
DailyUIまとめ#001~010
夏那です。先月20日から始めていたDailyUIが10個目を突破したので、001~010の意識した点などを振り返ってみたいと思います。
時間などは特には計測していませんが、だいたいリサーチで10~30分、作るのに30~70分ほどだと思います。(DailyUIのやり方や仕組みなどは他の方の記事をご参照ください!)

#001 「Sign up」
記念すべき第1日目のお題はサインアップ。
同じイベントやライブに行く人と事前に繋がれるサービス、という設定です。
E メールでもユーザーネームでもどちらでもアカウントが作れるような作りにしました。
最初のsign up!という文字、もしかしたらサービス名だけでもよかったんじゃないかな、と思いました。ユーザーネーム(eメール)、パスワード=サインアップというイメージがすでにユーザーの頭にあるような気がします。

#002 「Credit Card Checkout」
入力事項を打ち込むときに項目がキーボードにかぶってしまうとストレスなので、被らないよう位置に気をつけました。(これ結構ストレス。。)
情報をなるべく少なくする(周りの人から見られて個人情報流出を防ぐ、手間を省く)ため、ブランドとファーストナンバーは連携しているので番号の最初を打つと自動的にブランドも選択されるようなしくみにし、ユーザーの手間を少しでも削減できるようにしました。
また、番号で個人名も特定されるので、あえて名前も打ち込まないようにしました。
クレジットカード以外のやり方については、ボタンではなくスライドで移動できるようにしました。(以前のダイエットアプリのfbを参考に!)
値段の間違えがないように、値段を大きく配置。
(値段を強調したいので¥の部分は少し小さめのサイズ)

#003 「Landing Page」
ベビーシッターサービスのLPという設定です。
予約ボタンを作ろうかな?と思いましたが、配置する位置、予約という漢字に違和感があったので辞めました。。そこらへん勉強したいなあ。
今回は色々と失敗作が出来上がったので疲れた(´・_・`)

#004 「Calculator」
理系のための電卓という設定です。
理系の人は普段の日常でも三角関数とか使って計算してそう、というど偏見から始まったUIですが、以外にもマジでそうらしくて文系の私はびっくりでした。スギョイ。
大体の人は右の片手でスマホを操作するのではないかと思ったので、親指が普通に届く範囲に数字、頑張れば届く範囲に四則計算の記号、頑張っても届かない範囲になかなか使わない数学記号を配置しました。でも理系からするとこれも使うものだと思うので、作った直後に横向きにして片手で操作という設定から変えてしまえばよかったと後悔。
また、画面がフラットすぎたかな、と思いました。押せなさそう。

#005 「App Icon」
#003のサービスのアイコンを作りました 。
Oで輪郭を作りハサミツールで削減しパスで形を整えるのが楽しかったです。色もフラットアイコンっぽくを意識。
赤ちゃんなのでスヤスヤ寝てほしいなと思い、目は閉じてもらいました。

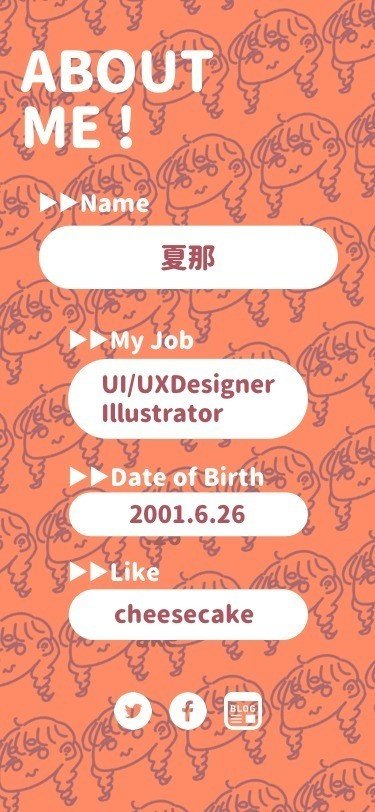
#006 「User Profile」
以前自己紹介ページを作ろうとしてデザインまで決めてコーディングできてないものの使い回しです。ごめんなさい(T . T)
(どうしても苦手意識が働いてしまう〜〜)
後ろの背景は自作のイラストです。いまのTwitterのヘッダーにも使ってたり、tiktokとかlipsとか使うっちゃ使うけどマストではないアプリ()のアイコンにも愛用してます。
ネームだけ揃えなかったのは名前はやっぱり一番覚えてもらいたいところだから、という理由ですがバランスが悪いのでやっぱり戻すかも。

#007 「Settings」
女の子向けアプリの設定画面という設定です。
少し濃いピンクにしすぎたかな。もっとパステル感強めの方が女の子ウケする気がしました。
左右に余白を作りカードっぽくすることで可愛さを演出できたのかなと思います。ただ色とフォントに頼ってしまってるところも多いと思うので、リベンジしたいです。

#008 「404 Page」
その日は梅雨明けで、暑すぎて溶けそうだったので夏だなあという気持ちで作りました。
水色と青の境界線は波をイメージしていて、404の0はヨーヨーをイメージしました。(浮き輪だと思ってた人も多かったみたい笑)
404の周りに置いてある水しぶきは水もそうですが「sorry」の意味を込めて申し訳なさを表現しています。
これツイッターにあげたら62いいねと一晩で50人フォロワー増えてびっくりしました。。ありがとうございます(°_°)!!!

#009 「Music Player」
曲を選ぶときにいちいち位置を見てタップするのがちょいと面倒だなと思ったのでカードにしてスライドで選べるようにしました。
曲の終わりの時間を記入しなかったのはミスです。
繰り返しボタン、お気に入りボタン、メニュー、戻るボタンも作ればよかったと後悔!リサーチ不足だと思います。。

#010 「Social Share」
犬のブログのソーシャルシェアという設定です。
犬の手形になっています。
これこそアニメーションを使って表現したいお題でしたが、時間がなくできず。リベンジしたい!
このような感じでなんとか10日続けることができました。
まだまだリサーチ力が弱かったりショートカットキーを活用できてなかったりなどありますが、コツコツ継続して行きたいと思います。011~はsketch以外のツールを使ったり、AEを触ってみたりしてみたいです。
頑張るぞ〜〜!
最後まで読んでくださりありがとうございます! サポートは今後のインプット、アウトプットに活用させていただきます🙇♂️ よろしければTwitterのフォローもお願いします〜! https://twitter.com/k0626n_13
