
まずはこれを覚えたい!Blender初心者のためのマテリアル設定---ネストのXRデザインコース授業レポ---
こんにちは、nobaraです🌿
"丸福珈琲店のカフェオレベース"のアイスカフェオレと共にお送りしています✍🥤
私は、この春開校したばかりのクリエイター養成スクール
"nests Digital Creative Academy" 通称 "ネスト" に通っています。
受講中のコースは、「Webデザインコース」と「XRデザインコース」。
先日は、Webデザインコースにて行われた"UI/UXデザイン"の授業について、感想を書きました。こちらから読めます!---▼▼▼
本日は、XRデザインコースの授業について、引き続き、感想と学んだことを書いていきたいと思います!
このマガジンでは、私が通っているクリエイティブ・スクール
"nests Digital Creative Academy" 通称 "ネスト"
での日々を紹介しています。
▶デザインを学んでいる方、学びたい方
▶Webデザイン&プログラミングスクール選びに迷っている方
▶3DCG/XRデザイン/メタバースの領域に挑戦したい方
は、ぜひ参考にしてください◎
自己紹介はこちらからどうぞ---▼▼▼
https://note.com/nobara_zakki/n/n5c5ba294bcd5
マテリアルの設定項目多すぎ問題
XRデザインコースでは、BlenderとUnityをメインのツールとして学習しているのですが、現在はBlenderの基本的な操作を学習中!
3DCGは、ざっくり言うと
モデリング(形をつくる)
↓
マテリアル設定、テクスチャ設定
(質感や模様を決める)
↓
アニメーションをつけたり撮影したり
という流れで制作していきます。
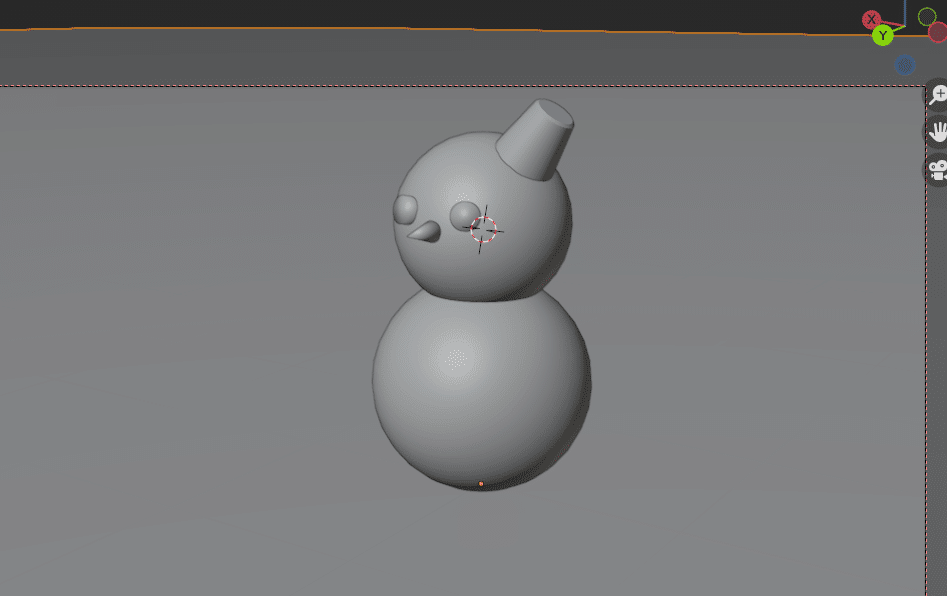
授業で実際に作ったものはこちら↓


上の画像は、「モデリング」をした状態です!
プラモデルとか、ミニチュア制作とか、粘土細工とかに近い感じで、楽しいです✨
そして、次の工程である「マテリアル設定」の部分なのですが、
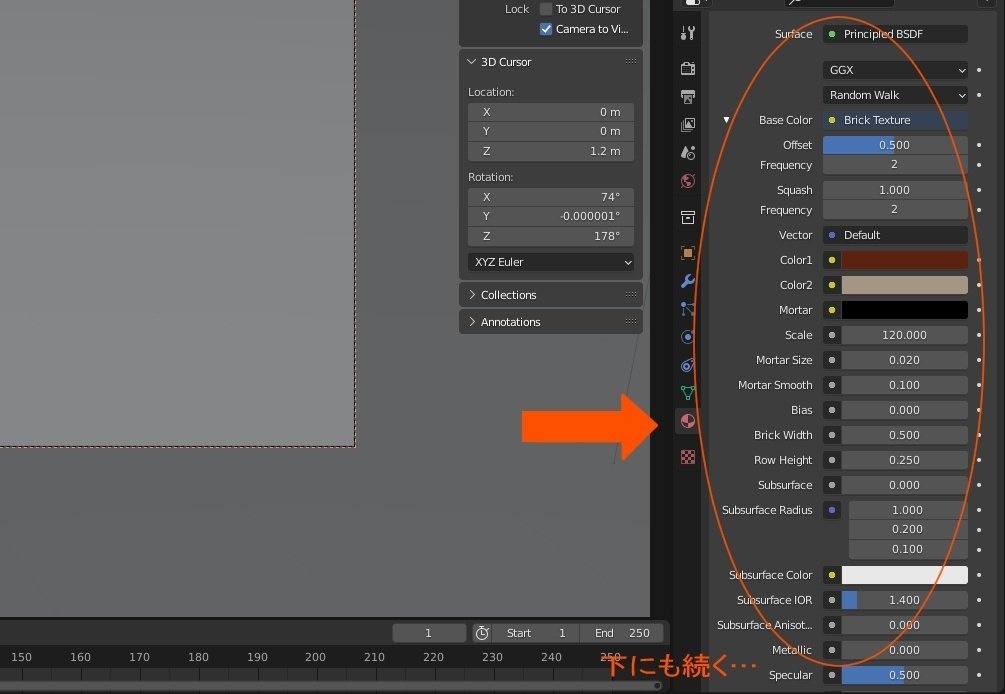
Blenderの設定画面がこちら…↓

