
建築ビジュアル CG AI 活用法⑭ 動画生成AIが切り拓く未来のコンテンツ制作『Morph Studio』

こんにちは。STUDIO55技術統括の入江です。
今回は、"ノードベースの動画生成AI" の特徴を持つ『Morph Studio(モーフ スタジオ)』を ご紹介します。
動画生成AIにおいて、生成される動画の長さは重要な要素 の1つです。初期の動画生成では2秒がデフォルトでしたが、最近では4秒がデフォルトとなるケースが増えています。また、有償版では8秒や10秒に対応するプラットフォームも登場しています。
『Morph Studio(モーフ スタジオ)』では、こうした動画の長さをノードベースでつないで 1つの長尺動画として扱うことができます。
Morph Studio(モーフ スタジオ)
『Morph Studio(モーフ スタジオ)』は昨年(2023年)に設立された、同名のスタートアップ企業が開発する 動画生成AI です。
Google本社を始め、多くのハイテク企業があることで有名なカリフォルニア州サンタクララのマウンテンビューに拠点を構えています。

Stable Diffusion などで知られる Stability AI との提携を通じ、高度な生成 AI テクノロジーを統合しており、ユーザーがテキストや画像イメージを使用してビデオ クリップを生成し、それを編集してまとまりのある物語を形成できるようにすることで、ビデオ作成を変革することを目指したものです。

2024年2月29日 メジャーアップデート
ワークフローの合理化。従来のビデオ制作プロセスの複雑さをなくし、ユーザーが創造的なビジョンを直感的に実現できるようにします。
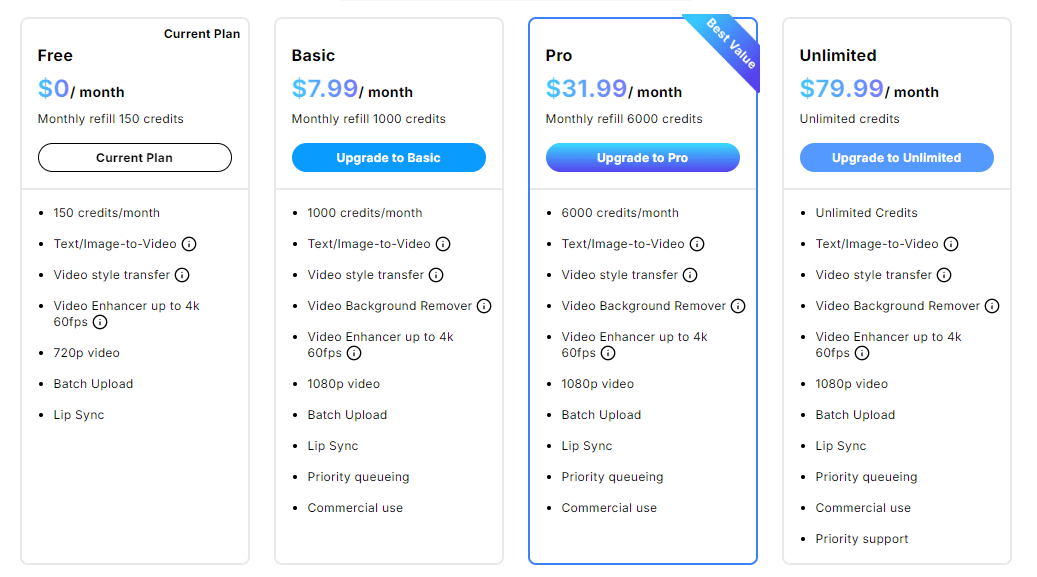
💰料金プラン
今年の前半を過ぎた頃までは無料で使用ができましたが、現在は月150クレジットまでのお試し利用となっています。
商用利用に関しては、無料プランでは対応していないためご注意ください。

画面構成
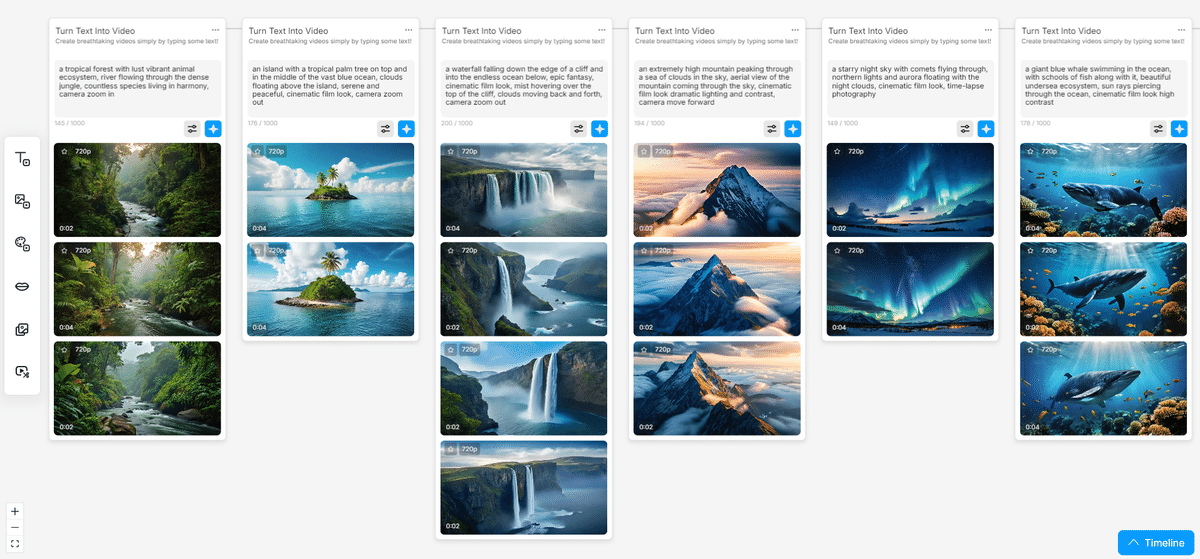
「Text to Video(テキストからビデオへ)」のテンプレートで、画面構成を確認します。

