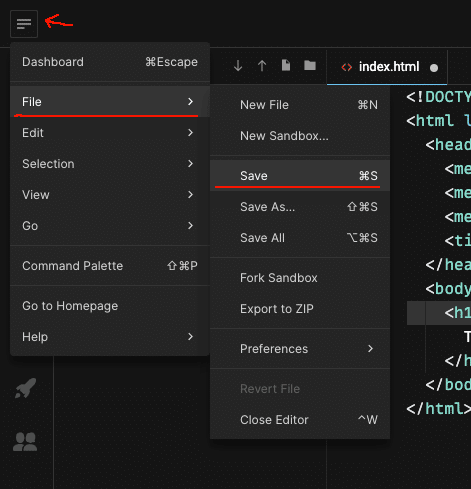
</h1>左上のメニューから「File」➔「Save」で変更を保存します

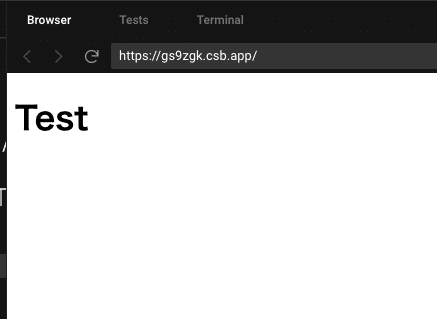
プレビュー画面が変更されました

ブラウザで確認
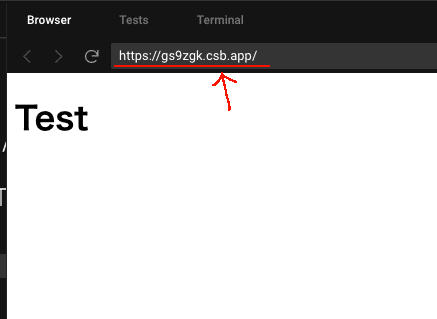
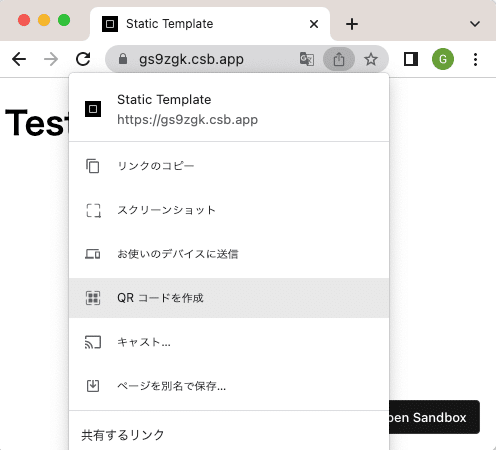
↓のURLを選択してコピー(人によってURLは異なります)

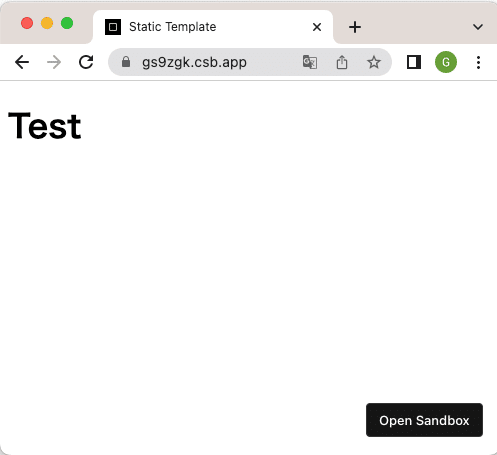
Google Chromeの検索窓に貼り付けて開きます

友達にホームページを見せるには
このURLをメールやチャットで送ればみんな見れますね
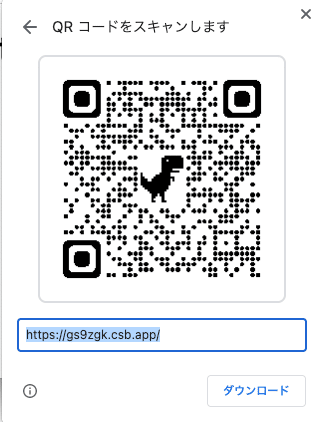
スマホで確認したい?

表示されたQRコードをスマホで読み込めばOK

まとめ
簡単だったと思いますがいかがでしたか?
一昔まえはサーバーを準備してドメインを取得してSSLを設定してHTMLを作って、サーバーにアップロードして。。。。お金がかかって。。。
となっていましたが、いい時代になりました。
応用
編集画面の気になる箇所をいじってみて、どこをいじるとどうなるかをみてみましょう

この記事が気に入ったらサポートをしてみませんか?
