#STUDIOファンブログ
STUDIO CMSを使って、画像と背景色をリンクさせたい記事
こんにちは、STUDIOで遊んでいるタイプのいっちゃです。
先日STUDIOを使って以下のような表現をするtweetをしたのですが、思いのほか多くの人に見てもらえて驚いています。
なので作り方をまとめてみることにしました(セルフ便乗とも言います)
最後までお付き合いくださいませ。
作るもの画像と、画像にいい感じでリンクする背景(色)
登場人物CMSリストさん
主人公、全力で横幅100%を維
元エンジニアのデザイナー視点から見た『STUDIO』の魅力
2021年、『WebマガジンNineCe』今年初めての更新になります。デザイナーのYANO(@YoinDesign)です。
以前まではYOとしてこのマガジンを更新していましたが、今年から本名に改名しております。戸惑った方にはすみません。色々と経緯もありますので、それについても少し補足してお伝えして行けたらいいなと思います。
STUDIO DESIGN AWARDノミネートについてまず、はじめに
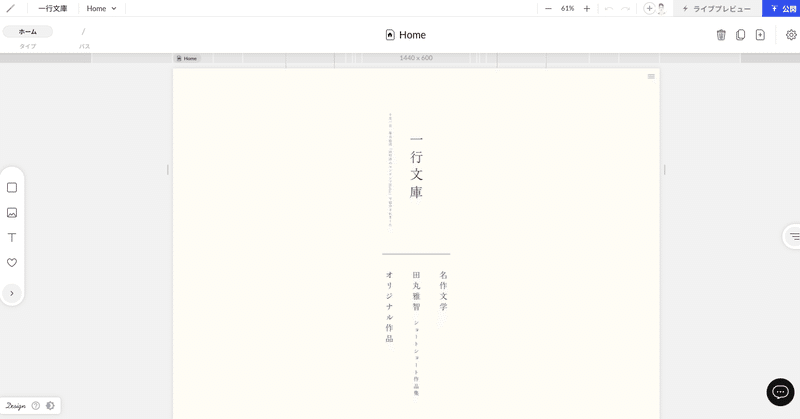
「一行文庫」のつくり方 〜便利すぎて教えたくない『STUDIO』でのNoCodeサイト制作〜
「一行文庫」を公開してから、 約三ヶ月半ほど経ちました。公開当初に運よく少し話題になり、その後も細々と続けているのですが、日経新聞の記事で紹介されたり、毎日放送の人気番組「田村淳のコンテンツHolic」でも紹介されたりなど、おかげさまで色々なお問い合わせもいただいております。ありがとうございます。
そんな中で「あれって、どうやって作ってるんですか?」と聞かれることも、よくあります。Webサイトと
Webデザイナーを目指すならHTML/CSSの前にSTUDIOを使ってみると学習が捗りそうという話
こんにちは、kitsune studio代表のいしいです!
今回は駆け出しWebデザイナーやエンジニア志望者の方々に向けてHTML/CSSを学ぶ前にまずSTUDIOで構造を理解した方がその後の学習が捗りそうだと思ったのでそのことについてnoteで解説していきたいと思います!
はじめにSTUDIOを始めたきっかけについてなぜHTMLの前にSTUDIOをやった方が良いのかということを解説する前に、
STUDIOでポップさを追求したLPを作ってみた!
記念すべき第1回の投稿は、私が大好きで応援しているツール「STUDIO」。どこまでSTUDIOでポップさを表現できるのか試してみました!
なぜSTUDIOで制作したのか私はコーディングができないので、ノーコードでサイトを作れるサービスにもともと興味がありました。今回のLP制作で、必要にかられてノーコードサービスを調べ始めたのがSTUDIOを知ったきっかけでした。笑
数あるサービスの中で、私がS
NoCodeツール『STUDIO』と『note』に完全移行してわかったこと
こんばんわ。タイトルが少し長くなってしまいました。また、この記事を書こうと思って2週間経過してしまったこともお詫びします。
丁寧に綴ったので少しだけお時間いただければ幸いです。
はじめにはじめまして。僕は自身で立ち上げたWebマガジン「NineCe」を運営しながら記事を更新しています。「NineCe」についてはここで話すと長くなってしまうので、気になる方は以下にリンクを貼っておきます。
グラ
ウェブサイトアニメーションで実現する体験の深度
みんなおいでよアニメーション沼に。
こんにちは、アニメーション沼にハマって早6年、ZELKOVA STUDIOのいっちゃです。
普段はデザイナーチーム、ZELKOVA STUDIOに所属しウェブサイト制作の仕事をしているのですが、コードを書くことができないこともありノーコードでウェブサイトを生成できるツール、STUDIOを使用しています。
近頃...
アニメーションって、良いよね。
と、僕
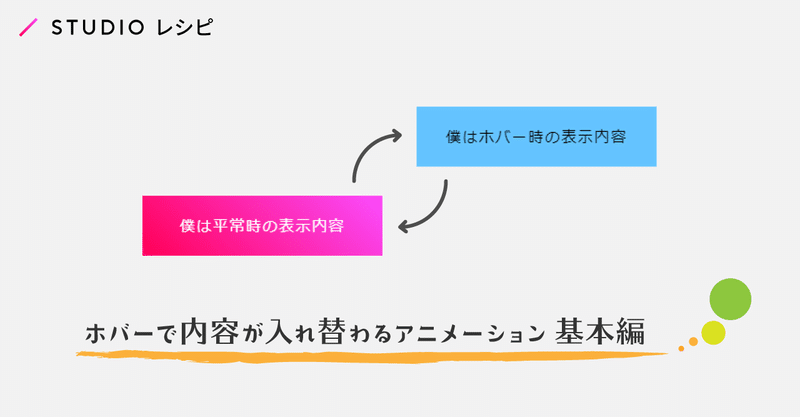
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 基本編
こんにちは!ZELKOVA STUDIOのいっちゃです。
皆さん、STUDIOのアニメーション機能使ってますか?