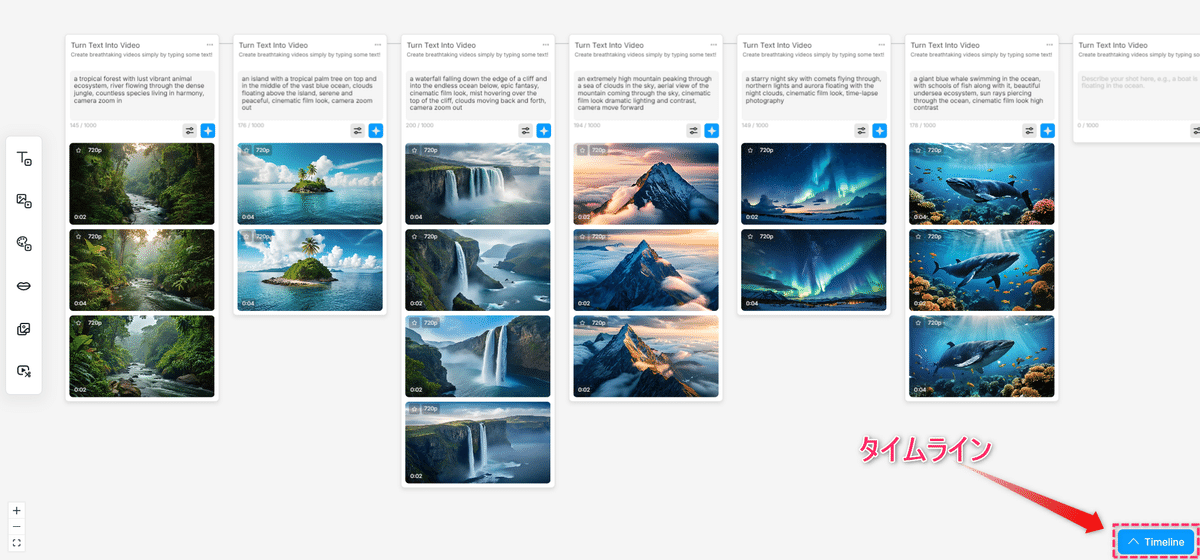
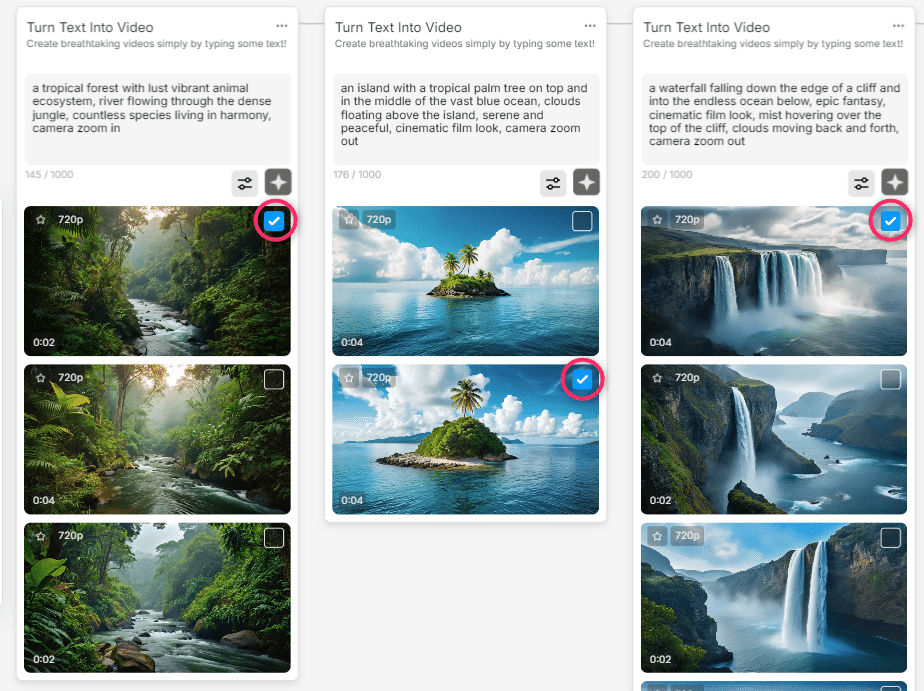
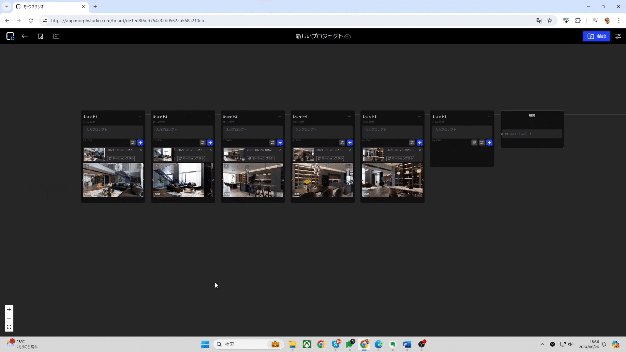
”山の中の川” テンプレート
このような画面構成です。

