#UX
🗂️ Design Materials:インターセクショナリティとは? 交差性を理解することから始める、インクルーシブデザイン。
インクルーシブデザインとは、ユーザーの多様な視点を新たに発見し、できるだけ多くの人が使用できるようにデザイン、またアウトプットに生かすデザインのプロセスです。
デジタルプロダクトへのアクセスや、別の方法での使用に問題がある可能性のあるユーザーを認識することから始まり、デジタルプロダクトが人々をどのように描写しているかを認識し続けるまで続きます。
それに付け加え、インターセクショナリティとは、個
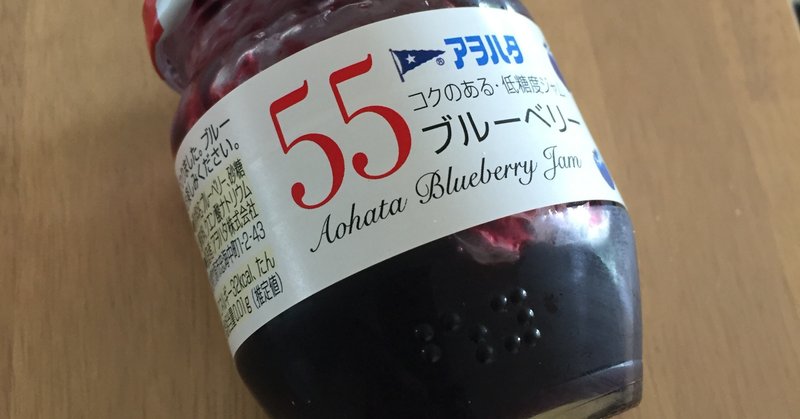
ジャムの瓶に点字の表示がある → ◯
これまで気づいていませんでしたが、このメーカーのジャムの瓶には点字の表示がありました。自社サイトによれば「アオハタ」「ジャム」と書いてあるそうです。これを頼りにすれば、ピクルスやメンマの瓶と間違えることはないのです。
味がブルーベリーかイチゴかわかればなお良いとは思いましたが、製造ラインやコスト面の課題もあるでしょうし、まずは素晴らしい試みではないでしょうか。
左右に引っ張るのがすぐわかる → ◯
パンとかお菓子の包装で、ビニール袋をとめているテープに開封方向の矢印が描かれているものがあります。ちょっとした工夫ですが、見れば左右に引っ張って破くのがすぐにわかります。
この類のものは、ハサミでビニール袋そのものを切ってしまえば良いので、無くても袋を開封するために実害はそれほどありません。ただ、ハサミがないときにテープを剥がすのは思ったより面倒だったり、力が必要だったりします。
指先や手先の





![[試し読み]みんなの視点揃ってますか?〜ユーザー中心組織論](https://assets.st-note.com/production/uploads/images/50163376/rectangle_large_type_2_8bf05beb0059fd97ed94963b99f89702.png?width=800)