
デザインツールをSketchからFigmaに移行した話
夏那です🌝
先月iOS13新機能「ダークモード」が発表され、この波に乗るべく電源カフェもダークモードを実装する運びになりました。
それに伴い、色々あってデザインツールをSketchからFigmaに移行しました。
まだ使い始めて半月程度しか経っていないのですが、Sketchとの違いや気づきが多々あるのでnoteに書きとめたいと思います!
よければ最後までご閲覧ください〜
( 1 ) 以前までDENGEN CAFEで使っていたツール
Figma移行前はDENGEN CAFEでは「Sketch」というデザインツールを使用していました。簡単な造形作業はイラレではなくこれで作成するくらいとても使いやすく、私自身デザインの勉強を始めた頃から愛用しています。
チーム内にデザインを共有するプロセスとしては、
①SketchでUIを設計
②MTG or Slackでのコミュニケーションを通して細かい部分を調整→デザイン確定
③Zeplinにアップロードをし、開発に引き渡し
という感じでした。
( 2 ) なんで移行したのか
度々話題に上がることから気になってはいた存在であったFigmaですが、移行という重い腰をあげるきっかけとなったのはiOS13の発表。DENGENCAFEもダークモード切り替えに対応していくことになったのですが、ここで一つの事件(?)が起こります
それまで同様Sketchでダークモード版のUIを作るためにリサーチ感覚でTwitterを徘徊している時に、すごく便利なプラグインを見つけてしまったのです😔
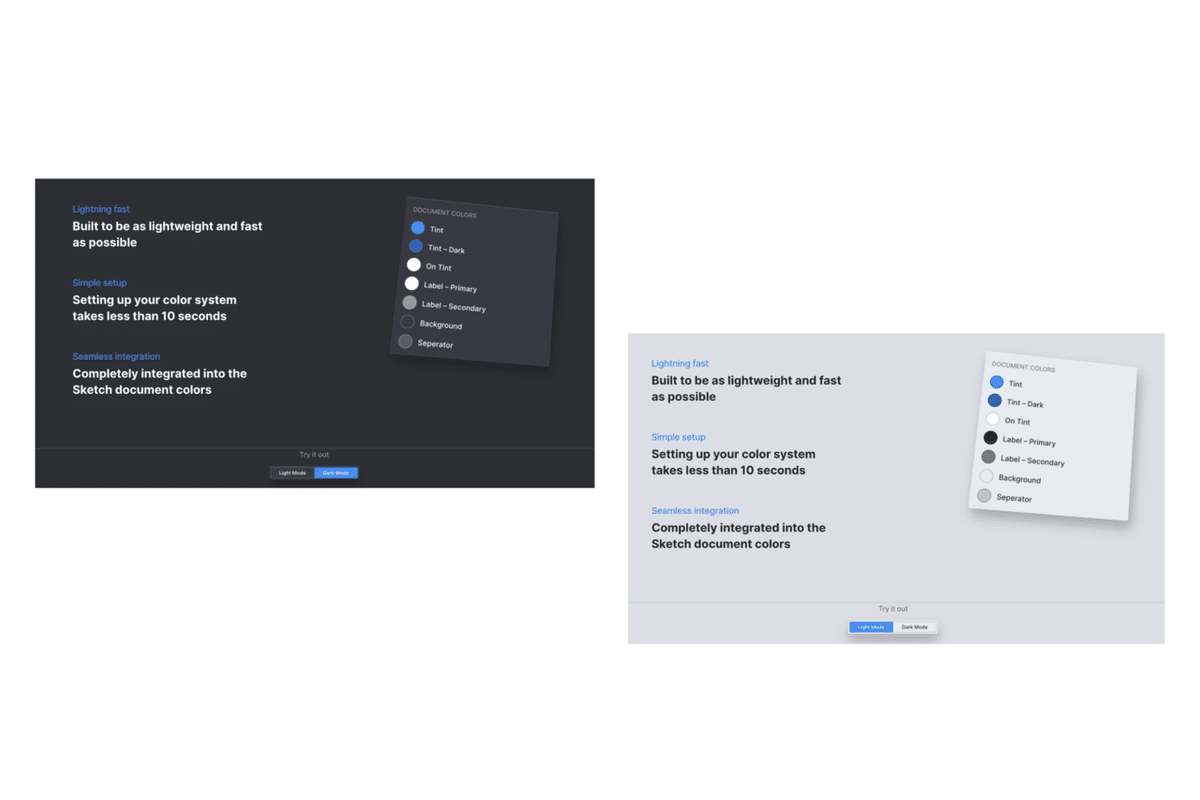
それがこの「Sketch color system」。
http://designersstash.com/color-system-plugin/

