- 運営しているクリエイター
#UI
導入のためのPrototype tools比較(InVision/Figma/Adobe XD)
諸般の都合で一回現時点の比較検討をした方が良さそうだったので、ざっと調べてみました。気が向いたら随時アップデート予定。
いやいやこっちのが絶対いいから!!的なご意見あればお待ちしております。助かります。
## InVisionhttps://www.invisionapp.com/
価格表: https://www.invisionapp.com/plans
フォーラム: https://su
開発スピードを上げるため、Sketchを辞めてFigmaに移行した話
はじめまして、ふじけん(@kenshir0f)と申します。
普段はモバイルアプリを主としたサービス開発のデザイナーを担当しております。
業務ではSketchを使ってアプリのUIを組んでいるのですが、
先日チームの開発体制を見直すときにFigmaというデザインツールに移行しました。
Figmaに乗り換えるに至った経緯やプロコンなど、ざっくりまとめてみます。
なぜsketchから乗り換えた
Figmaでボックス間の余白をシュッと揃えることができる簡単なショートカットがあった
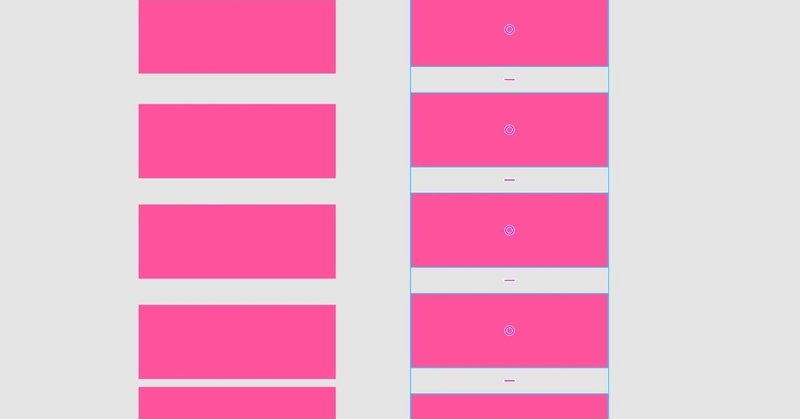
Beforeのように縦方向の余白が一定じゃないボックスのグループがあったとして、それらを全部選択し、Ctrl+cmd+Tを一発実行。上下余白が30に揃ったグループが完成した。便利。
Figmaで余白値を固定したままある選択されたボックスの高さを変えることができる希望
機能と入力するつもりが希望と打ってしまった。素だ。
前記事から続くが、
選択された縦方向のボックスグループにctrl + cmd + Tを実行すると上下余白値の等しいレイアウトを作成することができる。そうなった状態でもう一度ボックスを選択すると、それぞれの図形の真ん中に◎記号が見える。この◎を複数選択し、高さを変えてみると、上下余白は一定のママ、選択したボックスのみ伸縮する事ができるように
Figmaを半年使って分かった便利なところ
こんにちは、ふじけん(@kenshir0f)です。
この記事はDesign Tools Advent Calendar 2018の6日目の記事になります。忙しい年末ということで気軽に読める記事にしてみました。
さて、以前ブログでsketchからFigmaに移行した話をしたのですが、思っていたよりも反響が多く各所から参考にしましたと声をいただきました。
完全に予想外でしたが誰かの参考になったのなら
できる!リモートワークでのUXデザイン
この記事はGoodpatch UI Design Advent Calendar 2018の20日目の記事です。
この秋から私、ごかいち@5kaichiはGoodpatch Anywhere (と、smartLureというスタートアップ) にジョインし、約3ヶ月ほどフルリモートのUXデザイナーとして、Goodpatchのある東京ではなく北海道の札幌で活動をしてきました。
今回はみなさまに「リモ
Figmaを使ったリモートワークショップの可能性
昨年末に書いた「できる!リモートワークでのUXデザイン」という記事に引き続き、今回はUXデザイン界隈の実践者に向けて、主にスマートルアーとGoodpatch Anywhereでの業務で見つけた「Figmaを使ったリモートワークショップの可能性」について語ってみます。
※この記事に書かれている「ワークショップ」は、基本的に「UXデザインの現場におけるワークショップ」に限ったものです。
ワーク