一見 複雑に映りますが、それほど難しいものではありません。
横列に各カット シーン。
縦列にカットを リジェネレート した内容が並んでいます。
このサンプルでは、計6つのシーンで構成されており、画面一番左の ”山の中の川” のカットが3回生成され、次の海に浮かぶアイランドが2回、滝(ウォーターフォール)のカットが4回、といったように、1つのカットを何回かやり直して生成された内容がタテにつながっています。
ユーザーは、これらのカットを選択して、「タイムライン」 にまとめます。
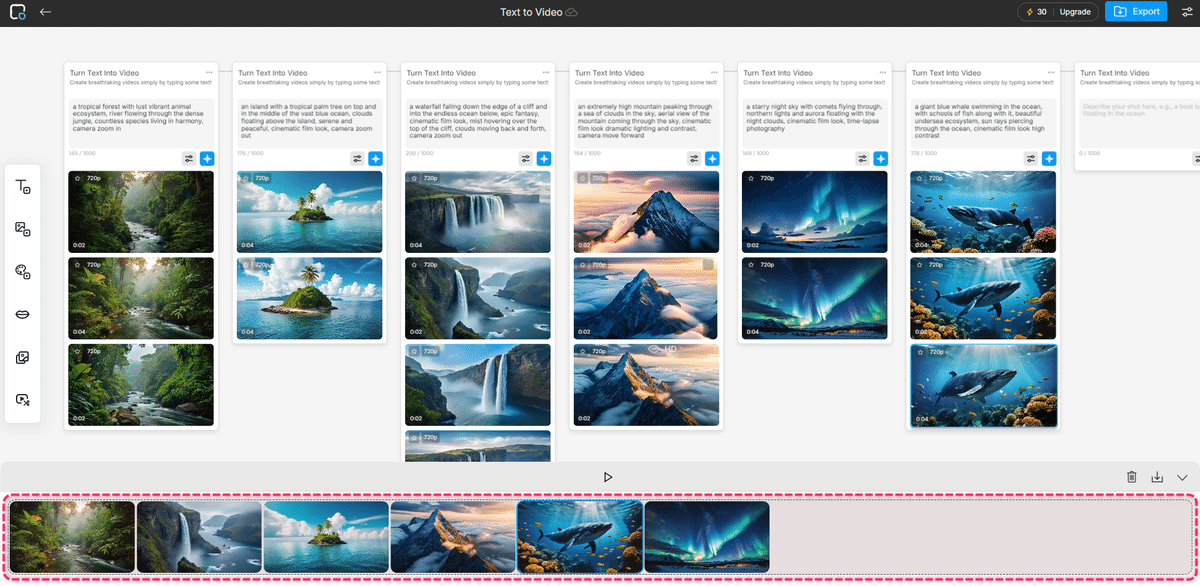
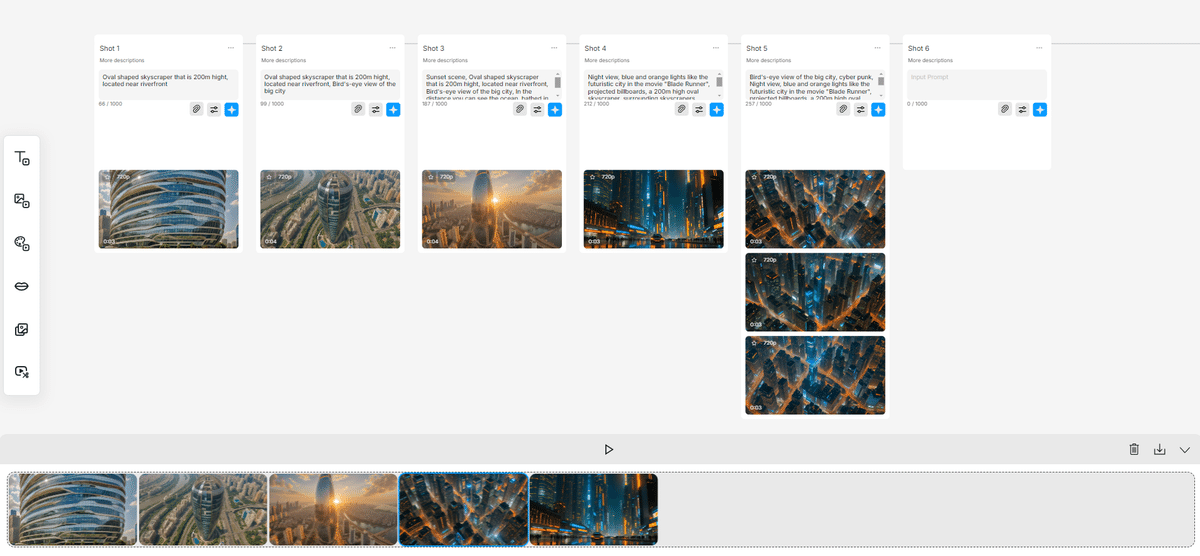
タイムライン設定

画面右下に、「Timeline(タイムライン)」があります。
クリックして タイムラインパネル を開きます。

テンプレートではすでにカットが並べられた状態になっていますが、新規作成する場合には、任意のカットをここにドラッグ&ドロップで並べます。前後の並べ替えも、自由にドラッグして入れ替えが可能です。
タイムラインに並べた一連のカットは、シーンとして連続再生の確認ができます。また、ここから直接 動画データ(mp4) をダウンロードすることができます。

基本操作
新規作成
新規に作成する流れで、基本操作を説明します。
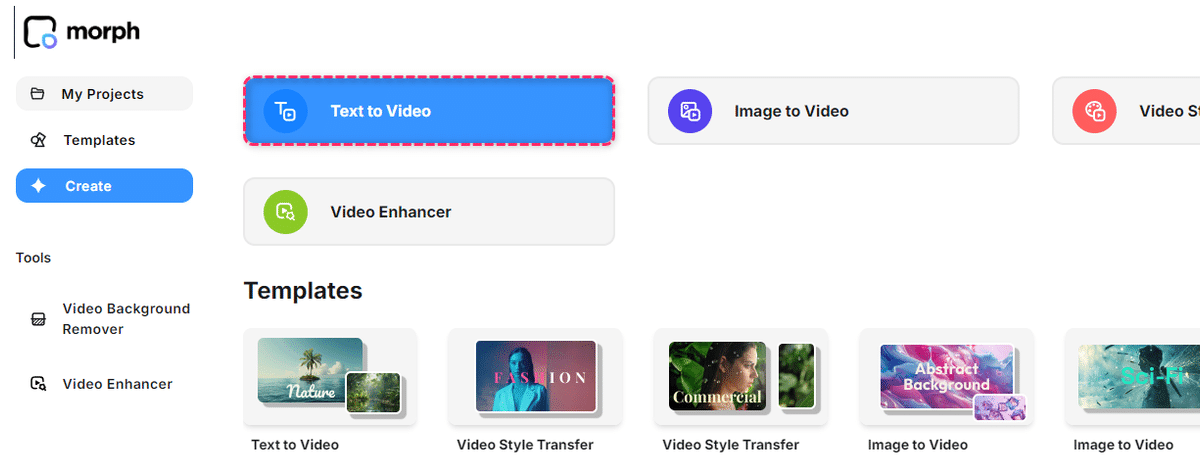
「Text to Video(テキストからビデオへ)」の新規作成を開きます。