なんとライトモードとダークモード で色を設定してボタンを押すだけで切り替えができちゃうみたいです。
効率化できることはしたいズボラ人間なので、即インストールして使ってみたのですが、やり方が悪かったのかライトモードもダークモード も色がそのまま反転してしまい、もう二度と戻らないようになってしまいました。。

ホギャーーーーー\(^^)/!!!!!!!
ちゃんと使い方を事前に調べて万全な状態で挑むべきであったと後悔しました。。
普段はほぼググりながら作業しているため、「戻せない」ということのリスクを改めて思い知りましたTT
嘆いていても仕方ないので、
・ちょっと前から「使いやすい」と巷で話題
・ DENGEN CAFEの開発を担当されている小塩さん(なんとエンジニア兼デザイナー)も推している
という理由で、いいきっかけだと思いFigmaに移行しました!
ここからはFigmaに移行して思ったことや気づいたことなどをまとめていきます。
詳しい使い方などは他の方の記事を参考にしていただけるとー!
( 3 ) Figmaに移行してよかったこと
1、チームでの共有・確認がスムーズ
多くの方が仰っているように、Figmaは簡単にいうと「SketchとZeplinが一つになったもの」という感じです。
つまり、Figmaだけでチーム全員がブラウザ上でデザインがリアルタイムで確認できる ということ(スゴイ)。
それまでのZeplinを仲介する共有方法も不便ではないものの、いちいちアップロードするのも面倒だな〜と思っていたのでこれは本当に感動しました、、!
2、ちゃんとフォルダを整理しようと意識できる
以前の共有方法で共有されるのは「画面」のみで、Sketch内のアートボードの配置などは見られることはまあなかったため、言わば荒れ地帯でした。

(これでも整理した方なのは内緒)
デザイナーとしてこれはマズイと思ってはいたものの、「この全体の状態を見るのは私だけだしな、今はまだいいや、いつか整理しよう」と先延ばしに先延ばしを重ねていました(それにしてもヒドイ。。)
一方Figmaでは、ページを開けば誰でも今のデザインの状態がわかるので、チームが見やすいようにしなければ!という危機感から整理をする意識ができました🙏
綺麗に整頓するとチームがデザインを見やすくなることはもちろん、自分でもしっかりとフォルダを管理できることに気づきました。
たとえ見られないようなところでもしっかりと構造化しておくことで、ミスの削減とかにも繋がるかと思います。
次のフェーズに向けて色の変更や追加などがあったりするので、自分の思考を整理するためにも役立てたいです!
3、ガイドライン作った
可視化できる利点を活かして、みんなの共通認識を図るためのガイドラインをFigma上で作成しました。
7月のリリース時では各カラーをどこに使うかは決めていたものの、チーム内でいつでも確認ができるようにはなっていませんでした。

(これから実装予定の内容でもあるのでちょっと見えづらくしてます🥺)
ガイドラインの作成や色の定義名などは色んな方の記事を参考にさせていただきました🙏
初心者に優しい情報がわんさか出てくるインターネットしゅごい、現代技術に感謝〜〜〜〜〜
( 4 ) Figmaに移行した感想
予想外の事件で移行を決意しましたが、動作もSketchと比べて遜色ないし、サクサク動くしで今の所デメリットは感じていません!
強いて言うのなら、移行の際にテキストフォントがヒラギノになってしまってSF Pro Textにいちいち変更するのがしんどかったぐらいです。
あとたまーに日本語文字の入力がバグるかも、、?
でもサクサク動くし、共有がスピーディだし、ツールとしての使いやすさでは非常に満足しています!勝手にアップデートされてって更新の手間がかからないところも好感度が高い。
これからどんどんと触って他の機能も知っていきたいです!
***
以上がデザインツールをSketchからFigmaに乗り換え、少し触れてみての感想です!
今他のデザインツールからFigmaへの乗り換えを検討されているデザイナーさんにとって、この記事が少しでも参考になれば幸いです🚴♀️
とはいえ私もまだまだFigma初心者ですので、これからも色んな方の記事や知見を参考にさせていただきますmm
勉強会やもくもく会もあればどんどん参加したいですー!お誘いください👐(自分からいけないチキン)
電源カフェは現在次のフェーズに向けてメキメキ動いています!
どんどんバージョンアップされていくDENGEN CAFEをこれからもよろしくお願いします〜!🙇♀️
\アプリダウンロードはこちら/
iOS:https://apps.apple.com/jp/app/電源カフェ/id782308388
Android:https://play.google.com/store/apps/details?id=com.dengencafeapp
終わり
最後まで読んでくださりありがとうございます! サポートは今後のインプット、アウトプットに活用させていただきます🙇♂️ よろしければTwitterのフォローもお願いします〜! https://twitter.com/k0626n_13
