- 運営しているクリエイター
#デザイン
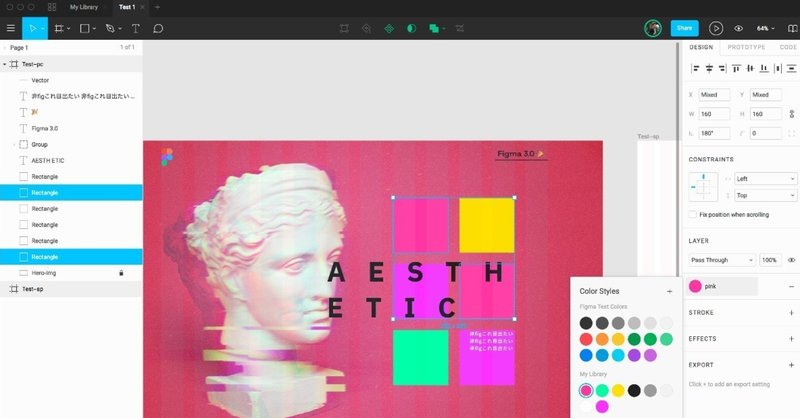
Figmaでイラストを描いてみた!
コミュニケーションデザイナーのmmitoです✌️
今回、Illustratorで不定期に行っていたグラフィックやイラストの修練をFigmaで試してみました。
本noteではIllustratorとFigmaの違いや、具体的なイラストの作成フローに関して紹介したいと思います!
※Figma旧UIでの作成フロー解説をしております
「Illustrator」と「Figma」の違いそんなん知ってるよ!
新しい道具と新しい思想
ツールは所詮、道具、重要なのは何が作りたいか、だ。
なんて、よく言われるけれど。私は新しい道具が好きだ。
新しい道具を使うと、新しい考え方が自分にインストールされるから。
新しい道具が出てくると、いつも
「いずれなくなってしまうかもしれないのに、それを苦心してマスターするのは時間の無駄だ」とか
「今までのもので十分対応できるし、使い慣れたものの方がより早く作りたいものが作れる」とか
「道
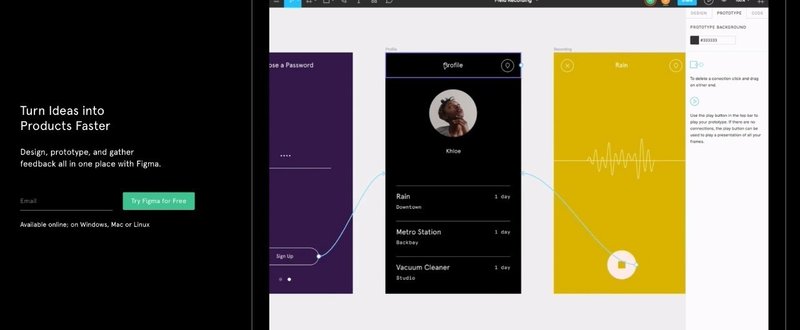
Figma3.0リリースでFigmaがDOPEなデザインツールになった|SketchでもAdobe XDでもない選択肢
みなさんはFigmaというデザインツールをご存知でしょうか。
正直な所、Adobe XDやSketchなどと比べると知名度も低いし、それらのツールと比べても機能は充実しているのですが使い所が微妙。
(ちなみに、Figmaの公式サイトにもXD、Sketch、Invision Studio、Framerと比較したページはあるのですが全部同じ内容で肩透かしをくらいます。)
という具合に個人的に推して
Adobe信者がみたFigmaの夢
「Figmaを使い出してSketchを使わなくなった」と、ある勉強会でSketchについての著書があるスピーカーから聞いて以来、Figmaが頭から離れなかった。単にFigma(フィグマ)って名前がカッコよく感じたのかもしれないが・・・。
簡単に経歴を話すと、僕はPhotoshopをメインにAbdobe製品を20年以上使い続けている。今から数年前にアプリデザインの世界に足を踏み入れ、周りに合わせて
Figmaを使い始めて便利!と思った機能・ショートカット_01
社内 Slack内に立ち上げたFigmaチャンネル「Figma_community」
そのチャンネルにて自身で発見した便利機能などを[ Figma メモ]としてアップし続けているのですが、今回は超初期に書き込みをした機能などの紹介、Figma初心者向けの記事になります。
イメージの書きだし機能[ Figma メモ]
とっても簡単にオブジェクト(アートボードも)の書き出しができるようになってます。
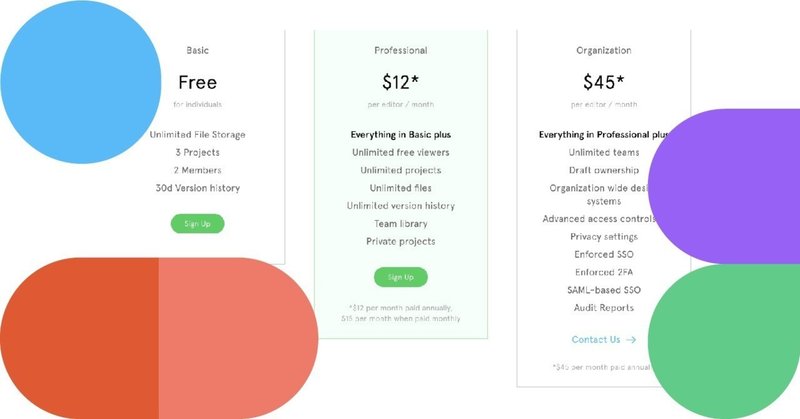
デザインツールを比べてみる
Webサービスづくりにおけるデザインツールは、プロダクトの表現、チームのコミュニケーションや生産性に大きな影響をもたらす場合があります。流行やワークフローを調べながら、どんなデザインツールが良さそうか考えてみます。
各ツールの特徴Prototyping Toolsというサイトで、プロトタイピングツールをインタラクションやユーザーテスト、コラボレーションなどの観点で比較できました。
Afford



![UTAGE.WORKS カワシマ [フリーランスウェブクリエイター]](https://assets.st-note.com/production/uploads/images/8273566/profile_ca78208450b150d162cc135303c91584.jpg?width=60&crop=1:1,smart)