生成ボタンは ★ アイコンです。
任意にプロンプト(テキスト)を入力して ★をクリックすることで、映像が生成されます。

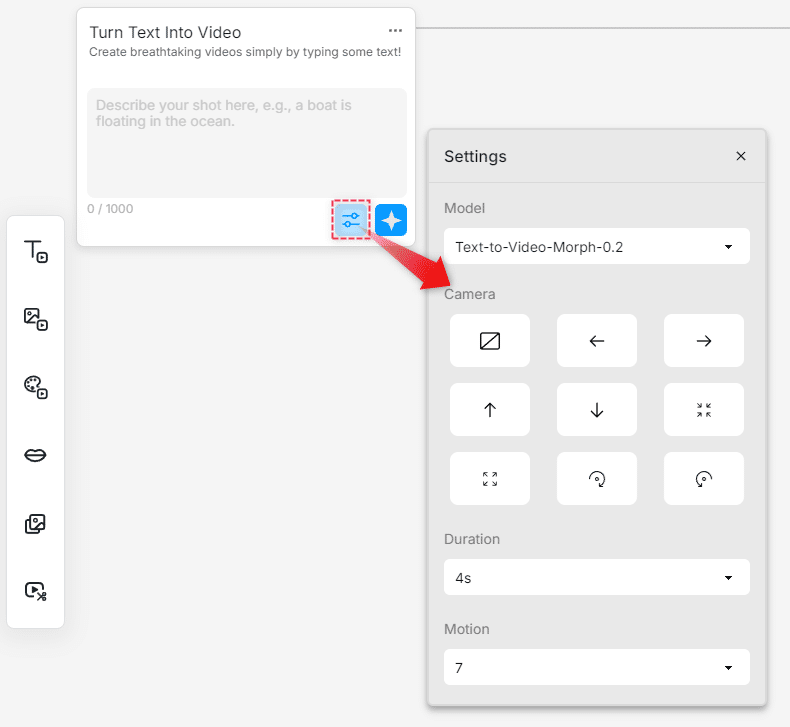
横に位置する パラメータアイコン から、カメラワークや長さ(デュレーション)、カメラモーションの強度が設定できます。

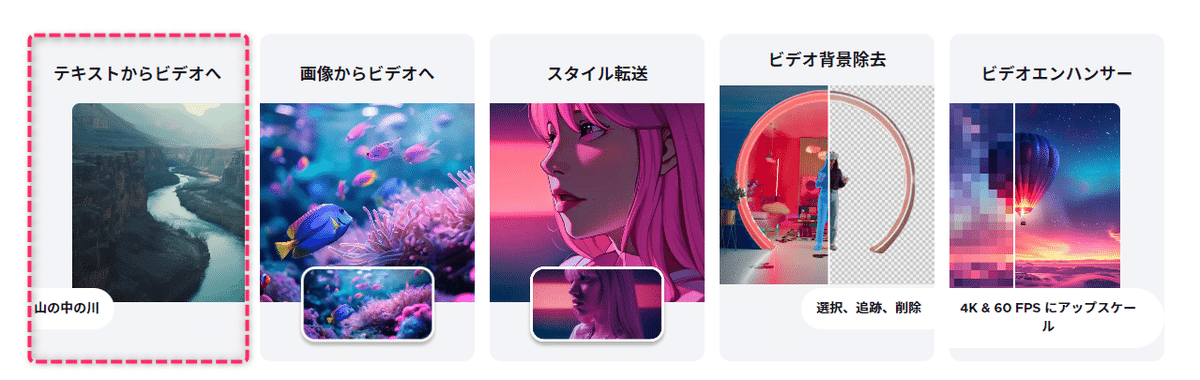
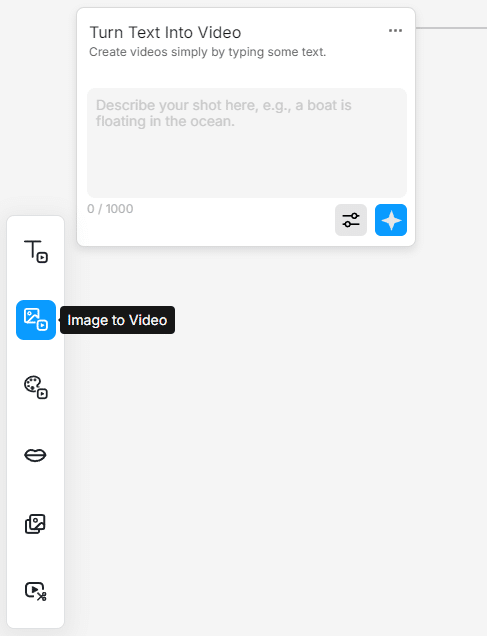
左サイドバーに、さまざまな生成方法が並んでいます。
「テキストからビデオへ」の設定画面内で、そのまま違った生成方法でつないでいくことが可能です。
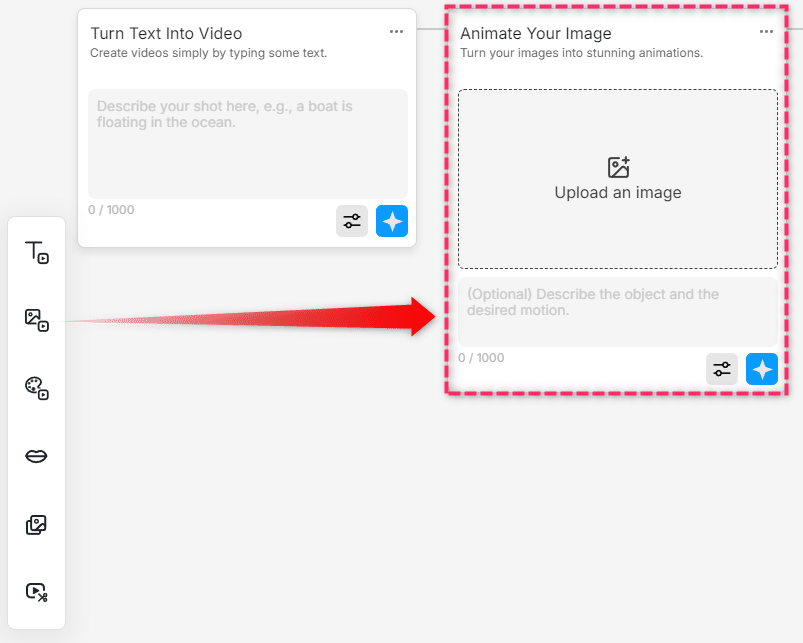
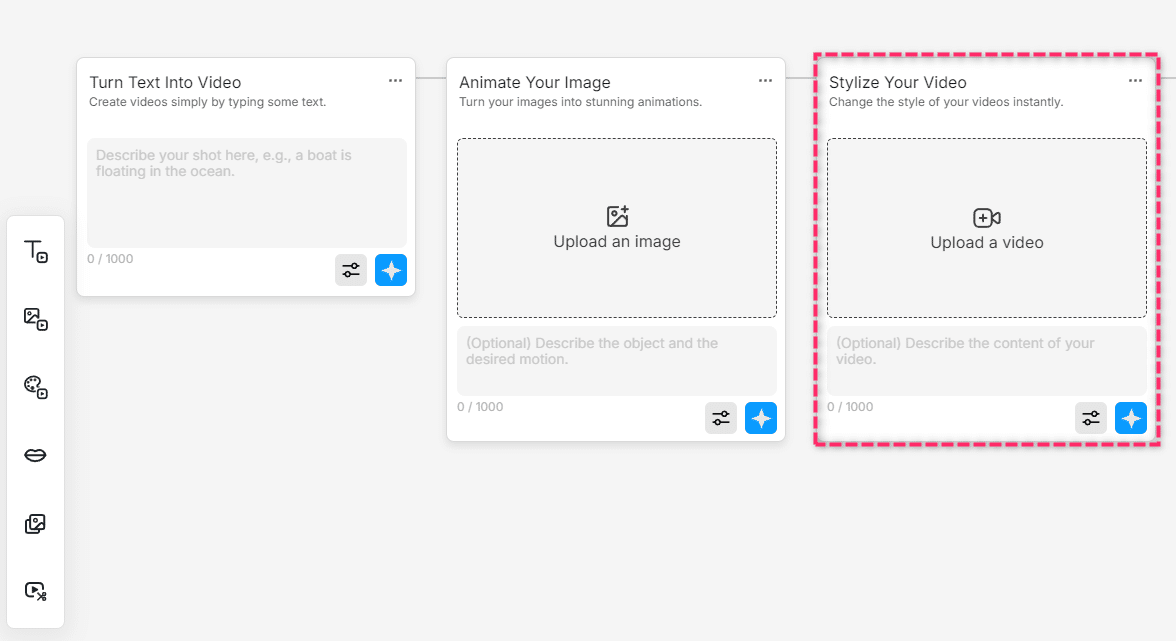
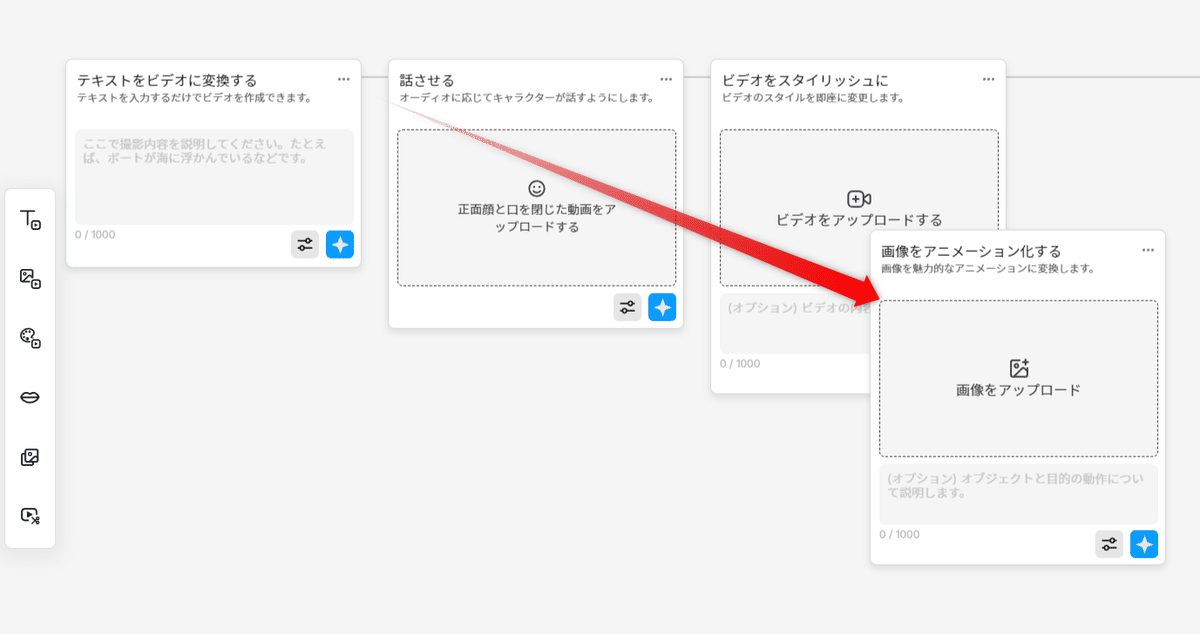
同じ画面内のまま「Image to Video(画像をアニメーション化する)」のボタンをクリックしてみます。

