
【はじめてのUIデザイン】連絡先のUIデザインをしてみて
みなさん、こんにちは🙋
rikuyaです。
今回は連絡先のUIデザインをどのように進めたか、どのような学びがあったか書いていきたいと思います。
ちなみに今回のお題は、”BONO”で提案されているものになります。
ーーBONOとは?
YouTubeでデザインのを発信している、カイクンさんが運営しているUIとUXの学習のコミュニティです。
BONOのコミュニティリンクはこちらです。
ーーお題の内容
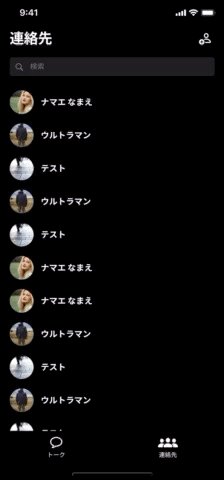
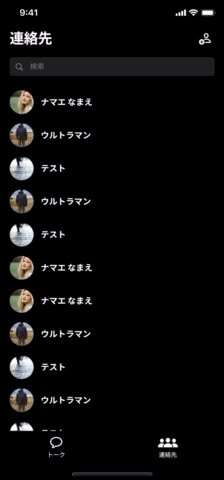
👇作成するUIのイメージ画像です。

作成したプロトタイプ👇
ーー進め方
1.お題の詳細を把握。
2.リサーチする。
3.ラフ案を紙に書き出す。
4.figmaでデザイン・プロトタイプ。
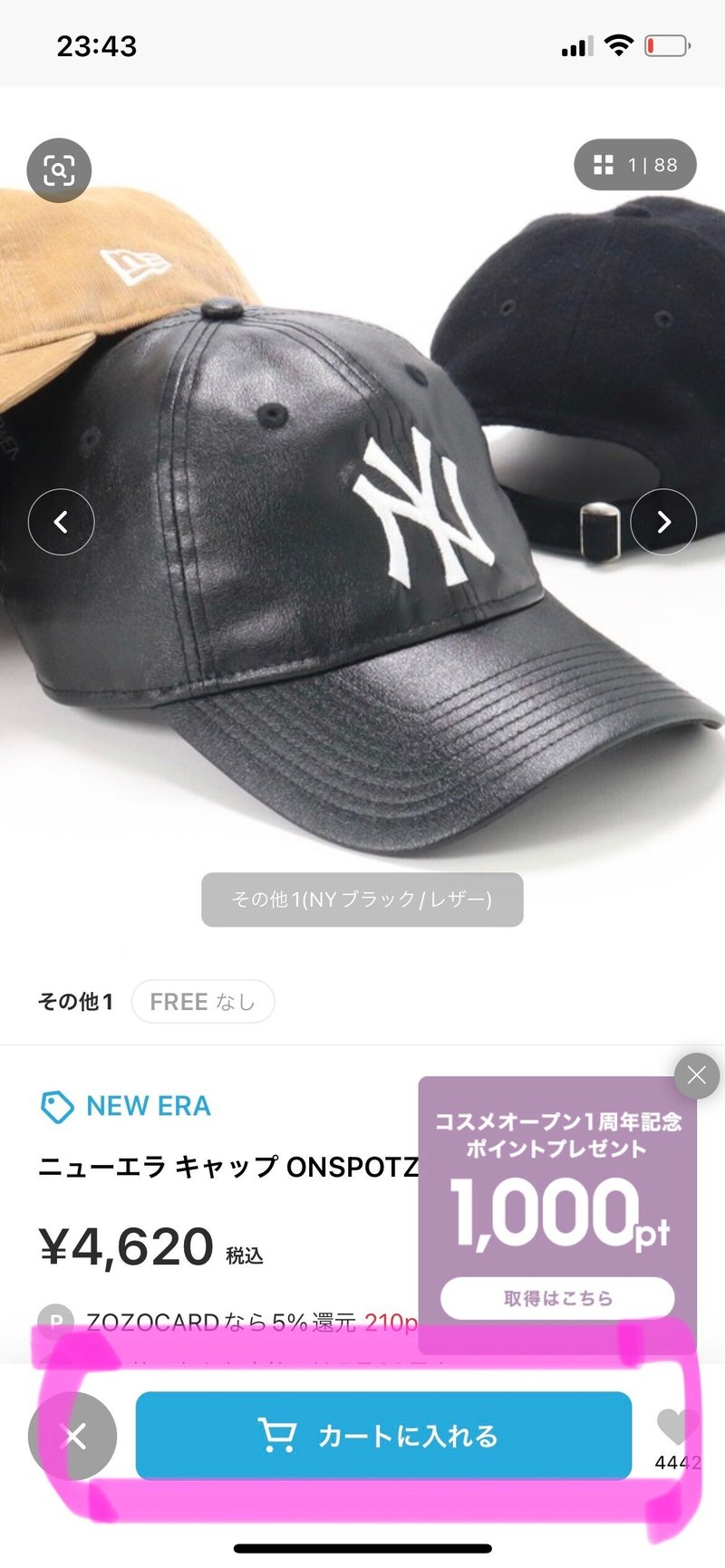
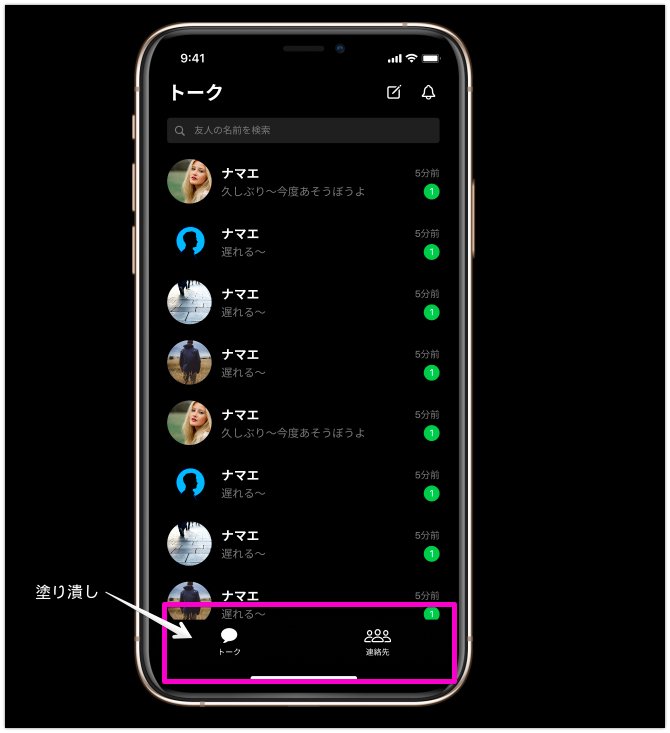
リサーチ👇
「LINE、iOS連絡先純正アプリ、Facebookメッセンジャー」を参考にしました。
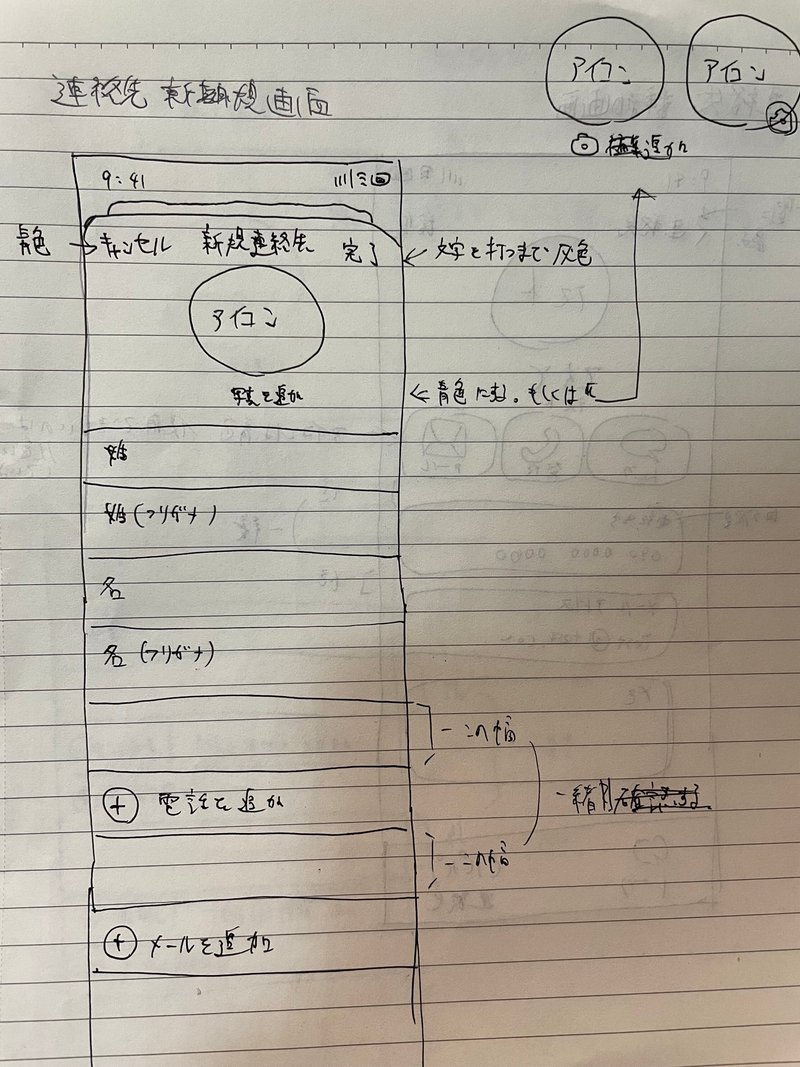
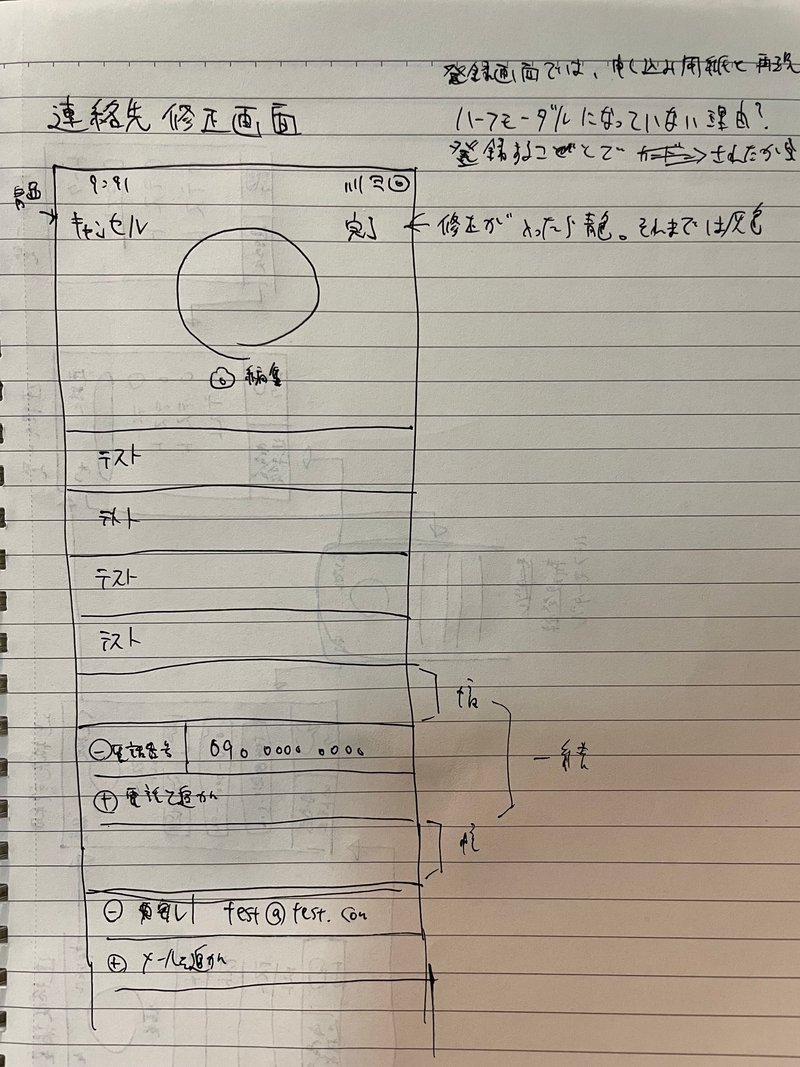
ラフ案👇





