記事一覧
インハウスデザイナーがはじめてロゴデザインをした過程をまとめてみた
みなさんこんにちは。きなこです😊
普段はカクテルメイクという会社でRICHKAというプロダクトのUI/UX改善を行ったり、会社のデザインまわりの仕事をちょこちょことやっています。
デザイナー歴としては1年半くらい経ちました。🐥
さて、今回は、弊社が主催で先日開催されたイベント「RICH CONTENTS SHIFT(参加してくださった皆様、ご登壇者の皆様、本当にありがとうございました!) 」
LINEデザイナーが伝えたい、Adobe Lightroomでの基礎的な写真編集
こんにちは、UIデザイン3チームのジョンと申します。
私は趣味で写真を楽しんでいます。スマホアプリでも簡単に写真撮影と編集が可能ですが、私はレンズ交換式カメラで撮ってPCで絵を描くように自分なりの色味に編集するのが好きです。その写真をUnsplashにアップして無料で共有したり、たまに会社のデザイン業務にも素材として活用しています。
今回はAdobe Lightroomを用いて、私が写真を編集する
Twitterで「1万いいね」以上ついた広告&デザインと詳細データを全公開します
2018年10月に「INSPI(インスピ)」のTwitterアカウント(@inspi_com)を開設してから今月でちょうど1年が経ちました。この1年で8万人以上もの方々にフォローしていただき、ただただ感謝の気持ちでいっぱいです。本当にありがとうございます。
このnoteではINSPIの1周年を記念して、過去1年の間にINSPIで紹介した広告・デザインの中で「1万いいね」以上ついた投稿と、そのツイ
「非デザイナも10分でズバッとわかる!?」解像度についてまとめてみた(印刷編)
こんにちは。デザイナーの山中です。
普段は公私ともにゲームのプロモーションに使われるデザインを作っています。
ウェブや印刷など媒体を問わずゼロからフィニッシュまでやるチームを率いる事が多く、その知識をより多くの方に共有できたらな…という想いの元に社内講座を開いたりしているのですが、今回は会社の許可を取っておこめさん&やす男さんと一緒にまとめた解像度講座についてnoteでも公開してみることにしまし
「非デザイナも10分でさっくりわかる!?」解像度についてまとめてみた(デジタル編)
こんにちはデザイナの山中です。
普段は公私ともにゲームのプロモーションに使われるデザインを作っています。
今回は前回の解像度まとめの続き「デジタル編」です!
このnoteもだれかのお役に立てれば幸いです!(間違ってる事あったらコメントで教えてくれたら嬉しいです!)
はじめに前回と同じく「このドキュメントを見た方が適切な解像度を自分で考えてデータ作成が出来る!」のが今回のゴールです。
今回の
自分でUIを作るときに見てるサービスを紹介するよ
こんばんは!今日ラストの投稿になります。
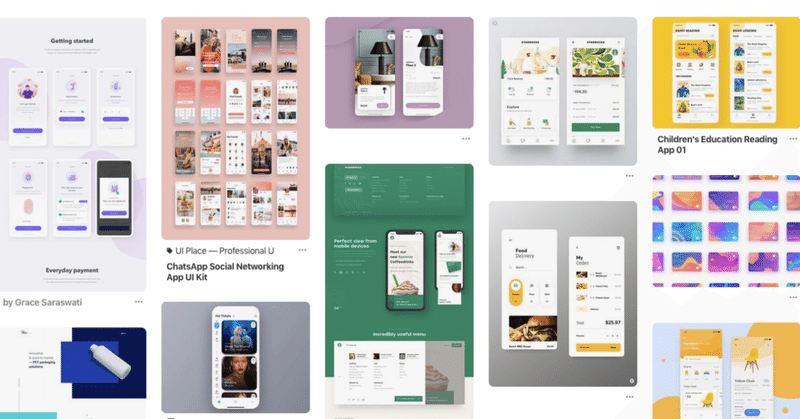
今、私はCANEATというサービスのUIを作っているのですが、その時にデザインの参考として見ているサービスを紹介したら役に立つのでは?と思い書くことにしました。
どんな時に参考にしているか?私が他の人のUIを参考にするのは、主に次の2つの場合です。
1. 欲しいパーツがある
一番早いのは、過去にトレースして作ったパーツをそのままコピーアンドペーストする
独学でUIデザインを勉強する方法を自分の経験をもとに考えてみた
こんにちは。
今回はProjectStepUPでUIデザインをやってきた自分が、独学で勉強する方法を考えてみました。これをやりきれば、『自力で綺麗なUIが作れる状態』にはなるはず。
内容は初心者にわかりやすいというのを大事に、かなり簡素化して書いております。とりあえず4STEPにわけてみました。そういや高校時代に4STEPとかいう数学問題集あったなあ...
STEP1:UIデザインに関係する一