お、多ッ!!! (゜o゜;
(ちなみに、これ以外にも、「シェーダーエディター」というモードを使うと、さらに複雑な設定が必要になります。)
初見だと、何をどうしたらいいのやら?途方に暮れますね………。
まずはベースカラーを決める
ですが、授業では、基礎的なことからしっかり教わりました。
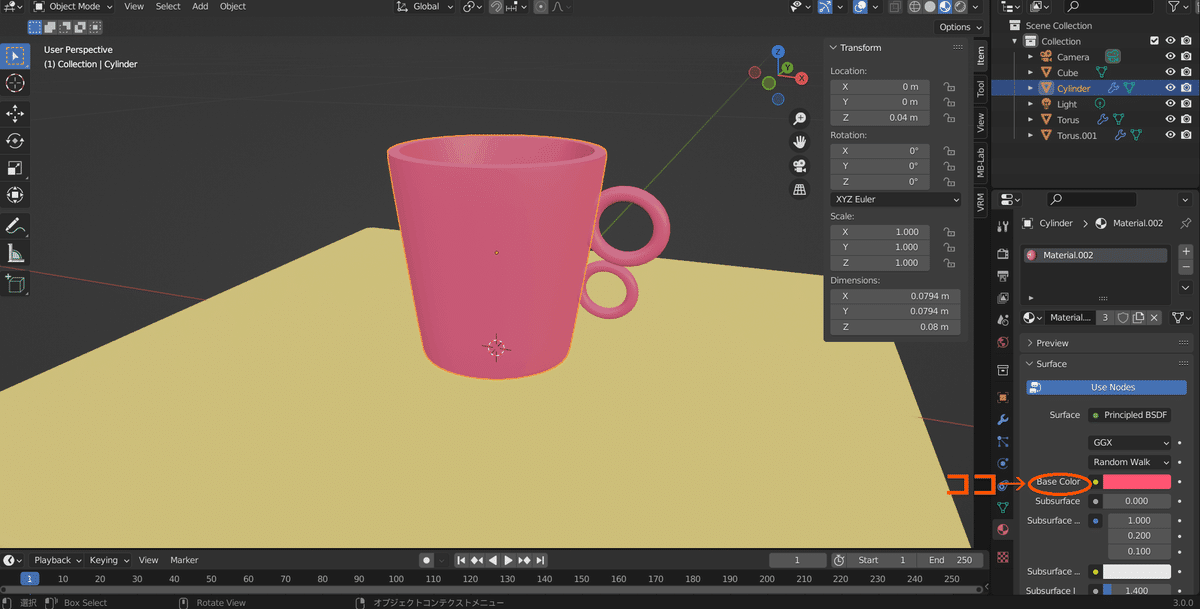
まずは、オブジェクトの色を設定。

