記事一覧
入社8ヶ月の私がLINE Fukuokaデザインチームを紹介します!
こんにちは!
LINE Fukuokaクリエイティブ室 デザインチームの永渕です。
私は昨年の9月にLINE Fukuokaに入社しました。今回は入社して間もない私から見たLFKデザインチームを紹介します。
業務紹介
まずは私が普段行っている業務について簡単に説明したいと思います。
LINE Fukuokaのクリエイティブ室、デザインチームに所属しており、主にLINE LIVEというサービスに携
LINE着せかえの制作を爆速にした自動化ツールができるまで
こんにちは、クリエイティブ室テーマパートのK.AとY.Tです。
みなさんはLINEをどんなデザインで使っていますか?
デフォルトのままのトーク画面は青空背景にモノクロベースのデザインですが、周りを見ると着せかえを使っていただいているユーザーが意外と多い印象です。
無料のブラウンやコニーの着せかえはもちろんですが、ありがたいことに有料の着せかえも多く利用されている様子。
そんな着せかえを作る仕事をし
LINEのロゴとフォントについて
*2020年12月にアップデートされたロゴや指定色については以下の記事をご覧ください。
こんにちは、BXデザイン室 BXデザイン2チーム 大滝です。BXでは、年中チーム内の誰かが何かのロゴを作っています。新しい会社、サービス、イベント、商品、それらのリニューアル、リブランディング…等々。ロゴが必要になる場面はすごく多いです。
私は日々周りに溢れるロゴや文字を見て、何の書体がベースなのかなぁ。どう
PhotoshopのソレはAffinity Photoでコレ
Photoshopの本は世の中に溢れてます。
でも私はAdobeユーザーではありません。Affinityユーザーです。
Photoshopのやり方を見てAffinity Photoでやろうとした時に、ググるのが面倒になってきました。
見つけたものをメモしていきます。
情報提供お待ちしております。
記事内の順序が変わる場合があります。
はじめにタイトルはPhotoshopの機能名です。
説明表記は
1年間毎日グラフィックを作ったので、お気に入りを紹介します
はじめまして。まちこといいます。長崎の小さな会社でインハウスのweb/グラフィックデザイナーをしています。
最近まで個人でOne Designという屋号で同人誌の表紙デザインを受注したりもしていました(現在は新規受付はお休み中)。
昨年の7月から自分が好きな曲をテーマにしたグラフィックを毎日作る「絵日記代わりのグラフィック」という取り組みを行っていて、今年の7/25で無事365日間の制作・投稿が
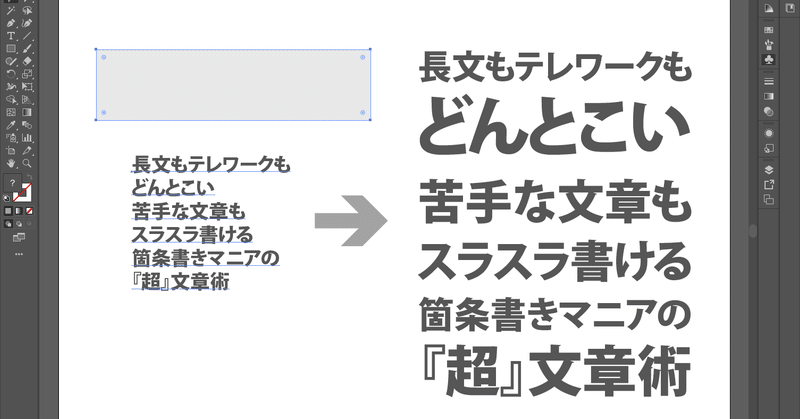
文字をバラして文字以外の幅に合わせ上から並べる #スクリプト #Illustrator
※この製品は、macOS High Sierra + Illustrator CC2019にて検証済みです。
─────
【スクリプトファイル名】
G686_textWidth.jsx
【使い方】
(1)対象となるテキストを選択します
(2)幅を合わせたいテキスト以外のオブジェクトを選択します
(3)このスクリプトを起動します
【仕様】
(1)テキストおよびテキスト以外が1つも選択されない
ドットフォントを作ろう
ちょっとした気まぐれでドットフォント作ってみました。基本的には四角を並べていくだけなので、はじめてフォントを作る人もドットフォントは向いていると思います。ブロックのように組み立てていく感覚で、楽しく作れます。
これは10×10のグリッドに「は」を描いた例です。一番上と、一番右は開けておきます。そうでないと文字同士がぶつかってしまうので。つまり実質は9×9のグリッドに描いていく感じです。
今回、
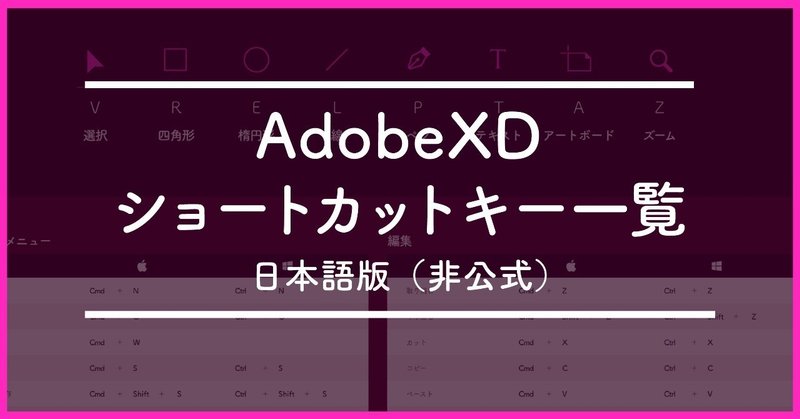
Adobe XDのショートカット一覧を作りました
こんにちは、えびです!
今回はXDのショートカット一覧を制作したのでそちらを共有します
↓PDF版(印刷してお使いください)
DropBoxが開きます
↓XDプロトタイプ版(スマホだと見づらいかもです)
XDのプロトタイプ共有が開きます
↓こちらの画像を保存しても(無断転載などは辞めてください)
何で作ったの?日本語のXDショートカットキー一覧が無いから!
無いというのは少し語弊があるのですが、