このように、「テキストからビデオへ」設定の次に「Image to Video(画像をアニメーション化する)」が設定されます。

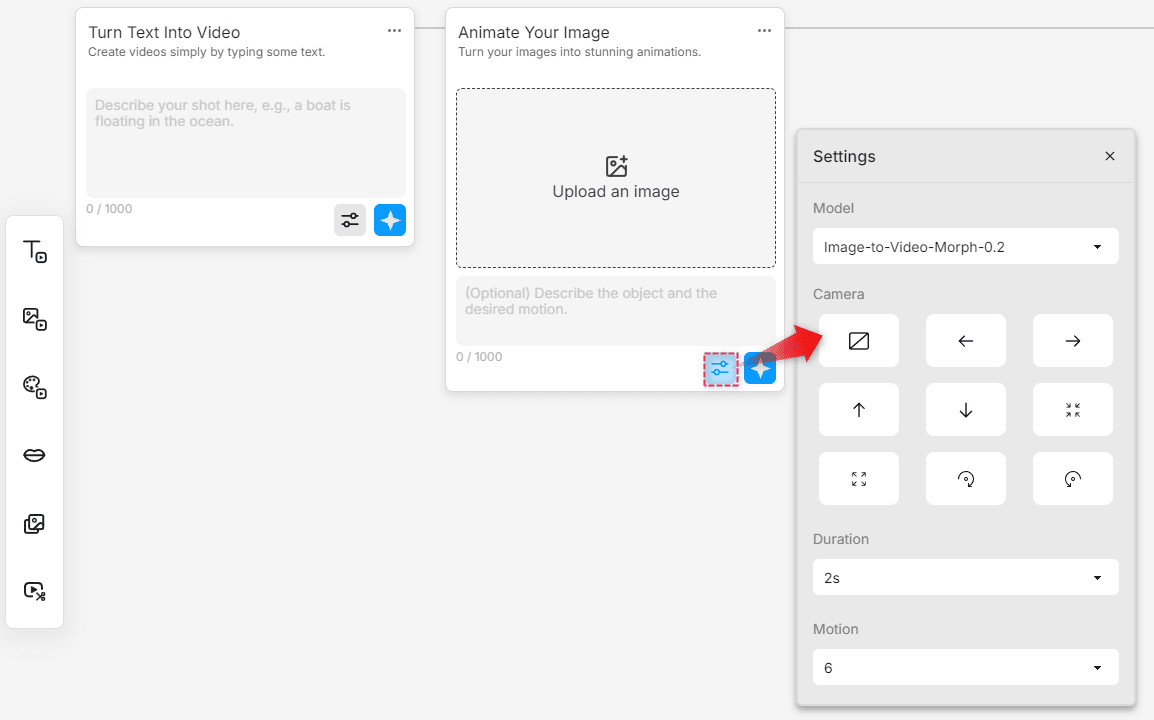
この設定では、画像イメージをアップロードして映像を生成します。”Upload an image” と書かれた画面に、任意の画像を ドラッグ&ドロップ して生成します。
ここでも同様に、カメラなどの設定が可能です。

