
DailyUI #001 SNSのプロフィール画面
こんにちわ!
Rikuyaです。
今回はcocoda!でトライした、DailyUIの過程や思考をnoteにしようと思います。正直cocoda!の投稿画面がバックスペースを1回押すと文章が丸ごと消えたり、1個戻るができなかったりとハードモードなので、文章はnoteに残そうと判断に至りましたw
Figmaデザインデータ
想定するユーザ

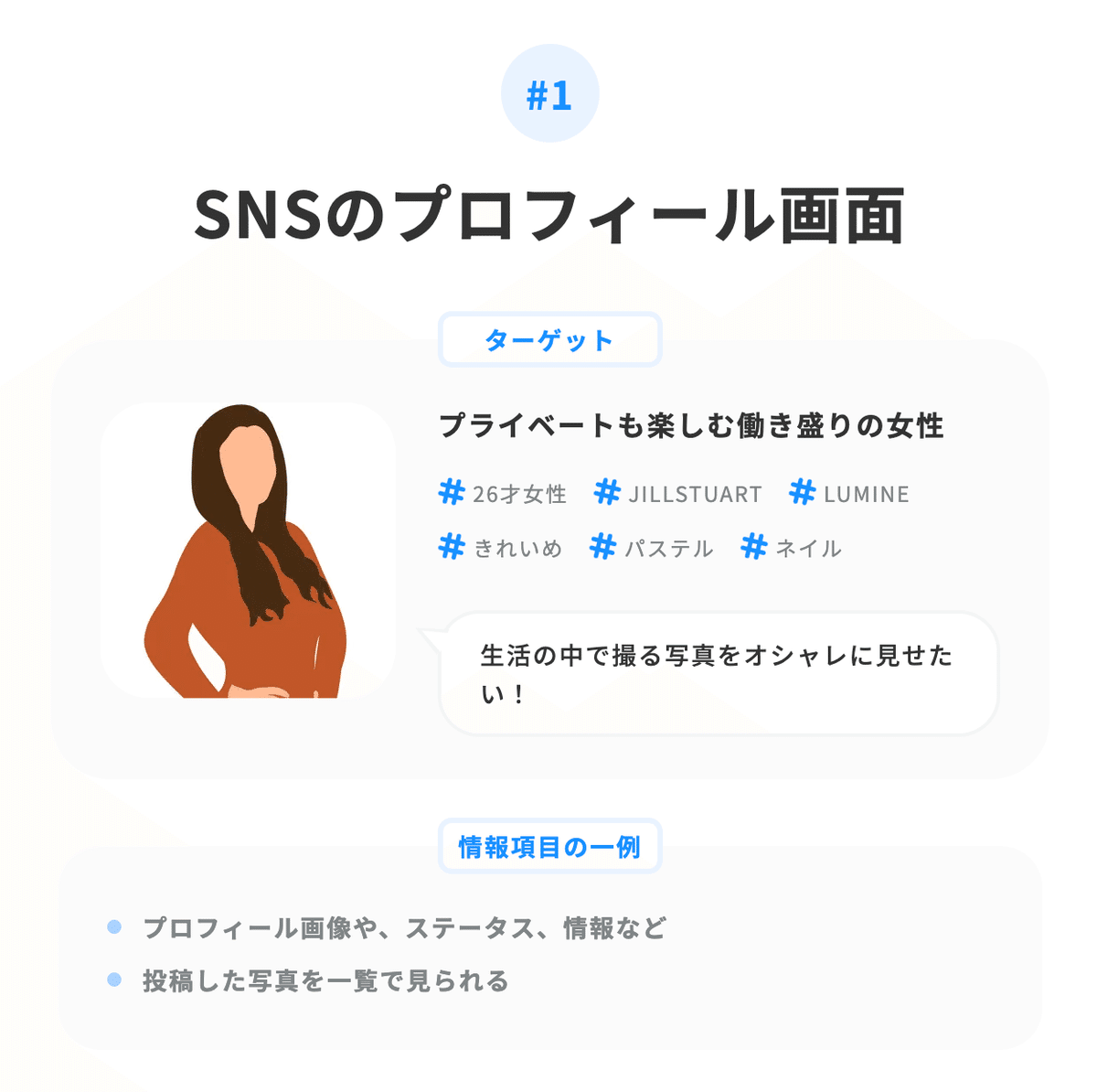
ターゲット
プライベートも楽しむ働き盛りの26歳女性
課題
「生活の中で撮る写真をオシャレに見せたい!」
解決アイデア
写真のムードごとに投稿可能なSNS
利用シーン
友達と出かけている時のふとした休憩時間
情報要素
ユーザー名
ユーザーアイコン
プロフィール背景画像
自己紹介文
フォロー数
フォロワー数
プロフィール編集ボタン
フォローボタン
設定アクション
投稿アクション
投稿写真
ムードごとのタブ
タブバー(ホーム、探す、メッセージ、通知、アカウント)
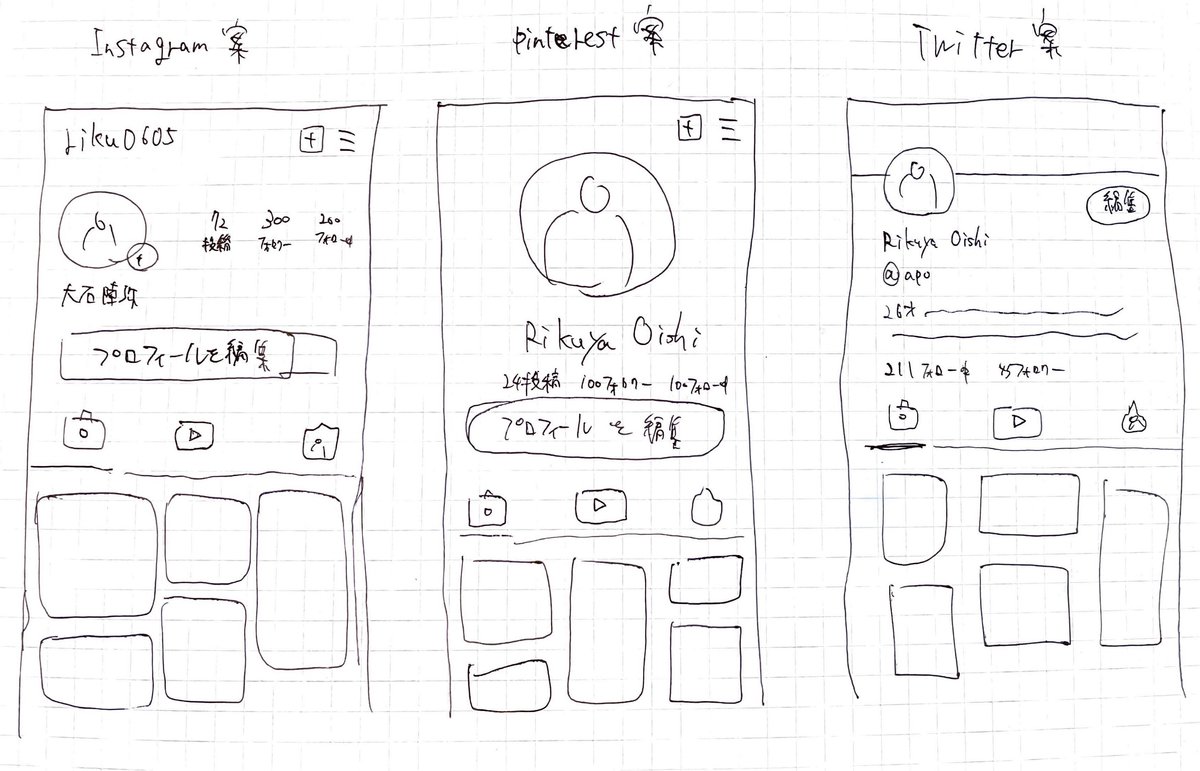
ラフ
参考になるアプリを見ながら、3パターン書き出しました。
参考にしたアプリ
Instagram
Pinterest
Twitter

