記事一覧

DailyUIまとめ#011~020
夏那です。 前回の続き、#DailyUI 11〜20の振り返りです。 #011 エラーのシンボル「×」を目に、サクセスのシンボル「チェック」を口角に見立てて顔を作りました。色…
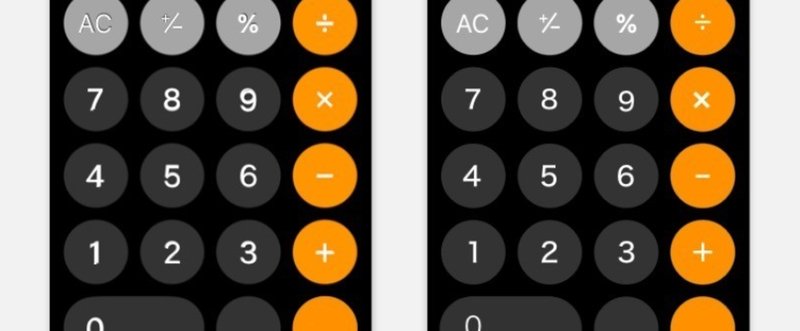
デザインツールをSketchからFigmaに移行した話
夏那です🌝
先月iOS13新機能「ダークモード」が発表され、この波に乗るべく電源カフェもダークモードを実装する運びになりました。
それに伴い、色々あってデザインツールをSketchからFigmaに移行しました。
まだ使い始めて半月程度しか経っていないのですが、Sketchとの違いや気づきが多々あるのでnoteに書きとめたいと思います!
よければ最後までご閲覧ください〜
( 1 ) 以前までD
DailyUI100日を終えて(再投稿)
※私の手違いで消してしまったため再投稿です
(いいねや拡散していただいたのにすみません。。
夏那です。
6月20日に始めたDailyUIが先日やっとゴールインしました〜!
Twitterで日々アウトプットをしていたのですが、アドバイスや応援のリプを頂けることも多く、すごく嬉しかったです(;_;)
ありがとうございました😻
今回はDailyUIを終えて、感想、よかった点などをまとめますー!
DailyUI#21~40
夏那です。DailyUI40までの振り返りです。
21「Home Monitoring Dashboard」
初めてiPad &XDを使ってデザインしてみました。
スマホと違い幅が広がるため、余白が多くなって逆に難しかったです。
モックアップも自作のため、すごくダサい。。
アイコン自分で作れるようになりたいな!
22 「Search」
最近ハマっているヨルシカさんの検索結果を作りました。
検
DailyUIまとめ#011~020
夏那です。
前回の続き、#DailyUI 11〜20の振り返りです。
#011
エラーのシンボル「×」を目に、サクセスのシンボル「チェック」を口角に見立てて顔を作りました。色合いも見てすぐエラーが出たのか判断できるようにして、楽しくなるようにしました。
#012
シンプルかつ繊細なブランドのショッピング画面という設定で、画面内にできるだけ無駄な情報は入れたくないと思いました。サイズを選ぶときは
DailyUIまとめ#001~010
夏那です。先月20日から始めていたDailyUIが10個目を突破したので、001~010の意識した点などを振り返ってみたいと思います。
時間などは特には計測していませんが、だいたいリサーチで10~30分、作るのに30~70分ほどだと思います。(DailyUIのやり方や仕組みなどは他の方の記事をご参照ください!)
#001 「Sign up」
記念すべき第1日目のお題はサインアップ。
同じイベントや
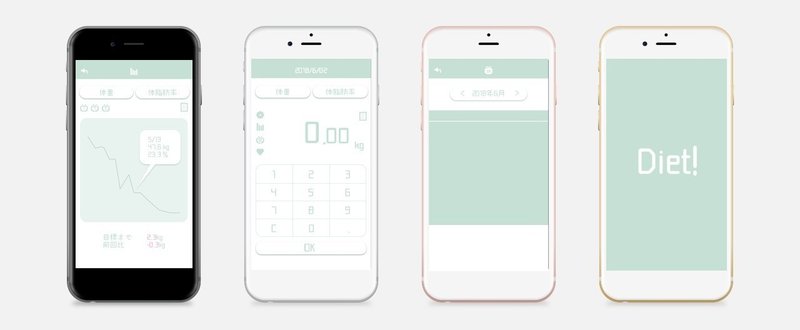
ダイエットアプリで似たようなUIを作ってしまった話
夏那です。テスト三日前にして勉強の息抜きに始めたデザインにどっぷりとハマってしまいました。せっかく作ったのでnote更新。(´ω`)
今回モソモソデザインしたアプリはダイエットアプリです。
今まで長続きしたダイエットアプリがなかったため(好きなUIじゃなかったからだと信じ込む)自分なりに作ろうと思いました。
しかしカレンダーのデザインに入ろうとしたところで、既に似たようなデザインのアプリがリリ
【ガールフレンド(おんぷ)/CyberAgent,Inc.】
ゲームデータDL中にアニメ流れた!👀
→長い時間でもあっという間に感じる
→ゲームの世界観とストーリーが大体わかる
→キャラのへの愛着が湧く
ゲーム系のUX初めて観察したけど感動した👏

sketch学割購入できたらメルカリトレースするゾオ
Mac book Pro 購入しました
夏那です。
1ヶ月間のpolcaが終了し、最終的に106人の方に139200円も支援していただけました( ; ; )
本当にありがとうございました!!
そして念願のMacを購入しました!(その節は木村さんありがとうございました🙇♀️)
すごく使いやすく、これから勉強していく上でのモチベーションアップにつながっています。
このMacを最大限活用して、自分のデザインの幅を広げていきたいです
お礼とこれからについて
こんにちは、先日polcaでUIUXデザインを勉強するためのMacを買いたい!と支援を募った女子高生です。
まず、本当にありがとうございました。
わずか数日で10万円という驚くべき額を約90人の方々から支援して頂けて、ありがたく思う反面、少しのプレッシャーというものも感じまして、これからの活動に向けてじっくり考えることが出来ました。
polcaでも掲載させて頂いた通り、今回私がここまでご支援を
【polca】デザインを勉強するためのMacが欲しい!
はじめましてこんにちは!
神奈川に住む高1女子です👧
今回polcaを始めました。このnoteの最後にリンクを貼っているので、読んでくださった方は覗いてみてください!!
私は今UIUXデザインを勉強中です。
きっかけは昔から絵を描いたり何かをデザインすることが好きで、そういった職業に興味があったのと、昔から自分の使うアプリが、機能性は好きだけどデザインが嫌いだから使わないというものが多く、現状