記事一覧

DailyUI #003 メッセージアプリのチャット画面
こんにちわ! Rikuyaです。 cocoda!のDailyUI #003の過程や思考をnoteにしていきますー ! Design Data(Figma) 想定するユーザ ターゲット年齢:27歳 性別:男性 職種:…

DailyUI #002 音楽アプリの新規登録画面
こんにちわ! Rikuyaです。 今回はcocoda!でトライした、DailyUI #002の過程や思考をnoteにしようと思います 。 Figmaデザインデータ 想定するユーザ ターゲットオシャ…
今更聞けない、Figmaの基本的な使い方【ノンデザイナー向け】
こんにちは、Diverseプロダクトデザイナーの大石(@RikuApo)です。今回はノンデザイナー方向けのFigmaの使い方について書いていきます。先日弊社ではノンデザイナー向けにFigmaのワークショップを行いました。実際行われたワークショップの内容を記事にして使い方を紹介できたらと思います!
こんな方たちのお役に立てば幸いです!
ノンデザイナーがFigmaを使うメリットなぜノンデザイナーに
未経験からUI/UXデザイナー入社1ヶ月で学んだ事
こんにちわ、株式会社DiverseでUI/UXデザイナーをやっているRikuyaです!
この記事では、"Diverseに入ったきっかけ" や "1ヶ月働いて何を学んだか"を書いてみようと思います。
このような方に読んでいただいて、少しでもヒントや何かプラスなものになってくれたら嬉しく思います。
どんな経歴?まず自分を軽く紹介したいと思います。
1. 小学生〜高校生
イチローに憧れて、少年野
DailyUI #003 メッセージアプリのチャット画面
こんにちわ!
Rikuyaです。
cocoda!のDailyUI #003の過程や思考をnoteにしていきますー !
Design Data(Figma)
想定するユーザ
ターゲット年齢:27歳
性別:男性
職種:営業職
仕事で忙しいビジネスマン
課題メールでのやり取りを効率化したいなぁ…
解決アイデアLINEの感覚でつかえる、スレッド型メッセージアプリ
使用シーンクライアントや自身の
DailyUI #002 音楽アプリの新規登録画面
こんにちわ!
Rikuyaです。
今回はcocoda!でトライした、DailyUI #002の過程や思考をnoteにしようと思います 。
Figmaデザインデータ
想定するユーザ
ターゲットオシャレ好きな男子大学生
課題「新しい音楽に出会いたい!」
解決アイデア登録不要ですぐ始められる、音楽配信サービス
利用シーン通学時間や家でリラックスしている時
情報要素サービスロゴ
背景キービ
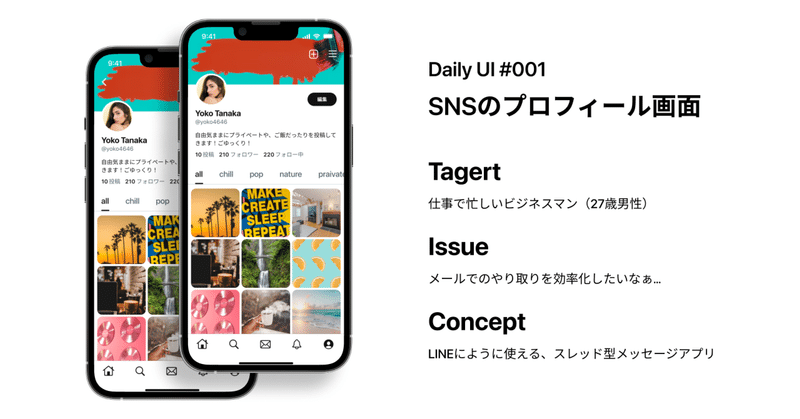
DailyUI #001 SNSのプロフィール画面
こんにちわ!
Rikuyaです。
今回はcocoda!でトライした、DailyUIの過程や思考をnoteにしようと思います。正直cocoda!の投稿画面がバックスペースを1回押すと文章が丸ごと消えたり、1個戻るができなかったりとハードモードなので、文章はnoteに残そうと判断に至りましたw
Figmaデザインデータ
想定するユーザターゲットプライベートも楽しむ働き盛りの26歳女性
課題「生
UIトレース #002「メルカリ」
みなさん、こんにちは🙋
rikuyaです。
UIトレース第2弾になります。
「メルカリ」をトレースしてみて、気づいたことを書いていこうとおもいます。
ちなみに今回のお題は、”BONO”で提案されているものになります。
ーーBONOとは?
YouTubeでデザインのを発信している、カイクンさんが運営しているUIとUXの学習のコミュニティです。
BONOのコミュニティリンクはこちらです。
0
UIトレース #001「Twitter」
みなさん、こんにちは🙋
rikuyaです。
UIトレース第一弾になります。
「Twitter」をトレースしてみて、気づいたことを書いていこうとおもいます。
ちなみに今回のお題は、”BONO”で提案されているものになります。
ーーBONOとは?
YouTubeでデザインのを発信している、カイクンさんが運営しているUIとUXの学習のコミュニティです。
BONOのコミュニティリンクはこちらです。
【最初に知っておくべき】UIトレースTips
みなさん、こんにちは🙋
rikuyaです。
最近UIUXデザインについて勉強を始めたので、アウトプットとしてどんどんnoteを活用しようと思っております!
今回は、UIトレースを行うときのTipsをまとめております。UIトレースやってみようって方に役立ってくれたら嬉しいです😊
参考動画👇
BONOとは?
YouTubeでデザインのを発信しているカイクンさんが運営しているUIとUXの学