画面遷移図はプロトタイプ作成する際には必須!
ーー学んだ点
1.ヘッダーナビの基本
左のアクションは、前のページに移動をするアクションを配置する。
右のアクションは、そのページに対するアクションになっている。


2.ボトムナビの基本
ON、OFFの表現は塗りつぶしで表現するのが基本。
重要ページの切り替えのために使用される。(主にスマホアプリ)
ボトムナビの各メニューは平行の関係にする。
ダメな例:トーク、連絡先、連絡先詳細
※連絡先詳細は連絡先と階層構造になっているため。


階層と平行の関係
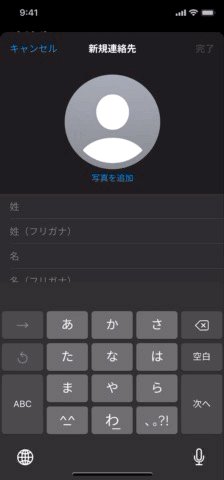
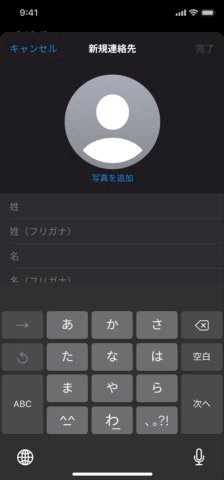
3.編集ページの表し方
モードが違う場合は、階層関係ではないのでモーダルなどで表現する。
例:新規登録追加画面(追加モード)

まとめ
当たり前に使っていたアプリなどを改めてリサーチすると、UIデザインの繊細さに気づきました。
階層関係がUIデザインに及ぼす影響が大きいと、今回のお題で一番印象に残りました。
また、アウトプットしたらnoteに記載します!
最後まで、見てくれてありがとうございます!
ではまた。
この記事が気に入ったらサポートをしてみませんか?