選んだパターン:Pinterest案
理由:余白が多く、写真が大きめなので、写真をメインでおしゃれに見えやすいと考えました。ボタンや写真が丸みを帯びていて、女性らしい雰囲気が今回ターゲットにしているユーザーとマッチしている点も考慮しました。
デザイン案
Ver1.0

プロフィール部分のエリアを大きめにとり、"誰"の投稿画面かをイメージしやすいようなUIにしました。投稿画面のコンテンツの幅を一定にしないことにより、さまざまな写真の大きさの投稿を可能にすることにより個性を出しやすいようにしました。
ver1.1

ver1.0をFBいただいて、ユーザー課題の「生活の中で撮る写真をオシャレに見せたい!」を意識すると、ファーストビューで投稿画面がもう少し広く見えた方がいいのでは?という意見をもらいプロフィールエリアをすこしコンパクトにしました。そして投稿画面の一覧性の綺麗さを重視し、投稿のコンテンツの比率を統一しました。
デザインする際に意識したポイント

1.なるべくシンプルに
写真にフォーカスしてほしいので、写真以外の要素は重要なものだけ残し、なるべくシンプルなUIにしています。
余白が多いと美術館の展示品のような、おしゃれな雰囲気を生み出しやすいので考えているので意識して構成しています。
2.写真のムードで投稿を分けることができる
写真のムードが同じの投稿を閲覧できることによって、写真の雰囲気が統一されやすく、綺麗な印象を持つことができると考えました。企業も雑誌などもビジョン、グラフィック、ブランディング等は統一した方が良いということをヒントにアイデアを思いつきました。
3.色は使用していない
あくまで写真メインなので、写真に色はたくさん出てくるので邪魔しないようにモノクロを基調にしています。大人な女性、おしゃれという印象はシック(モノクロ)と相性がよいのでそこも加味して採用しています。
状況による画面設計のパターンを想定
左:自分が自分のプロフィールを見た時
中:他ユーザーが自分のプロフィールを見た時(フォローしていない)
右:他ユーザーが自分のプロフィールを見た時(フォロー中)

他人から閲覧されている時は、右上の投稿アクションと設定アクションは不必要なので非表示にしてます。そして、ホームの投稿画面や、検索画面から遷移すると考えられますので、左上には戻るアクションを配置しています。
まとめ
SNSのプロフィール画面だけでも様々なパターンが存在するので、今回のコンセプトに合っているものを選択するのが意外と大変でした。
同じプロフィール画面でも状況が違えば画面の設計も変わってくるという事を意識することは、とても大切なことと感じました。今後も意識してきたいと思います!
最後まで見ていただきありがとうございましたー!
Figmaデザインデータ
この記事が気に入ったらサポートをしてみませんか?
