#UIデザイン
デザインシステムをアジャイルで。表記ルールを自社サービスのデザインに
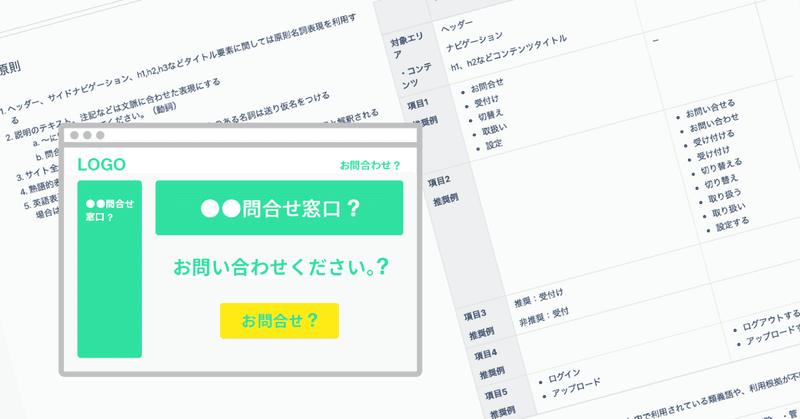
以前、「 デザインシステムをアジャイルで構築する方法 」という記事の展開で、今回は表記ルールに関する部分をお送りしようと思っています。
とはいえ、デザインシステムの話で、表記ルール?と思われる方もいらっしゃるかもしれません。よくイメージされるのは出版社や大企業の印刷媒体を意識した言語表現に関するルールを記載したものというイメージでしょうか?
ですが、そう言った体系的にまとまっている例は少なくともU
デザインガイドラインの初回構築時のポイントと運用方法
※過去ブログからの移転です
エンジニアとデザイナーが互いにプロダクト開発をしやすくするためにデザインガイドライン(あるいは拡張してデザインシステム)を作ることがあります。いま私がデザインしているプロダクトであるHERP ATSでは1年前にデザインガイドラインを設けて運用しています。
デザインガイドラインを実際に構築して1年ちょっと運用してみて「最初に構築するときここまで考えておけばよかったな」
Atomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方
スマートキャンプデザインブログ、デザイナー/エンジニアのhaguriです。
ユーザー体験の統一化のために大切な「デザインシステムの作り方」について紹介します。(スマートキャンプでもまだまだ模索中......)
スマートキャンプでは、インサイドセールスに特化したCRM「Biscuet(ビスケット)」という新サービスを発表をしました。
まだ開発中のサービスですが、このBiscuet(ビスケット)
Atomic DesignからみたBootstrap
はじめまして。UIデザイナーの@nikoko45です。
最近Webサービスのデザインガイドラインを作っていて、特にコンポーネントをどうまとめたら良いのか模索中です。ユーザーには一貫したUIや世界観を提供でき、開発者にはもっと効率的に作業スピードをあげられる方法はないか考えてみました。
デザインガイドラインで目指したいこと
一貫性のあるデザインを維持するために、デザインファイルのテンプレート作