#Webデザイン
LINEのUIデザイナーが参考にするWebデザインギャラリーサイト6選
こんにちは、UIデザイン4チームのイ・ジヘです。 今回は、LINEのUIデザイナーたちが日々参考にしているデザイン系のウェブサイトをご紹介いたします。
特にスマホのUIデザインは2007年、iPhoneが世に出た後から本格的に注目され始めたと言えるでしょう。 そう考えると歴史がまだ12年くらいしかないないんですね。さらに、用語さえもUI DesignとProduct Designが混用されている
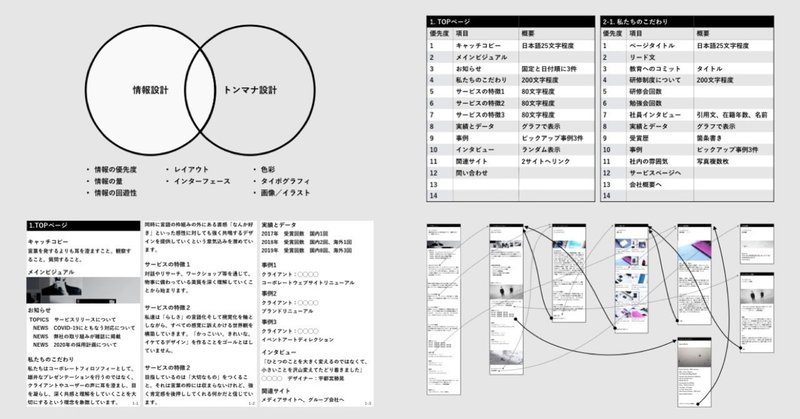
実践UI Flows - UI制作のはじまり
UI Flowsは、37signalsというアメリカのウェブアプリケーション開発会社が生み出した、画面遷移図の上位互換的なUI制作ノウハウです。
チームで行う最初のUI制作フローUXデザインやエンジニアリングに比べ、UIデザインをチーム全体で進めるノウハウは意外なほど浸透していません。
これは、遷移図やワイヤーフレーム作りをディレクターと意思決定者間で行い、その後のUI制作はデザイナー個人に任