#UI
業務システムにつよいUIデザインライブラリー
要件定義段階からプロトタイプを活用するアプローチ
私がつとめるアストロラボでは、DX推進支援事業におけるITソリューション開発で、プロジェクトの初期段階である要件定義からデザイナーが参加し、プロトタイプを活用して実際の業務をイメージしながらシステムの仕様を詳細に検討するアプローチをとっています。
従来のSI開発アプローチにおいては、UIデザイナーは、開発フェーズがある程度進んだあとで、ようやく
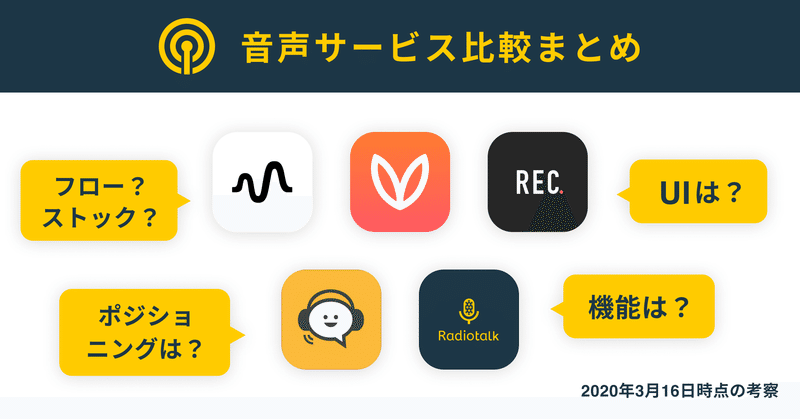
音声サービスを様々な観点から比較してみた。 - stand.fm/REC/Voicy/Radiotalk/Spoon
最近、音声サービスを利用してラジオ配信をしている人が急激に増えている印象を受けます。また、音声サービスも次々と出てきて音声コンテンツ市場が盛り上がっています。
そこで、4月から音声サービスに携わる身として、簡単に様々な観点から比較してみました。(ボリューミーなので興味ある部分だけご覧ください!)
⚠️ 注釈
※ 間違えている部分があればご指摘お願いいたしますm(_ _)m
※ 数回収録したのみ
OOUIというデザイン手法がチームにもたらすもの
この記事はGoodpatch UI Design Advent Calendar 2019の16日目の記事です。
Goodpatchでは1年ほど前から「OOUI(Object-Oriented User Interface)」を含めたソフトウェアデザインを研究するチームが存在しており、社内外に向けたナレッジの発信、ワークショップの提供等の活動を行ってきました。その結果、OOUIは社内の共通言語のひ
HIGを和訳してみた
Human Interface Guidelinesをもう一度きちんと読み直してみよう!ということで、和訳してまとめてみました。
変な訳のところがいくつかありますので、参考程度でお願いいたします。(そして間違った解釈があったら教えてください🙇♀️)
英語で読むのハードル高い、、、という方の助けになれば幸いです^^
iOS作成中…
App Architecture
User Interac
「おでかけNOW」のUXデザインプロセス
こんにちは、UIデザイン2チームのレイです。私はLINEトラベルの業務全般を担当しているのですが、今回は中でも「おでかけNOW」のUXデザインプロセスについて話したいと思います。
まず、おでかけNOWはどんなサービスかと説明させていただきます。おでかけNOWは現在地と目的地に紐づいて、スポット、イベント、お店、アクティビティ・体験、記事など色々の情報を探せるLINEトラベルの新しいサービスです。
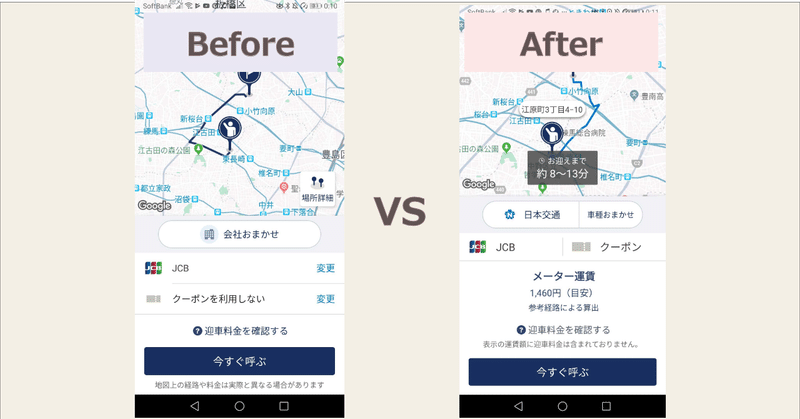
アプリのアップデート100本ノックから学ぶUI改善のヒント
はじめまして。HR業界でアプリマーケティングをしている宮﨑といいます。
・アプリのアップデート前後のUI変化
・Push通知など気になったGrowth施策
こうしたものを「#アプリノック」としてTwitterで毎日投稿しています。
https://twitter.com/yositune12345
noteでは10月の1ヵ月間で100本のノックをする中で感じた「〇〇できたら、ユーザー体験が
LINEが変える、新しいほけん「LINEほけん」のデザイン的アプローチ
こんにちは、UIデザイン6チームです。このチームでは 「LINE Financial」に関する様々なサービスのUIデザインを担当しております。
フィナンシャルのサービスと聞くと、何かしら「難しい」というイメージをお持ちの方が多いので、UIデザイン室内では、サービスのUIデザインに入る前にこの問題点について考えなければいけませんでした。
「もっとユーザーに優しい、使いやすいフィナンシャルサービスのU
強弱のデザイン #デザインの引出し
Rettyでデザイナーをしているヤマモトマユミ(@mayya)です。一緒のチームのデザイナーから「ヤマモトさんは普段デザインについて話していることを発信した方がいい!」と強く言われまして、身近な人に話したデザインについての考え方やデザインの引き出しについて、ゆるりと書いていければなと思い、今筆を取っています(正しくはPCのキーボードを叩いています)
今日は、そんな一緒のチームで働くデザイナーに話
手戻りが少ないアトミックデザインの導入
こんにちは、クックパッド株式会社デザイナーの藤井(@kenshir0f)です。
業務では主にKomercoというサービスのデザインを担当しています。
Komercoは料理が楽しくなる料理道具やうつわ、調味料や食材など料理が楽しくなるモノが買えるアプリです。
料理に興味がある方はぜひ触っていただけたら嬉しいです。
さて、今日お話しする内容は新規事業でアトミックデザインを導入したお話です。これ