
【感想】総務省統計局「社会人のためのデータサイエンス入門/統計学の基礎」が超絶難しかった話~2023年のゲーム販売本数を分析してみたら意外と面白かった【Week2】
こんにちは、水無瀬あずさです。暑いですね。急に夏が本気を出した感じです。もう少し寝ていて良かったんやで。
さて、少し前に『総務省統計局の「社会人のためのデータサイエンス入門」を受講して思ったこと』という記事を書いたのですが、意外にも色々な方に読んでいただいたようで、需要の高い分野なんだなと改めて感じました。全然気づかなかったけど、「ビジネス 記事まとめ」の公式マガジンに挙げていただいていたらしい。だからかあ。
とにもかくにも、今もっともアツい分野と言っても過言ではないデータサイエンス。AI技術を始めとする最先端テクノロジーを取り入れつつ、ビッグデータを分析し、適切に利活用していく能力の必要性は、今後ますます高まっていくことでしょう。
そこで今回は、総務省統計局の「社会人のためのデータサイエンス入門」Week2を受講し終わった復習として、学んだ内容をざっくりとまとめてみたいと思います。「統計学?ナニソレー?」とほぼ知識のない完全文系の私なので、ぶっちゃけ超絶難しくて途中で心が折れそうになりました。
この記事を読んで、私のように統計学に関する知見が少ない方が「データサイエンスって現代にすごく必要なものだし、知っていることも意外とあるもんなんだな。でも統計学って難しいんだな~」ってぼんやり感じていただけると嬉しいです。
総務省統計局の「社会人のためのデータサイエンス入門」とは
総務省統計局の「社会人のためのデータサイエンス入門」は、NTTドコモグループが提供している無料オンライン動画学習サービス「gacco」内のコンテンツで、2023年 6月13日から開講されています。
もともとは2015年3月に開講されたものですが、今回は「最新の統計データを用いるほか、グラフの見方や統計リテラシー等の内容を追加し、全面リニューアルして開講」されました(引用:データサイエンス・オンライン講座の受講者募集開始―「社会人のためのデータサイエンス入門」のリニューアル開講―|総務省)。
講座はWeek1~Week4に渡って進められ、それぞれの公開日は
・Week1 6/13
・Week2 6/20
・Week3 6/27
・Week4 7/4
となっています。
本日Week4が公開されたとお知らせを受けた状態であり、つまり今のタイミングでWeek2をちんたらやっている私は、完全に遅れを取っているということになります。ふははは!だって忙しかったんだよ今週・・・!
Week2「統計学の基礎」のまとめと感想
ということで、Week2「統計学の基礎」で学んだ内容を簡単に復習していきたいと思います。本当に、ガチでざっくりとまとめるだけなので、万が一これを読んで「もっと深く知りたい!」と思った方は、実際に講座を受講するか、ご自分で統計学について本やWebなどを使って調べてみてくださいね。
ちなみに、「統計学の基礎」で学ぶ内容は以下になっています。

そもそも「データ」とは?
「統計分析の基礎を固めるために必要な統計学の基礎」として、そもそも私たちがよく目に、耳に、口にする「データ」ってそもそもなんぞや?という定義から始まります。講座内では、以下のように解説されました。
データとは、社会や自然などの現実社会での調査・観察・実験・記録などの活動の結果として得られる記述である。
蓄積されるデータを分析し、現実の状況を正しく解釈することによって、これからの行動決定を効率化できる。
私は「データ」って聞くとなんとなく電子的なもの、数値的なものをイメージしてしまうんですが、「データとは記述である」という説明にはちょっとびっくりしました。記述かあ・・・。辞書によると、記述とは「文章にして書きしるすこと」(引用:コトバンク)。つまり、データそのものはただのコトバの集合体、記号でしかなくて、人間がその内容や数値を分析して何らかの意味付けをすることで、初めて意味が生まれるってこと。かな。
ここで習ったことまとめ:
データは「質的データ」「量的データ」の2種類に分類できる
文字で表現できるのが質的データ(ディメンジョン)で、たとえば「男子」「130センチ以上140センチ以下」「エンジニア」などと表現される
値で表現できるのが量的データ(メジャー)で、たとえば「3人」「5ヶ月」「25回」などと表現される
量的データはさらに「名義尺度」(固有名詞で順序がないもの)と「順序尺度」(順序や頻度を表す名詞や形容詞:「大・中・小」「よくある・あまりない」など)に分類できる
質的データはさらに「間隔尺度」(幅に意味のある値でマイナス値OK)と「比例尺度」(0からの比率、マイナス値NG)に分類できる
ディメンジョンってGoogleアナリティクスでAPIからデータを取るときにも出てきたなあと思い出しました。アナリティクスはまさに分析ツールなので、こういう統計とも関わっているんだなあ。
Webライターの仕事で統計表などを見るとき、たしかに文字データ(質量データ)と値(量的データ)とに分かれているなと気づきます。当たり前のように見ている表でも、なるほどそれぞれに指標があって、解釈しやすいようにまとめられているんだなと思いました。
代表値とヒストグラム
代表値とは、量的データの持つ特徴を理解できる値のことで、たとえば最小値・最大値や平均値、中央値、最頻値、大小の幅などを指します。データにおいて1つしかない値ってことね。
量的データを視覚的に理解するのに役立つのが、度数分布表とヒストグラムです。度数分布表とは、量的データをいくつかの階級に分け、階級ごとの度数(個数)を決定したものを言います。そしてヒストグラムとは、度数分布表から作成される棒グラフを言います。ちなみにヒストグラム、最初の「ヒ」にアクセントが来るらしい。
ヒストグラムの階級の幅が大きいほどデータのばらつきが大きく、幅が小さいほどデータのばらつきが小さいことが視覚的に分かります。また、ヒストグラムにおいて最小値は一番左、最大値が一番右、最頻度は最も大きい値の階級など、一定のルールがあることも見て取れます。
例として、こちらのサイトで報告されている「2023年ゲームソフト売上ランキング」(7/1現在)の上位100個をもとに、「メーカー」(量的データ)と「2023年度販売本数」(質的データ)のヒストグラムを作成してみましょう。
Excelで作成した元データ(30位まで)がこちらです。ゼルダの圧倒的勝利。