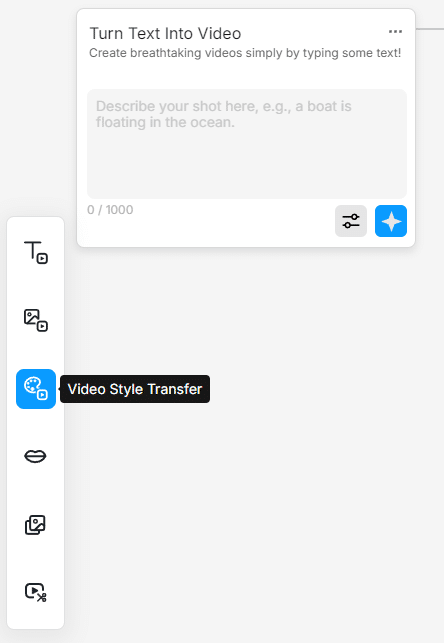
その下の「Video Style Transfer(ビデオをスタイリッシュに)」をクリックしてみます。

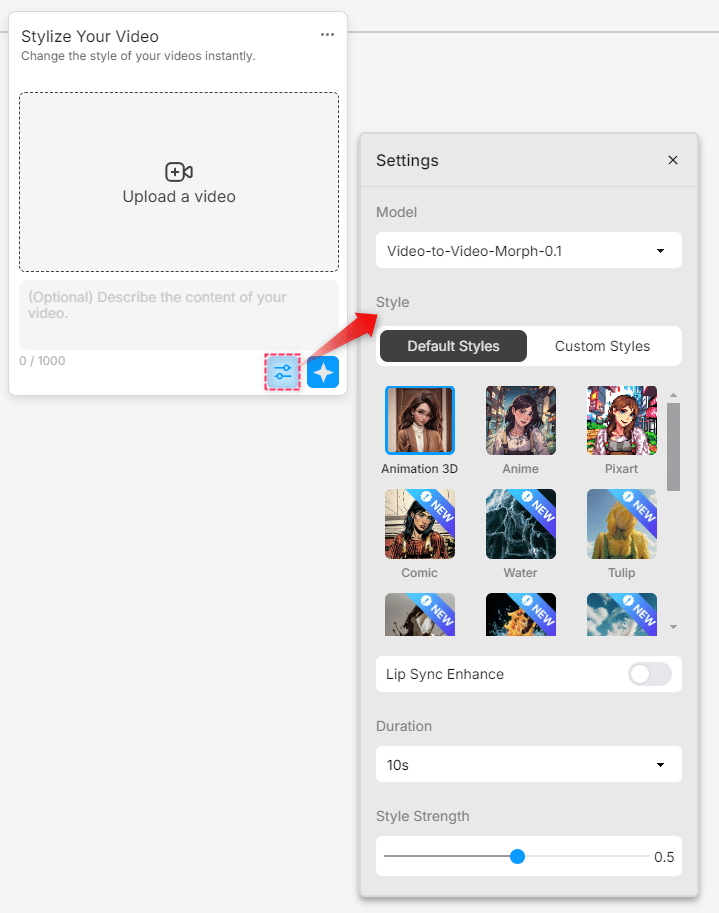
「Video Style Transfer」が更にノードでつながった状態で設定されます。この設定では、任意の映像 を違ったスタイル(表現)の映像にすることが可能です。
”Upload an Video” と書かれた画面に、任意の映像を ドラッグ&ドロップ します。

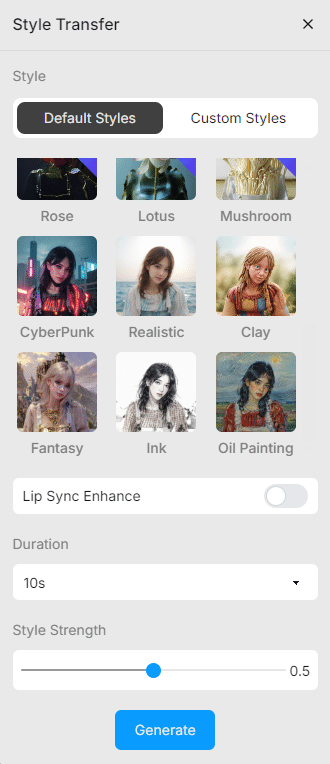
パラメータで、各種スタイルの選択ができます。

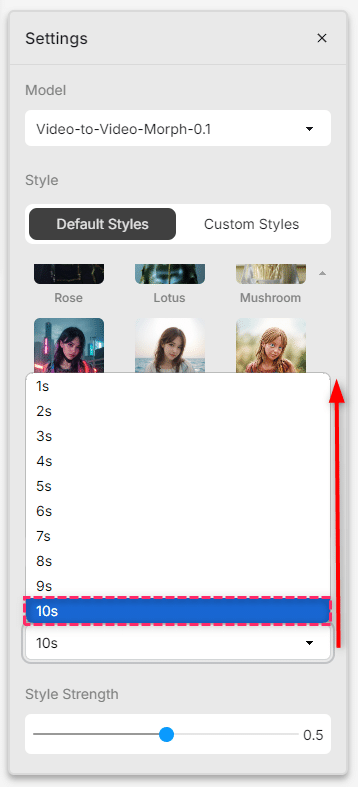
また、ここでは生成するビデオの長さ(デュレーション)が 最大 "10秒" まで設定することができます。

