
UIトレース #001「Twitter」
みなさん、こんにちは🙋
rikuyaです。
UIトレース第一弾になります。
「Twitter」をトレースしてみて、気づいたことを書いていこうとおもいます。
ちなみに今回のお題は、”BONO”で提案されているものになります。
ーーBONOとは?
YouTubeでデザインのを発信している、カイクンさんが運営しているUIとUXの学習のコミュニティです。
BONOのコミュニティリンクはこちらです。
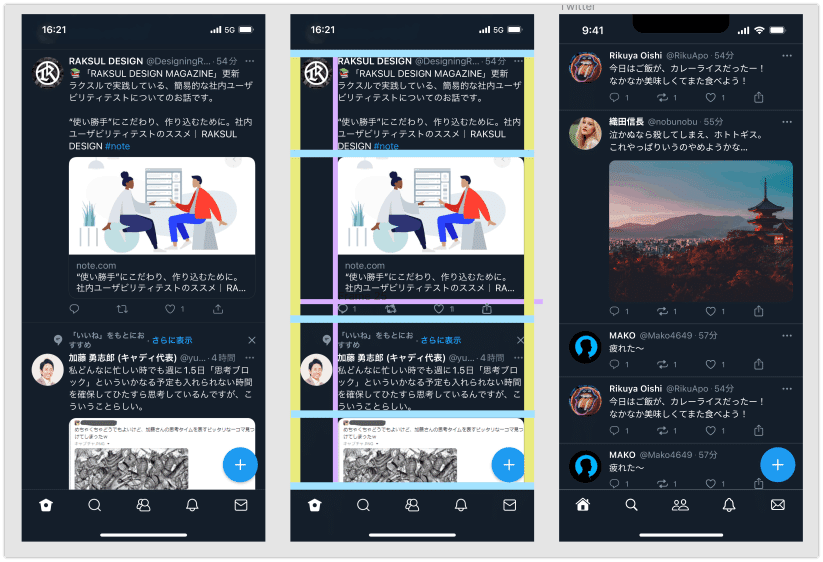
01. ホーム画面
左から元画像、余白入り、トレース画面

Twitterはホーム画面では、一目で沢山の情報を取得できると感じました。
文章で簡潔なものが多いので、1投稿に滞在する時間は少なくなる印象。
文字制限を設けているのは、"スクロールした際に投稿コンテンツが長いとストレスを感じる"と設計していると感じました。
メインコンテンツは「投稿」
「投稿」に必要な要素:アイコン、ユーザー名、ユーザーID、投稿時間、本文、コメント、リツイート、いいね、共有、ツイートへの詳細設定
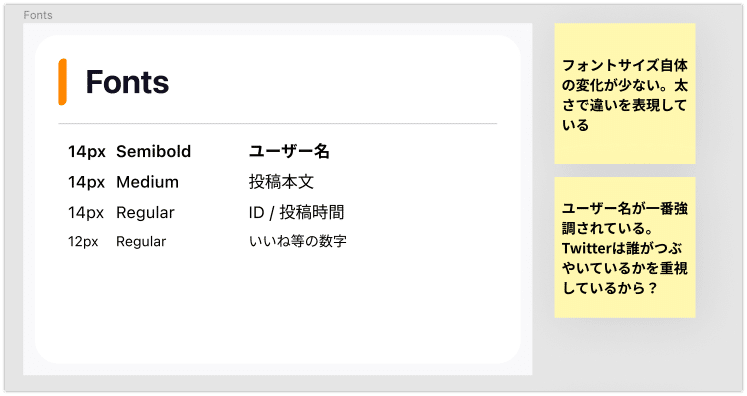
02. フォント
左から使用されているフォントサイズとコメント

フォントサイズのジャンプ率は少ないと感じた。
太さの違いで意味の違いを表現している。
ユーザー名が一番強調されているので、Twitterでは誰がつぶやいているを重視している。
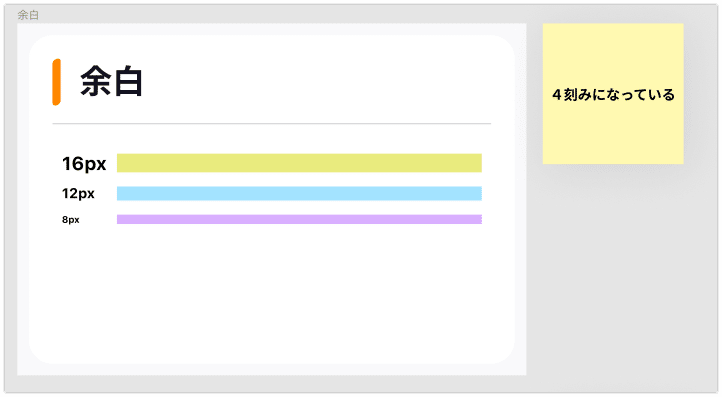
03. 余白

余白のバリエーションは少ない印象。
バリエーションが少ない分、シンプルですっきりしているので、可読性の高さに結びついていると感じました。
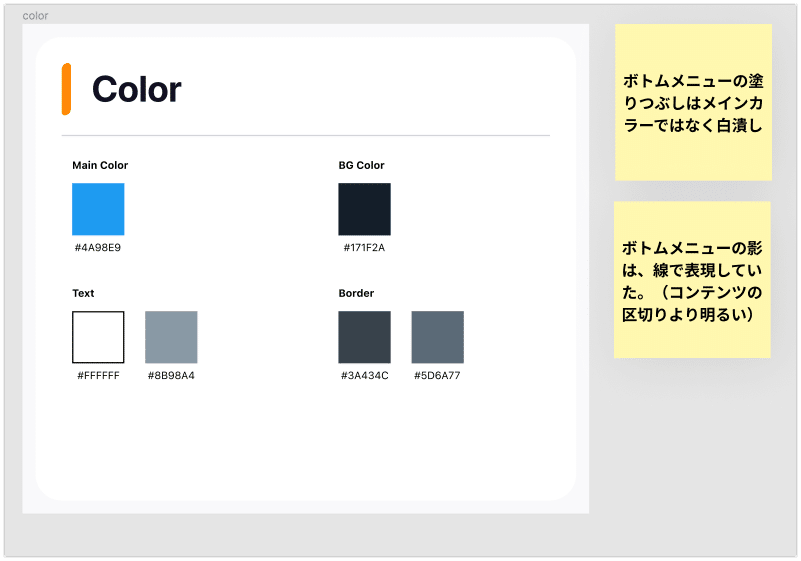
04. カラー

BGカラーは真っ黒ではなく、少し青みがかっている色になっている。
⇨テーマカラーとの相性がよく、バランス取れている心地いい画面になっている。可読性も高くなっている。
まとめ
Twitterではアイコンからコメントを言っているようなグラフィックで、誰がなにを言っているかすぐわかるなと感じました。
コンセプトの"つぶやき"を意識したUIになっていて、統一感がありました。
最後まで、見てくれてありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
