
UIトレース #002「メルカリ」
みなさん、こんにちは🙋
rikuyaです。
UIトレース第2弾になります。
「メルカリ」をトレースしてみて、気づいたことを書いていこうとおもいます。
ちなみに今回のお題は、”BONO”で提案されているものになります。
ーーBONOとは?
YouTubeでデザインのを発信している、カイクンさんが運営しているUIとUXの学習のコミュニティです。
BONOのコミュニティリンクはこちらです。
01. ホーム画面
左から元画像、余白入り、トレース画面

右上のアクションが、やることリストなのは配送忘れなど、ユーザー間のやりとりを円滑するために重要なので配置されているのだと考えました。
メインコンテンツは「商品」
画像と値段というシンプルな構成。機能が多いアプリだとタブで操作させることが多いと感じました。
ユーザーは商品を見るため、ホーム画面は基本的に商品に重きをおいている。「すべて見る >」の場合、>⇦があることにより、右に画面が遷移して商品が閲覧できるということが想像できる。
ボーダーの太さは、階層が高めの方が太い。
太さを変えることによって関係性がわかりやすく感じました。バナーもメルカリに使用されているカラーで、構成されている。メルカリで決まりがあるのでは?たしかクックパッドは、システム化して意識している。
02. ログイン画面
左から元画像、余白入り、トレース画面

リンクは青色を使用していて自然でわかりやすい。アンダーバーも。
テキスト(改行が入っても)、ボタン、アイコンが真ん中揃えになっている。
注意書きは比較的小さくなっている。
大きすぎると圧になって、登録率が下がるから?ボタン間の余白は均等。左右の余白も同じになっている。
ここでのリンクは階層関係がないので、>が使えない。
アンダーバーでリンクを強調している。ボタンの文言で、ブランド(Apple等)の隣は半角スペースが入っている。ブランド名と言葉を分けることで何で登録するか際立つ。これは意識しなければ、絶対気づかないことだと思いました笑
でもこれがあるのとないのでは印象がだいぶ変わります。
左から半角スペースあり、無し

03. フォント
左から使用されているフォントサイズとコメント

他のテキストと比べても、注意書きが一番小さい。
注意書きは人にとって不安にさせやすい要素なのか?だからなるべく小さくしているのかなと感じました。長め文章が並ぶことは、ホーム画面ではあまりない印象。なので太めの文字が多い。
ボタン内の文字は、太字が基本?
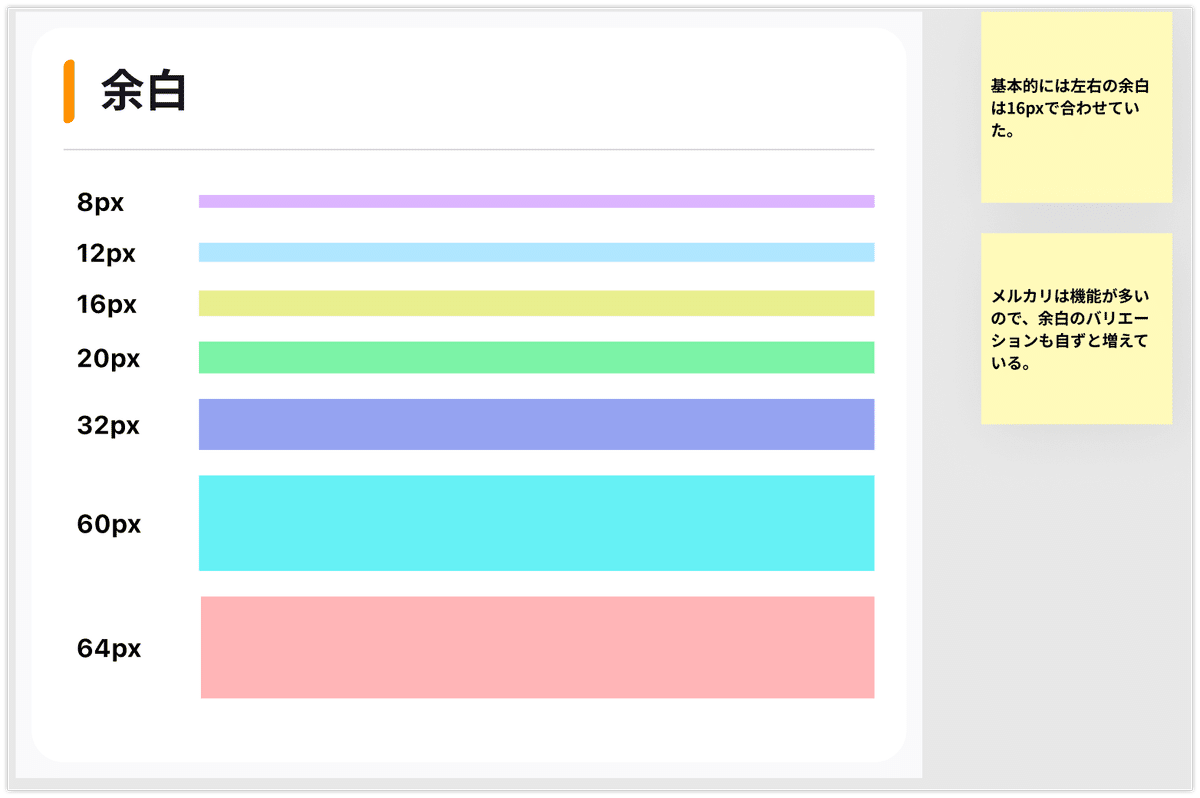
04. 余白

