#UIデザイン
UIモーション01: UIになぜ動きが必要か?
スマホアプリやWebサービスなど、スクリーン上のUIには様々な形でモーション(動き)が使われています。
こうしたUIモーションは利用者として毎日何気なく目にしているものですが、そこには作り手がいて目的があるはずです。この記事ではUIモーションの目的と効果的な使用方法について考察します。
UIモーションとUIアニメーション「モーション」と「アニメーション」はどちらも動きを表す言葉として、同じ意味で
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
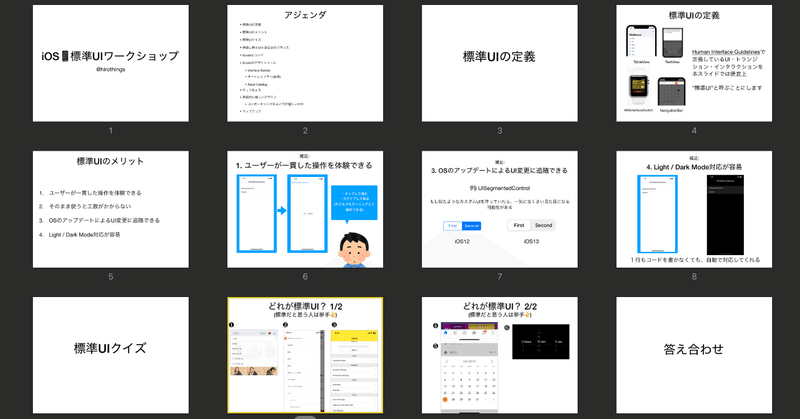
iOSの標準UIについて勉強会を行いました
アプリデザインにまだ慣れていないデザイナー(その他クリエイティブ職)向けに社内でワークショップをやったところ、思いのほか好評だったので抜粋したスライドを公開します。
目次
・標準UIの定義
・標準UIのメリット
・標準UIクイズ
・標準に倒すUIと凝るUIのバランス
・Xcodeについて
・Xcodeのデザインツール
・Interface Builder
・オートレイアウト(実演)
・A
独学でUIデザインを勉強する方法を自分の経験をもとに考えてみた
こんにちは。
今回はProjectStepUPでUIデザインをやってきた自分が、独学で勉強する方法を考えてみました。これをやりきれば、『自力で綺麗なUIが作れる状態』にはなるはず。
内容は初心者にわかりやすいというのを大事に、かなり簡素化して書いております。とりあえず4STEPにわけてみました。そういや高校時代に4STEPとかいう数学問題集あったなあ...
STEP1:UIデザインに関係する一