Excelの「挿入」からヒストグラムを作成したのがこちらです。こうやって見ると、なんともまあ任天堂が圧倒的ですねえ。

→2023/7/11UPDATE
と気分よく書いてきましたが、ここで私が作ったものはヒストグラムではなかったということが発覚しました。全部消そうかとも思ったけど、間違えたことも含めて勉強かなと思いましたので、残しておきます。正しいヒストグラムの作り方は、Week3の記事を参照してください。
四分位数と箱ひげ図
四分位数(しぶんいすう)とは、データを小さい順から並べた際、データの数で4等分した時の区切り値を言います。1/4のところを「第①四分位数」、2/4のところが「第②四分位数」あるいは中央値、3/4のところが「第③四分位数」と呼びます。
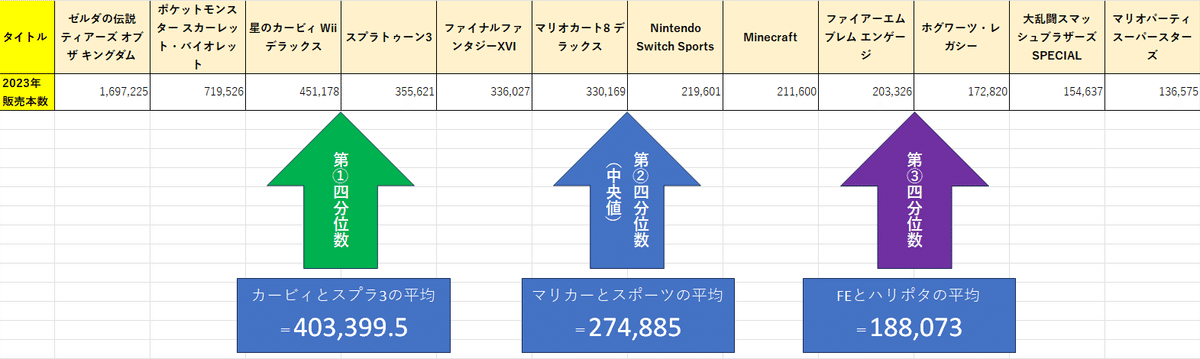
ヒストグラムの例で出したゲームの売上ランキング上位12位を例に見てみましょう。ゼルダの圧倒的勝利。

データ個数は12個なので、このデータにおける中央値は6個目と7個目の間です。さらに第①四分位数は、前半分のデータの中央値になり、上の例では3個めと4個目の間。第③四分位数は、9個目と10個目の間となります。

なお、上の例から分かるように、中央値や四分位数はデータ個数が偶数か奇数かによって違います。詳細は以下サイトの説明がわかりやすかったので、興味がある方は参照してください。
さて、四分位数を視覚的にわかりやすく図表化するのが箱ひげ図です。なにそれかわいい。

出典:ちゃるまが
箱ひげ図とは、最大値、最小値、平均値と四分位数をまとめて表現する統計図です。最大値と最小値がにょいーんとひげのように伸びていることから、箱ひげ図と呼びます。こういうの。

