- 運営しているクリエイター
#デザイン
創業10周年施策のデザイン過程と担当者の振り返り
こんにちは、メルカリクリエイティブチームのuoです。2月1日は株式会社メルカリの設立日で、2023年は10歳という節目の年でした。今回は、そんなよき日に公開された10周年施策について「デザイン行程」と「担当メンバーの振り返り」の2パートでお送りします。
10周年施策について今回の10周年施策について、初期から決まっていたことは以下でした。
これまでのメルカリの10年を顧みる
新たに策定された
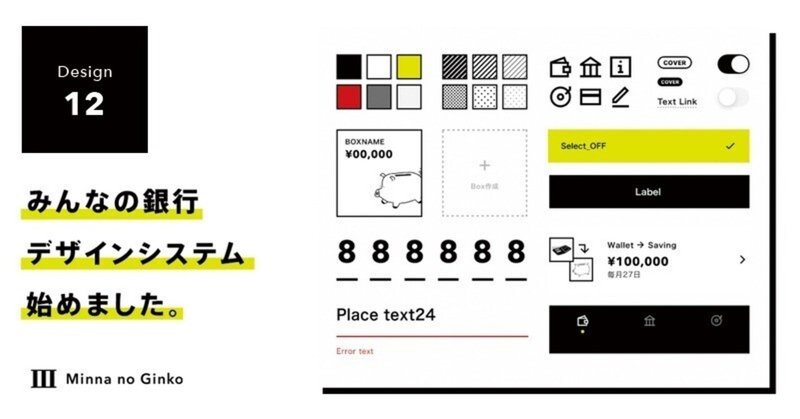
みんなの銀行デザインシステム、始めました。
みんなの銀行 プロダクトデザイナーの中野です。今回はプロダクトデザインチームとフロントエンドエンジニアチームで一緒に取り組んでいる、みんなの銀行のデザインシステム作りについてご紹介します。
まだまだ開発途中の取組みですが、どんなふうに進めてきているのかをお届けできればと思います!
デザインシステムとはデザインシステムとは「プロダクトデザイナーとフロントエンドエンジニアが共通認識を持つための仕組
『Webデザインの引き出し』 もう迷わない タイプ別ナビゲーションまとめ
サイトナビゲーションの重要な役割は、ユーザーが欲しい目的の情報へ辿り着くためのサポートです。ユーザーはホームページに訪れた時点で「何か」を探しています。それは企業情報や商品情報かもしれませんし、お問い合わせに関する情報かもしれません。サイトに合った並び順やナビゲーションを選択し、ユーザーに優しいサイトを目指しましょう。
・・・
01. 並び順例えば、欲しい情報が漠然としていたり、なんとなく面白
デザインでレビュー投稿のハードルを下げる、LINE PLACE「特徴タグ」
こんにちは、 LINE CREATIVE CENTER note編集部です。今回はLINE PLACEの「特徴タグ」という機能がどのように開発・デザインされたのか、担当したLocal Product Designチームのウォンボさんにお話を聞きました。
LINE PLACEとは、グルメレビューアプリ「LINE CONOMI」と「LINE」アプリ上でお店探しができるサービス「LINE PLACE」が