
【最初に知っておくべき】UIトレースTips
みなさん、こんにちは🙋
rikuyaです。
最近UIUXデザインについて勉強を始めたので、アウトプットとしてどんどんnoteを活用しようと思っております!
今回は、UIトレースを行うときのTipsをまとめております。UIトレースやってみようって方に役立ってくれたら嬉しいです😊
参考動画👇
BONOとは?
YouTubeでデザインのを発信しているカイクンさんが運営しているUIとUXの学習のコミュニティです。
BONOのコミュニティリンクはこちらです。
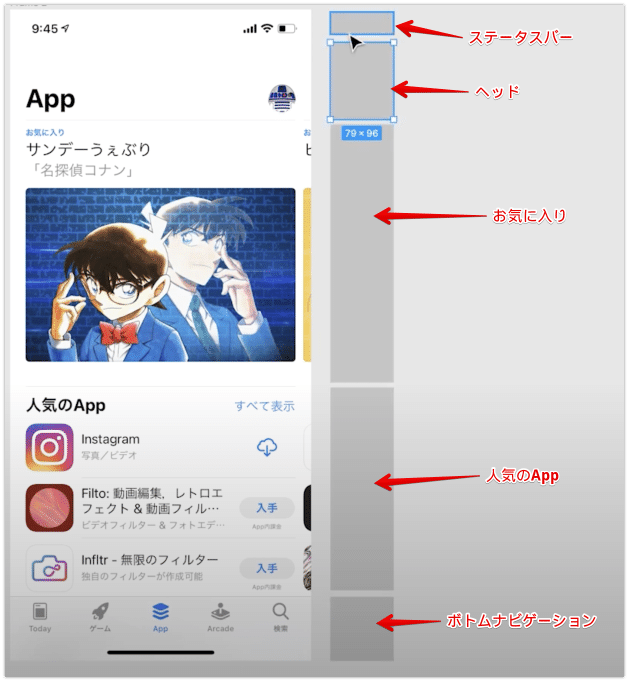
1.画面をブロックごとに考える
ステータスバー、ボトムメニュー、コンテンツエリア等

2.キットを活用する
ステータスバーなどは、キットが公開されていたりするので参考にする。
3.アイコンはスクショで十分
・ひとつずつ作成すると時間が結構かかるので、スクショでOK。
・スクショを撮る際は、正方形で撮る。
・8の倍数のpxがセオリーになっているので意識する。
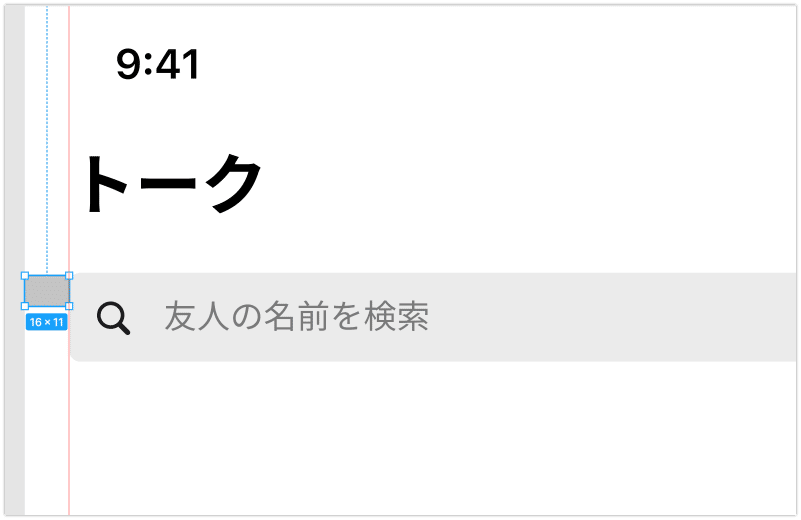
4.画面の幅などを測るときは、オブジェクトを活用

5.画面の幅、高さは偶数が基本
端末の幅、高さは偶数で設計されている為。
6.文字、画面幅などは整数にする
スクショはサイズ変更によってピクセルが変わるので、スクショのピクセル数を鵜呑みにしない。
7.iOSアイコンの角丸
普通の角丸とiOSアイコンの角丸は少し違う。
参考記事👇
2で紹介したキットのアイコンを活用する。
まとめ
若干備忘録っぽくなってしまいましたが、UIトレースをやる方の力になっていれば嬉しいです😚
この記事が気に入ったらサポートをしてみませんか?