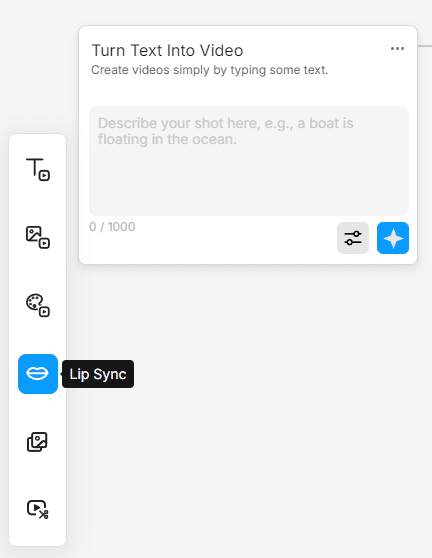
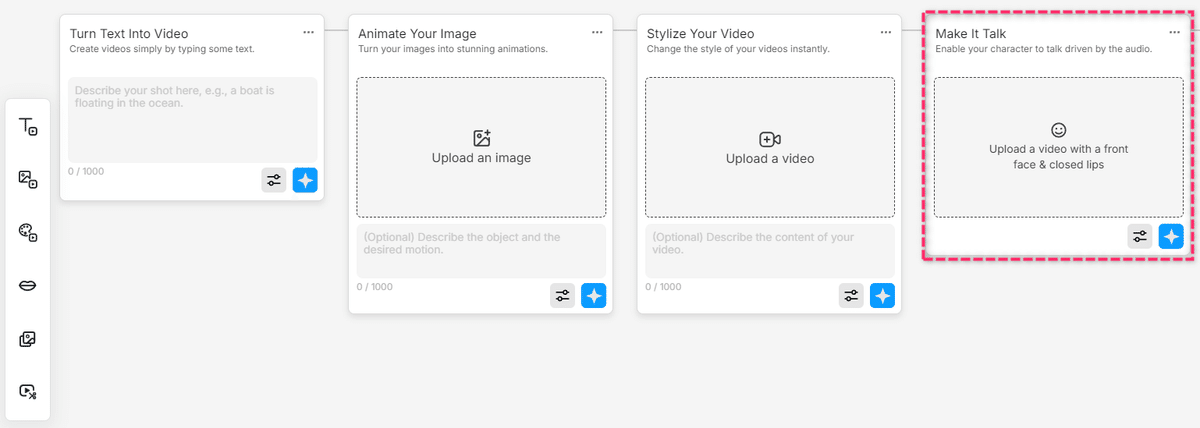
「Lip Sync(話させる)」生成も同様に追加ができます。

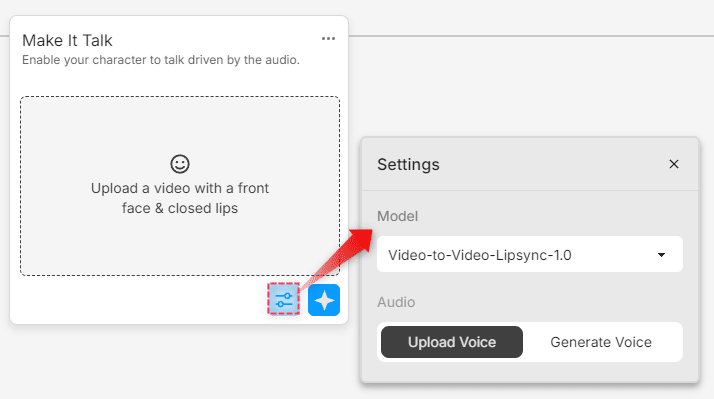
「Lip Sync」は、"オーディオによってキャラクターが会話できるようにする" ため、正面の口が閉じた顔のビデオを ドラッグ&ドロップ します。

パラメータ で "Upload Voice(音声データ)" をアップロードとあります。横の "Generate Voice(声を生成する)" は、これからのアップデート機能になっています。

並べたカットは、ドラッグして順番を自由に変えることができます。ノードに吸着する仕様になっていますので、ドラッグしてリリースするだけです。

このように、同じ画面内で 別々の設定の生成ができるというのも、 Morph Studio の面白い特徴です。
リジェネレート(やり直し)生成
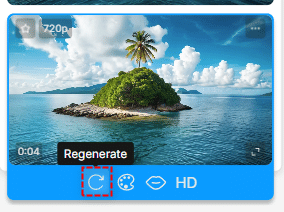
"やり直し" をする場合は、生成された画像アイコンにマウスをホバリングし、表示されるサークル状の矢印アイコン「Regenerate」から行います。

その横の パレットアイコンの ”Style Transfer” は、ビジュアルスタイル の選択項目です。

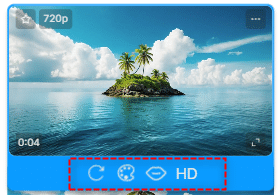
また、キャラクターの口元をしゃべらせる ”Lip Sync” や、HD書き出しの "Upscale" 設定なども、ここから行うこともできるようになっています。

エクスポート(書き出し)
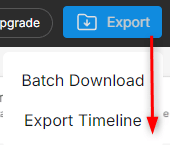
画面右上に「Export(輸出)」ボタンがあります。
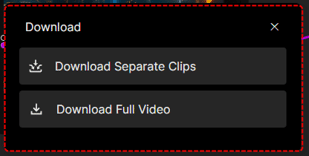
タイムラインからのダウンロード方法に加え、こちらからは 2つの選択肢で操作が可能です。

・Batch Download : 任意の項目を選択してダウンロードする方法です。
チェックダイアログが表示されるので、ダウンロードしたいカットにチェックを入れて実行します。

・Export Timeline : タイムラインをダウンロード。
先ほど同様の タイムライン にピックアップした動画をダウンロードするやり方です。
バージョンによる仕様変更
Morph Studio の「ユーザーガイド」の内容が 旧バージョンに基づいた案内になっているようです。利用する際に混乱する可能性があるため、念のためにお知らせしておきます。
これまでのバージョンでは 一連の動画をノードでつないだ一本の動画として書き出す「Download Full Video」がありました。現在のバージョンでは 各カットが個別にダウンロードされる「Download Separate Clip」のみとなっています。
ちなみに、以前のバージョンでは、以下のような項目としてエクスポート選択することができました。