さっそく街行く人に聞いてみました!
「アニメーション?触ったことないですね」
「アニメーションまで手が回らなくて....」
「アニメーションといえば1秒間に24枚のセル画を描ki....」
...ゴホン
そんな皆さんにおすすめ、STUDIOで役立つちょっとしたトピックを、ST
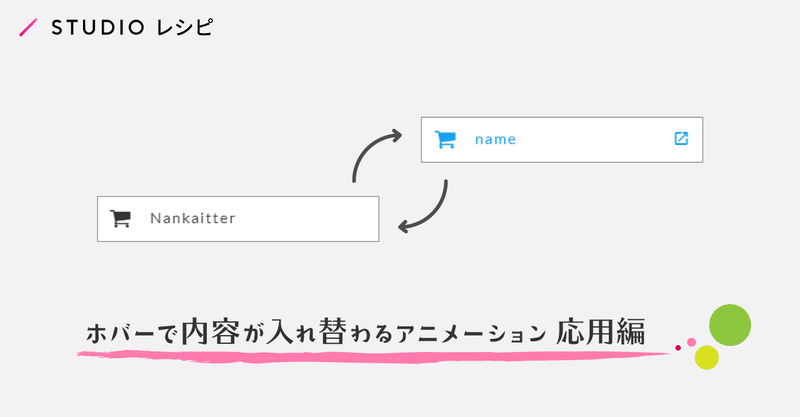
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 応用編
こんにちは!ZELKOVA STUDIOのいっちゃです。
STUDIOレシピ第二弾!
前回の基本編に引き続き、ホバーで表示内容を入れ替えるアニメーションを制作していく記事になります。
まだ基本編を読んでいない人は、先にこちらを見ると理解しやすいのでオススメです。
ついでに♡を押したり記事をシェアするのもオススメです。
サンプルプレビューページ
それでは実際に作ってみましょう!
完成形今
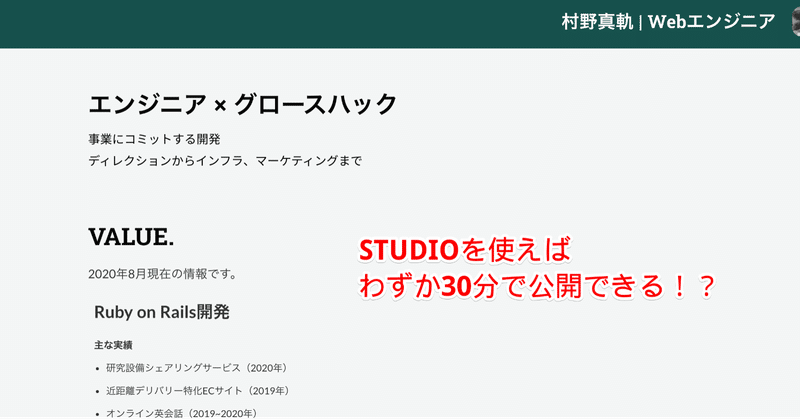
30分あれば、STUDIOでプロフィールページを作って公開もできちゃいます?!
こんにちは、Webエンジニアをしている村野(@samemuramura)です
以前から仕事のプロフィールページを作成・公開していたんですが、Bloggerで結構無理やり作っていて、デザインや運用面に難があったので 日本製NoCodeツールの雄 STDUIO を使ってページを作り直しました
作成したページはこちら
STDUIOは使いやすくデザインのカスタマイズ性が高く、またホスティングもSTU
STUDIOでノーコードでアニメーションを作る③(ローディングアニメーション編)
アニメーションを組み合わせることで、段階的に再生されるアニメーションを作れることは前回までで説明致しましたので、ここではそれらを駆使してWEBサイト読み込み時のローディングアニメーションを作成していきます。
前回までは「現れる」→「消える」の2段階をやりましたが、これだけだと、「消えても見えなくなっただけでそこにいる状態」になってしまいます。
なので、その下にあるWEBサイト上のボタンなどがこの
STUDIOでノーコードでアニメーションを作る②(組み合わせ編)
前篇の基本編で、「WEBサイトをスクロールしてみていくときに出てくるアニメーション」みたいなのはほぼほぼ網羅できるかと思うのですが、ローディングアニメーションを作るとなると「現れる」→「消える」という2段階が必要になります。
前回の設定では基本的に出てきっぱなしだったのですが、これに消えるアニメーションを追加することで順序立てたアニメーションが作成可能になります!
appearの実例(組み合わ
STUDIOでノーコードでアニメーションを作る①(基本編)
初めまして。
ファッション業界の人材サービスをしている株式会社iDAにて役員をしております、渡邊と申します。
本当は会社内でやってることも絡めつつも自身の所感を色んなテーマでつらつらと書いていこうと思ってたんですが、ちょっとしたSTUDIOでのテクニックを思いついてコミュニティで公表したところ、縁あってまさかの第一稿がこちらに。笑
デザイナーでもないのですが、逆に素人でも作れるということでもある