#Design
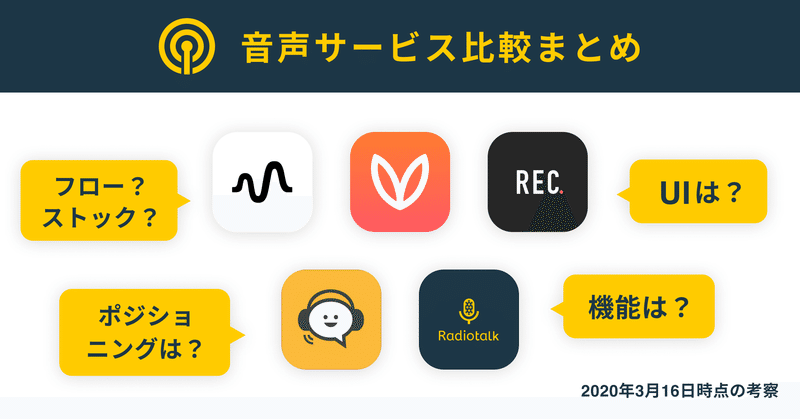
音声サービスを様々な観点から比較してみた。 - stand.fm/REC/Voicy/Radiotalk/Spoon
最近、音声サービスを利用してラジオ配信をしている人が急激に増えている印象を受けます。また、音声サービスも次々と出てきて音声コンテンツ市場が盛り上がっています。
そこで、4月から音声サービスに携わる身として、簡単に様々な観点から比較してみました。(ボリューミーなので興味ある部分だけご覧ください!)
⚠️ 注釈
※ 間違えている部分があればご指摘お願いいたしますm(_ _)m
※ 数回収録したのみ
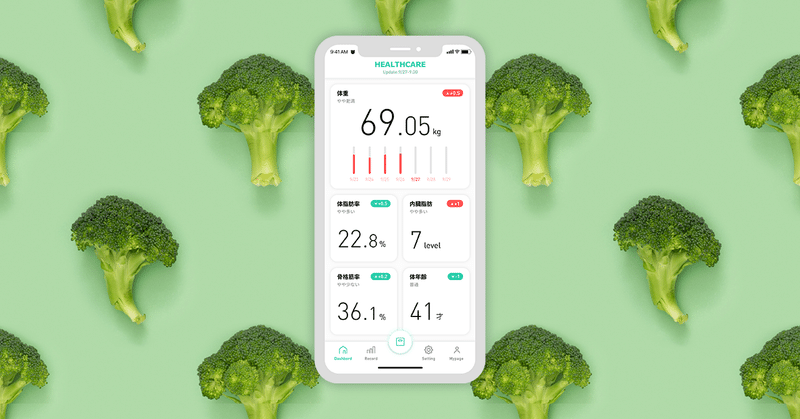
ダイエット中の僕が、ガチで欲しい体重計アプリを考えてみた
毎日順調に太り続けた結果・・気がついたら20kgも太っていました。
「なんか太ったなぁ」みたいな認識でしたが、
自分が映った写真を見て驚愕。ちょっとしたホラーです。
20kgって小学1年生一人分くらいですって。そら重いはずだ。
そんなわけで、20kg痩せるべく日々ダイエットに打ち込んでいます。
1|ダイエット目的でみた体重計アプリの課題
閑話休題。ここからが本題です。
ダイエットを続けるには
強弱のデザイン #デザインの引出し
Rettyでデザイナーをしているヤマモトマユミ(@mayya)です。一緒のチームのデザイナーから「ヤマモトさんは普段デザインについて話していることを発信した方がいい!」と強く言われまして、身近な人に話したデザインについての考え方やデザインの引き出しについて、ゆるりと書いていければなと思い、今筆を取っています(正しくはPCのキーボードを叩いています)
今日は、そんな一緒のチームで働くデザイナーに話
手戻りが少ないアトミックデザインの導入
こんにちは、クックパッド株式会社デザイナーの藤井(@kenshir0f)です。
業務では主にKomercoというサービスのデザインを担当しています。
Komercoは料理が楽しくなる料理道具やうつわ、調味料や食材など料理が楽しくなるモノが買えるアプリです。
料理に興味がある方はぜひ触っていただけたら嬉しいです。
さて、今日お話しする内容は新規事業でアトミックデザインを導入したお話です。これ
独学でUIデザインを勉強する方法を自分の経験をもとに考えてみた
こんにちは。
今回はProjectStepUPでUIデザインをやってきた自分が、独学で勉強する方法を考えてみました。これをやりきれば、『自力で綺麗なUIが作れる状態』にはなるはず。
内容は初心者にわかりやすいというのを大事に、かなり簡素化して書いております。とりあえず4STEPにわけてみました。そういや高校時代に4STEPとかいう数学問題集あったなあ...
STEP1:UIデザインに関係する一
これからFigmaを始める人にオススメの記事まとめ
最近よく聞かれるのと、ニーズがありそうだったので、Figmaのおすすめ記事をまとめました
Figmaの概念、考え方の記事Figmaを使った 『ペアデザイン』 という革命
https://note.mu/oathkite/n/na255d4557fbc
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
https://blog.tsubotax.com/n/n58b33ccee
著書『はじめてのUIデザイン』第6章を無料公開します
平成最後の4月に共著で出版をした『はじめてのUIデザイン』が、おかげさまで2019/05/27時点で約3,800冊と。とてもうれしく思います。
発売記念イベント(応募は締め切ってしまいました🙇)も控えており、もっと多くの人に読んでもらいたいと思い、今回僕が本書で担当をした『第6章 UIデザインができたら』を全文無料公開します!
挿絵などを省略をした簡略版となりますため一部読みにくい部分もある
1年間ひたすらUI設計に関わって、情報に向き合った話と2018年振り返り
自分の2018年は振り返ると、「ひたすら現場で汗をかいた」1年だったと思います。もともと現在の会社に移ってきたのも「自分自身の知識、スキルをつねにアップデートし続けられる圧倒的に成長できる課題がある場所」を求めてのことだったので、そういう意味でこの1年は自分にとって「現場で体感できる“生きた”知見を多く吸収できた」年になりました。
個人的にデザイン界隈の軽い振り返り2018デザイン業界にも大きな