#UIデザイン
UX改善の施策アイデアが無限に出てくるチームをつくる方法
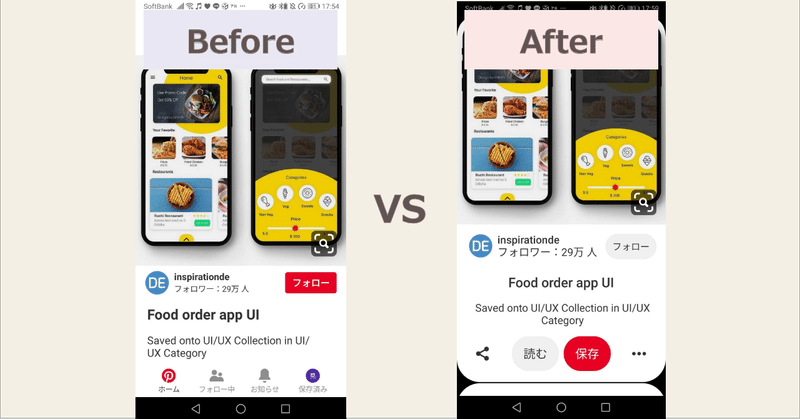
サービスUXの改善や、グロースの施策を考えている中で、施策アイデアが出づらくて困っている会社は多い。
ちょうど昨日もグロースのコンサルをしている中で、そういった相談を受けたので、今日は「施策アイデアを考えるのが強いチームの作り方」について書きたいと思う。
やり方はシンプルに、チーム全体が日常的に良いサービスを使いまくって、参考になる箇所をストックしていくようにするというものなのだが、実際それを
ユーザーファーストであり続けるために開発チームオンボーディング資料を作ってみた
※クラシル開発チーム向けの資料を外向けに公開した内容です
これから開発メンバーが増えてくるので、カルチャーを言語化してみた。今できている文化もあると思うし、今後の考え方を言語化したモノもある。
これをクラシル開発チームのオンボーディング資料として、継続的にアップデートしていくことにする。
これは何に使うのか・新メンバー向けのカルチャー説明
・メンバー同士で声を掛け合ってカルチャーを浸透させて
突破するプロダクトマネジメント - クラシル開発チームで実践した事まとめ
こんにちは、坪田です。
dely Advent Calendar 3日目の記事です。
昨日は、エンジニアのmochizukiが NetflixのFast JSON APIを使ってみた を書きました!
僕は、クラシルを運営するdelyでクラシルユーザー体験と、開発部門のマネジメントに責任を持っており、そのプロダクトマネジメントのスタイルを書いてみます。
よく、CXOって何をするのか聞かれますが
UI改善のためにエンジニアに仕様を構造化してもらったら再設計がめちゃくちゃ捗った話
この記事はPLAID Advent Calendar 9日目の記事です
UI改善の前提理解、うまくできていますか?皆さんはこれまで着手してこなかった既存画面のデザイン改善をする時、どのように進めているでしょうか。
自分がプレイドで所属しているreBAISUというチームでは、タタキとして定義したスタイルガイドを旧来の画面に適用しながらUI改善する取り組みをしています。
取り組み方として、改善対
コンポーネントの使い方 - 基礎編
まいど〜UI/UXデザイナーのうっくんです。
Figma関連のハウツー記事の評判がとても良いので今回もFigmaの使い方をレクチャーしていきます。
今回はおそらく多くのひとがつまづくコンポーネントについて。
この機能は奥が深いので、基礎編と応用編にわけて進めていきたいと思います。
コンポーネントってなに?超簡単に説明すると、コンポーネントとはデザインの一部を使い回し可能な部品としてまとめて