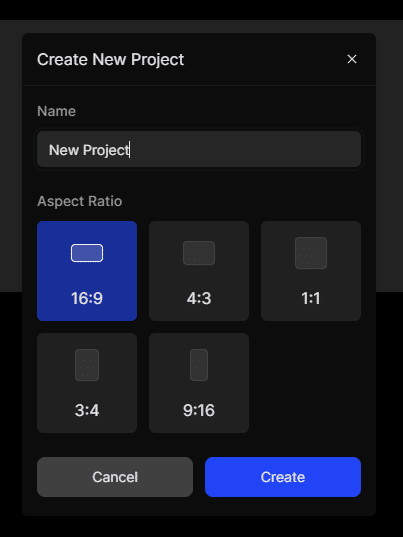
また、アスペクト比設定も以前よりシンプルになり、現在ではより操作性を簡潔化したのか 16:9 に固定されています。
以前のバージョンでは、SNS対応を意図した画角比の設定がありました。

必要な機能をシンプル化し、「Video Style Transfer」「Video Background Remover」「Video Enhancer」などのツールを新たに追加。4K解像度へのアップスケール や リップシンク機能 などを提供することで、動画専門のAIプラットフォームとしての地位を より強化している印象が伺えます。
🎞テストサンプル
Text to Video テスト
「Text to Video」で、建築動画のストーリー生成を試してみました。

楽曲は、これも ”建築”向け” にプロンプト生成した AIが作った曲 です。短いビデオですが、サンプルとしてご覧ください。
Image to Videoテスト
動画制作から静止画を切り出して提供することは これまでの実制作でよくあるパターンです。AIでは逆に 静止画から動画を作るという発想が出てきます。
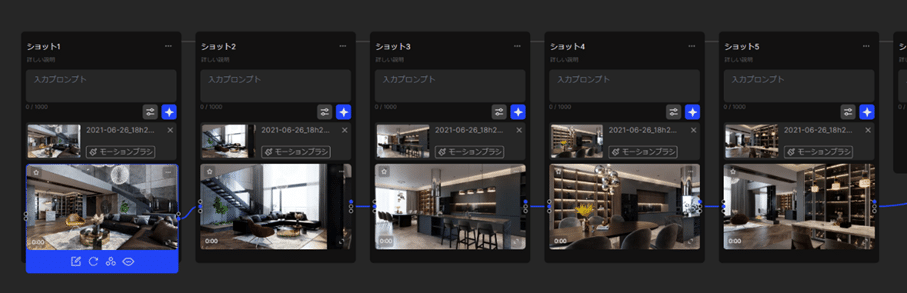
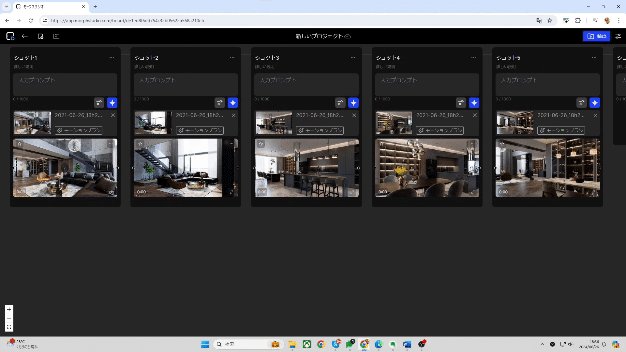
CGモデルから作った 5アングル の画像を使い、動画を生成してみます。
プロンプト入力は一切なしで、カメラワークだけの設定です。

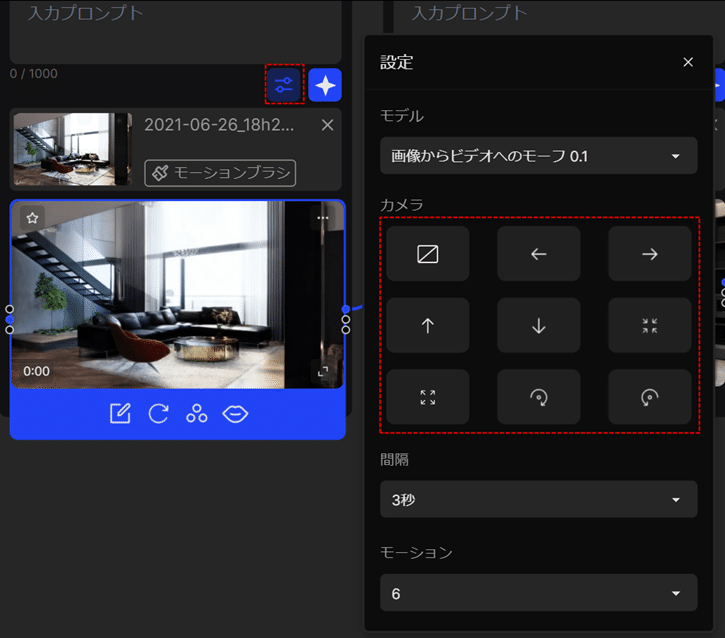
お伝えしたように、カメラワーク設定は、スライダーアイコンをクリックすることで表示されます。
赤の破線で囲った箇所(下の画像参照)が、カメラワークの設定項目です。

左パン、右パン、回転(CW:時計回り)(CCW:反時計回り)、ズームアウト / イン、などがあります。また、Magic Brush 機能も付いていますので、直感的な設定も可能です。
カメラアニメーションの度合いは「モーション」の数値で設定します。デフォルトは “7” です。より強くアニメーションさせたい場合は、この数値を上げますが、AI特有のモーフィング(物がブレたように二重写しになるノイズ)の確率が高くなりますので、あまり高すぎない数値設定の方が良いかと思われます。
また、ノードが増えるとモニター画面に全体が入り切らなくなります。その場合、画面左下でコントロールができます。

生成した動画がこちらです。
静止画の内容を維持しながらの生成は好感があるものの、やはりAI特有のモーフィング ノイズ が見られます。
あくまで、このような ”仕様” を理解した上で 取り組むと良いでしょう。
*
Morph Studio の機能や利点を理解することで、ビジュアル制作の新たな可能性が広がります。柔軟な設定と直感的なインターフェースを活用し、クリエイターはアイデアを迅速に形にできることで、より魅力的なコンテンツを生み出すことができます。
今後のプロジェクトに取り入れて、その効果を実感してみてください。