これだけでもかなりテンションあがります💪
おさえておきたいマテリアル設定8つ
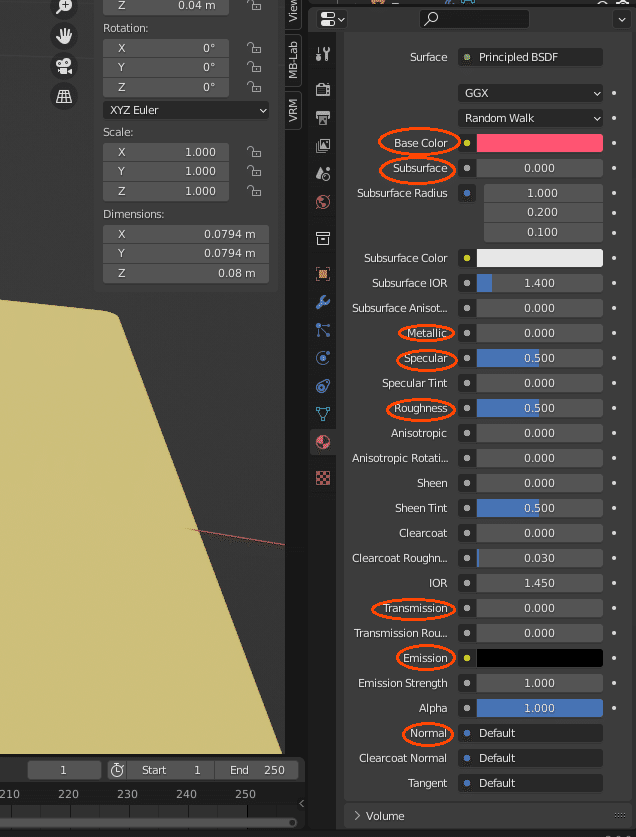
そして、特に重要なマテリアル設定の項目も教えていただきました。
「Basecolor」… メインの色(RGB)。
「Subsurface」… 光の入り具合を調整。ex) 肌の質感
「Metalic」… 金属度合い。
「Specular」… 光沢のつよさ。
「Roughness」… 粗さ。ツルツル↔ザラザラ。
「Emission」… 自ら発光するかどうか。
「Normal」… 表面の凹凸。
「Transmission」… 透明度。
※「Transmission」は、XRでは処理が重くなるので避けたい。
これらのマテリアル設定は、Unityにおいても重要だそうです!

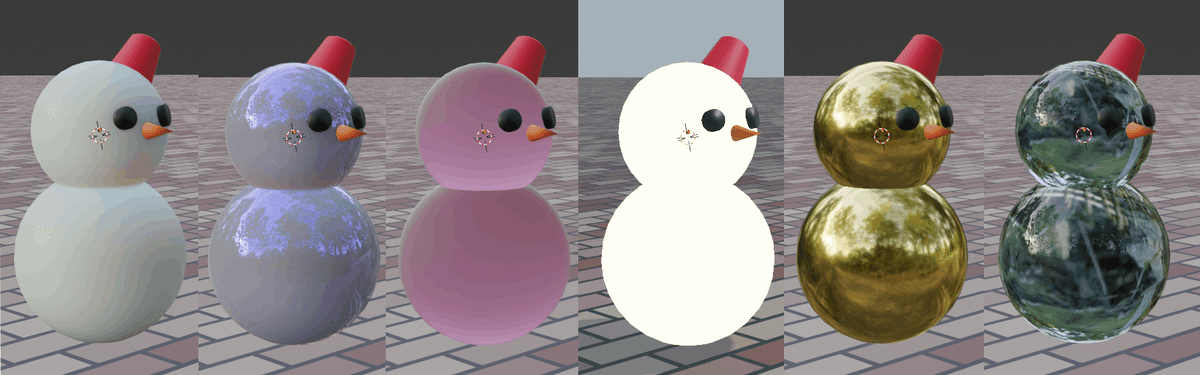
実際に組み合わせて設定してみると、このような感じになります↓

もちろん写真のもの以外にも、かなりの種類の質感が作れます。
Blenderのマテリアル設定はどうやらちりつも式です。
きっと、たくさんの種類のモノを作れば使いこなせるようになるはず…
焦らず地道にやっていこうと思います💪
Youtubeでも、初心者向けにモデリング〜質感設定の解説をしてくださっている方がいます。
利用するマテリアル設定は、授業で教わったものとおおよそ同じ!
個人的な練習として、実際に作ってレンダリングしてみました↓


かわいい👀!!!!!
"透明"の表現ひとつとっても、澄んだ水に近いものや、磨りガラスのようなものなど、様々です!(XRでは、残念ながら透明の表現に制限がありますが…泣)
動画はこちら。気になったら、ぜひ作ってみてください---▼▼▼
ここまで読んでいただきありがとうございます🌿
本日は、「XRデザインコース」の感想と学んだことを、お伝えしました!
"ネスト"は開校したばかりで、まだまだ生徒数が少ないです。
一緒に学べる仲間が増えたら良いなぁと思っているので、
少しでも気になったら、ぜひオンライン相談会に参加してみてください!
XRデザインだけでなく、
▶ Webデザイン
▶クリエイター英語
▶写真
▶動画制作
▶デザイン概論
などのコースもあります---▼▼▼
ちなみに、状況にもよりますが、コースの途中からの参加になっても大丈夫だそうです。
私はWebデザインとXRデザインのコースを受けているので、受講される方はぜひクラスで会いましょう(*^^*)/🌸
”nests Digital Creative Academy” 通称 "ネスト"はこちら---▼▼▼
「XR Design コース」の詳細はこちら---▼▼▼
「Web Design コース」の詳細はこちら---▼▼▼
本日のお供はこちらでした。
["丸福珈琲店のカフェオレベース"のアイスカフェオレ] 🥤---▼▼▼
この記事が気に入ったらサポートをしてみませんか?