基本的には左右の余白は16pxで合わせていた。
メルカリは機能が多いので、余白のバリエーションも自ずと増えている。
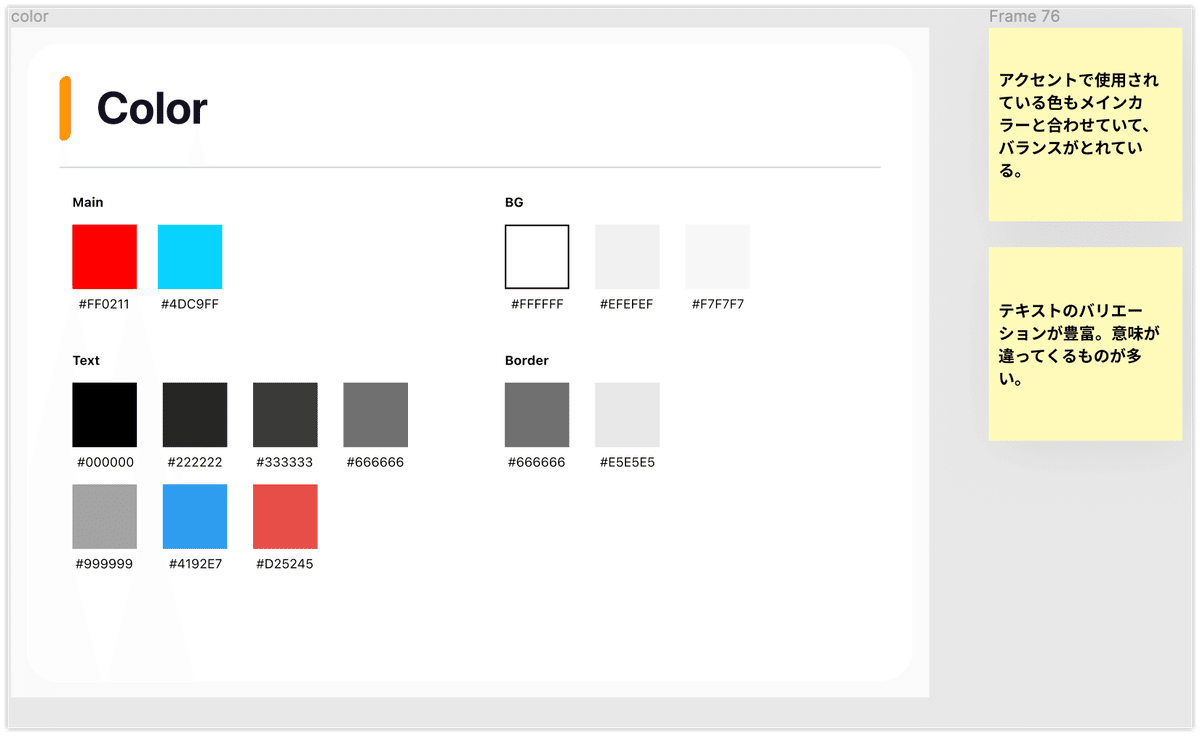
05. カラー

アクセントで使用されている色もメインカラーと合わせていて、バランスがとれている。
テキストのバリエーションが豊富。意味が違ってくるものが多い。
まとめ
商品をメインにしているので、文字よりは商品のサムネを見ながらアプリを閲覧します。なのでサムネイルにもわかりやすく、金額を書いているユーザーが多いのが印象的でした。
商品オブジェクトの余白も少なく、なるべく商品画像を見やすくしていました。商品を扱うアプリを作る際には、必ず参考にすべきだと感じました!
最後まで、見てくれてありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
