#デザイン
パラメトリックVIという考え方で作ったロゴの話
デザインスタジオである STARRYWORKS inc. は17周年を機にVIおよび各種ツール、Webサイトをリニューアルしました。このリニューアルにおいて新しいVIの作り方を考えたので紹介したいと思います。
パラメトリックVIとは?
建築ではパラメトリックデザインという手法があります。アルゴリズムやルールを決めて、パラメータ(変数)の調整により形状を作成する手法です。
また、数学やアルゴリズ
創業10周年施策のデザイン過程と担当者の振り返り
こんにちは、メルカリクリエイティブチームのuoです。2月1日は株式会社メルカリの設立日で、2023年は10歳という節目の年でした。今回は、そんなよき日に公開された10周年施策について「デザイン行程」と「担当メンバーの振り返り」の2パートでお送りします。
10周年施策について今回の10周年施策について、初期から決まっていたことは以下でした。
これまでのメルカリの10年を顧みる
新たに策定された
【デザイン制作秘話】heyのバリューのポスターができました
こんにちは、heyのブランドデザイン本部のPX/BXデザイナーの瀧野です。タイトルにあるように、今年3月に策定したheyの3つバリュー(行動指針)のポスターが完成したので、noteでもお披露目をさせてください🌼
バリューの社内浸透を図るために制作した今回のポスター。この記事では、制作に関わったメンバーへのインタビューを通じて、ビジュアルの開発プロセスやこだわりを紐解いていこうと思います。
私
ブランドコンサル会社が作る「思想を形にするビジュアル」ができるまで
B&H Inc.でストラテジックプランナーとディレクター・プロジェクトマネージャーをやっております金山です。今回はほぼ全ての案件で撮影を行っている弊社が作る「思想を形にするビジュアル」ができるまでの制作過程をご紹介したいと思います。撮影についてのやり方は各クリエイティブ会社によって異なるとは思いますが、意外とビジュアル作りにおける撮影についてフォーカスされた記事がなかったので、この記事が今後のWe
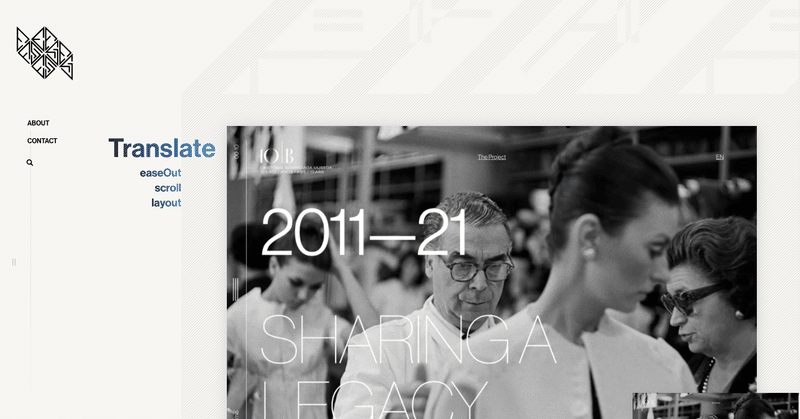
もっとみる日本デザインセンター オンスクリーン製作室、ポートフォリオ制作の裏側
自身が所属している日本デザインセンター オンスクリーン製作室のポートフォリオをリニューアルした。前回は自分たちで、nuxt.jsを使って手作りしたが、今回は外部のエンジニアに協力してもらって中身をしっかり入れようという方針を立てた。
https://ndcosd.jp/
見どころや制作をするにあたって考えたことをいくつか書いてみる。
デザインについて
現在の潮流から外れたデザインだと思う。