えっかわいい私も作りたい(謎)ということで、例によってゲーム売上数を箱ひげ図で表してみましょう。

いやゼルダよ。ゼルダが異次元の数字のせいで目盛りが小さくなって分かりにくいんだわ(怒)ということで、いったんゼルダを消してみる。

たとえばポケモンは、Excelの表100タイトルのうち、たった2タイトルしかありませんが、この売上。スカーレット・バイオレットだけで、すごい数を稼いでいるんですね。だって面白かったもん(酔ったけど)。
またスクエニは100位中4タイトルありますが、先日発売したFF16が数字を爆上げしています。これからぐんぐん伸びるんだろうなあ。マイクロソフトとコナミは、箱っていうか線になっていますが、これはデータが1つしかないことを示しています。マイクロソフトはマイクラ、コナミは桃鉄。ビッグタイトルがあると、タイトルがたった1つでもすさまじい売上になることが分かります。
データで見てみると、知っていたことでも「やっぱりそうなんだ!」という発見や気づきがあったりして、なかなか面白いものです。箱ひげ図、かわいいのでぜひともこれから使っていきたいんだけど、日常生活に全く使えるシーンがないわけです。困った。

分散と散布図、回帰分析
分散とは、量的データの散らばり具合を平均からの離れ具合として計算する方法です。これにより、量的データがどの程度散らばっているか、まとまっているかを視覚的に理解できるのです。よく見るよね、分散の点ばっかりの表。
分散値は、度数や相対度数と呼ばれる数値から求めることができて、このへん数式で求められるようで動画内で細かく説明があったんですが、正直ちんぷんかんぷんであります。こういうのが「統計学って難しイング!」と言われる所以なのでしょう。

分散と標準偏差に関する解説は、10分弱ひたすらこういう話が続きまして、文系脳の私はパニックであります。先生が淡々と「○○の値は~と求められますから、~となります」と説明してくださるんですが、こっちからすると「求められますから」じゃねんだわ。前提から意味がわからないんだわ。って状態です。てかこれ、全部付いて来れる人いるの??動画10分でその説明するの無理ゲーすぎじゃね?
2つの量的データ間の典型的な関係のパターンを見るものとして、散布図が紹介されました。散布図とは、横軸と縦軸にそれぞれ別の量をとり、データが当てはまるところに点を打って示すグラフです。こんなかんじのやつね。

散布図には「正の相関」「無相関」「負の相関」という線形的な関係があり、さらに一見関係がありそうだが、第三の理由によって相関があるように見えるだけの「疑似相関」があります。2つの量的データの間に線形的な関係は、相関係数によって数値化して確認できます。
与えられた散布図の関係性を説明するために引く直線を、回帰直線と言います。正の相関なら傾きが正の回帰直線、無相関なら傾きはほぼゼロ、負の相関なら負の傾きの回帰直線になります。こういうのね。

標本分布
統計データの調査対象は多ければ多いほどいいですが、いちいち全国民を調査するのはとてもとても手がかかります。そんなときに役立つのが、標本調査です。私たちが目にする統計の多くは、標本調査によって導き出されています。

(次男が飼っていたパプアキンイロクワガタ)
標本調査とは、無作為に取り出した部分観測によるデータ(標本)を調査することです。全体(母集団=母数)の統計値の際に関する手がかりを得るのに役立ちます。標本の抽出方法は、限られた人たちを対象とする「有意抽出」と、ランダムに対象を選ぶ「無作為抽出」があります。
標本調査によって取り出されたデータは、標本サイズ(一度の標本の取り出しによって得られるデータ数)によって異なります。しかし、無作為抽出で異なる標本を繰り返し抽出して調査を行うことによって、より正確な調査結果へ近づいていきます。このように繰り返し標本調査を行うことで得られる統計量を標本分布と言います。標本分布は、ヒストグラムや度数分布表で表すことができます。
結び
ということで、総務省統計局「社会人のためのデータサイエンス入門」Week2の内容をざっくりまとめながら復習してみました。統計学、難しかったですねえ。日本語?日本語喋ってるる??って感じ。
ふと、「統計学」と「データサイエンス」ってイコールなのかな?と思って調べてみたのですが、両者にはこういう違いがあるらしいです。
統計学はデータそのものの分析や扱い方に関する学問であるのに対し、データサイエンスはデータから価値を生み出す学問です。つまり、最終的な価値創造とその過程で使われる手法の1つという違いがあります。
つまりデータサイエンスを知るためにはやはり統計学が基礎として必要ってことですね。ぐふう。こういうのを仕事として扱っている人を心から尊敬します。統計学者とかデータサイエンティストってすごい。
今回は復習を兼ねてゲームデータの売上本数というのを取ってきましたが、いろいろなことをヒストグラムや箱ひげ図にしてみたら意外と面白いなって思いました。今度はJavaScriptでも箱ひげ図を書いてみたいですね。Chart.JSでできるかと思ったら今は非推奨になっていて、D3.jsでできるらしいですよ。わくわくしますなー。
なるべく早い時期に、Week3と4も消化してレポートを書きたいと思いますが、続かなかったら(あっ、察し)と思ってください。心の準備がなかなか整わないのだ・・・。
