記事一覧
色とテキストスタイルのスタイルガイドを一発で生成するFigmaプラグインつくりました
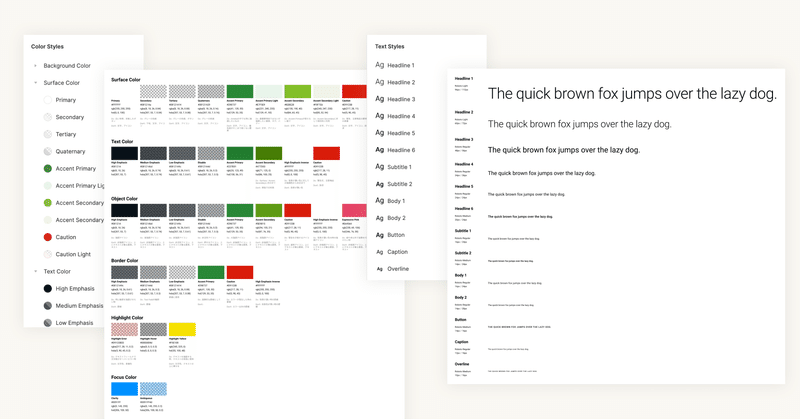
FigmaのColor StylesとText Stylesをそれっぽいスタイルガイドとして生成するプラグインをつくりました。それぞれ別のプラグインで、Colorのほうは Color Styleguide、TextのほうはTypography Styleguideという名前で公開しています。
動作は下記の動画から。
デザインシステムやガイドラインをつくるときに、この手のカタログのようなものを手
『スタディサプリ』のプロダクトを横断したデザインシステムを作る(デザイントークン編)
こんにちは。スタディサプリEnglishのデザインを担当している小鹿です。
この記事では、スタディサプリの複数プロダクトを横断したデザインシステムの構築について、お話をしたいと思います。
デザインシステムをつくる目的スタディサプリでは数多くのプロダクトを展開しています。
※『スタディサプリ』は日本の小中高生及び社会人を対象としたオンライン学習サービスです。動画学習をはじめ、コーチング、ライブ
エンジニアとデザイナーのコンポーネント品評会
カンムでデザイナーをしている osanai です。バンドルカードやPoolのデザインを担当しております。
アプリの改善を長年やっていると、デザインにおける一貫性の欠如が発生しがちです。意味合いは同じなのに画面ごとに色やサイズや異なっていたり、用途は同じなのに類似したデザインパターンが複数存在していたり、古いUIが一部の画面で残されたままになっていたり。
このような一貫性の欠如はデザイン負債とも
デザイナーやエンジニアの作業効率が向上するFigmaの運用方法を考える
カンムでプロダクトデザインをしている osanai です。こんにちは。
前回ご紹介したコンポーネント品評会により、デザインシステムにおけるコンポーネントの課題について議論が進み、不必要なコンポーネントが生まれにくくなり、デザインの意図が汲み取りやすくなりました。
品評会をしていると、しばしばデザイナーとエンジニアで「Figma でもっと効率よくできないかな」という話題が出てきます。例えば「コン
デザインシステム完全版|Figmaでの作り方、事例など【2024年版】
このドキュメントの目的デザインガイドライン・システムに関する理解を深め、UIUXを通したプロダクト価値の最大化が業界として底上げされるといいなと思っています。
あとは、私rikikaが個人的にいろいろなお仕事で作らせて頂く機会をいただくのですが、そのたびに事例や作り方のハウツーが目まぐるしく変わっていき、インターネット上に情報が散らばっていると感じていたのでそのsingle source of
2週間で爆速整備したデザインシステムと運用ルールを公開
こんにちは、カウシェDesignerの@Kana Kikuchiです。
サービスのデザイン運用って難しいですよね。
カウシェはリリースから約2年が経過するプロダクトですが、つい1年前まではデザインシステムやFigmaの運用ルールがおざなりの状態でした。
そこで今回は、そんな適当デザイン運用から、ある程度の運用ルールが整うまでの怒涛の2週間について記載し、整備したデザインシステムやFigma運用