2020年6月の記事一覧
【有料フォント】線に美しくフィットするフォントを作りました[おまけもあるよ]
こんなフォントを作りました。
このnoteではフォントデータをダウンロードすることができます。(すみません、有料です)
※2020/6/12 おまけイラストのjpg・pngデータを追加しました。
ご注意ください:このフォントは通常のインストールフォントではなく、aiでできたパスの素材データとなります。Illustratorが使用できる方を前提としたフォントですのでご注意ください。
よくロゴを作
まずやってみるを間違えると雑草になる話
どうも、フォトグラファーのクロカワです。
昨今、いろんなアウトプット・クリエイティブ活動がテクノロジーによって簡単に始められるようになりました。
カメラも高性能、世の中みんなYouTubeはじめて、動画作ったり、イラスト書いたり、グッズ作ったり、いい時代です。
何かを始めたい人やそれに悩む人も多く、SNSを見れば「まずやってみて、それから考えろ」なんて話も多く見られます。
僕も大賛成。
です
【本の表紙沼】永遠に眺めたい…美麗!上下巻BL作品の装丁デザイン
BL作品の装丁ってえげつないほどに美しいものが多いですよね…。
これまでオタクマーケティング研究所の記事でも、装丁デザインに関する記事や、装丁デザイナーさんへのインタビュー記事を掲載しました。
今回は、上下巻完結のBL作品の装丁に注目。2巻だからこそ楽しめる装丁デザインをまとめました!なかなかたくさんあるので、抜粋してご紹介します。
※なお、上下巻装丁として時代の先陣を切っていた『かしこまり
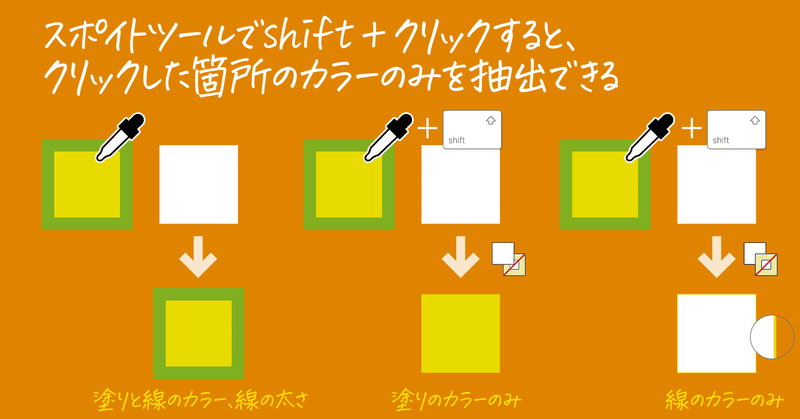
shift + クリックで広がるスポイトツールの使いどころ #イラレ知恵袋
ほかのオブジェクトから塗りや線などの情報を流用するときに重宝する[スポイトツール]。クリックすれば、塗り、線のカラー、線幅が適用されます。
このとき、shift + クリックすると、塗り/線のカラーのみが適用されます。
・塗りボックスを選択しているときには、塗りのカラーのみ
・線ボックスを選択しているときには、線のカラーのみ
対象がビットマップ画像の場合
対象がビットマップ画像の場合にも同様
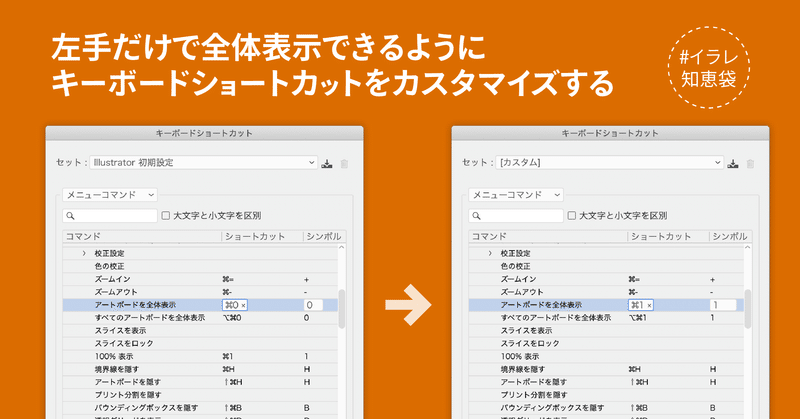
左手だけで全体表示できるようにキーボードショートカットをカスタマイズする #イラレ知恵袋
表示の変更するキーボードショートカット、デフォルトでは次のようになっています。
・100%表示:⌘ + 1
・アートボードを全体表示:⌘ + 0
・すべてのアートボードを全体表示:⌘ + option + 0
次のように変更すれば、左手だけで実行できます。
・100%表示:使わない(または⌘ + 0)
・アートボードを全体表示:⌘ + 1
・すべてのアートボードを全体表示:⌘ + optio
Androidアプリ開発で苦労したことのメモ書き
2020年6月18日
みなさん、こんにちは。
孤独アプリエンジニアです。
今回は、
技術的なお話になります。
会社から放置されて、
今は、アプリを作成しています。
実装する機能によっては、
ネットで調べて、手を動かしても
うまくいかない時があります。
せっかく苦労して、
解決した部分をブログに
メモ書きしようと思いました。
記録に残しておくと、
未来の自分の手助けになるかも
しれない



![【有料フォント】線に美しくフィットするフォントを作りました[おまけもあるよ]](https://assets.st-note.com/production/uploads/images/27888407/rectangle_large_type_2_34a1e9b7cbe62b939534a50cca1d0b67.jpg?width=800)