記事一覧
グラフィックの苦手なデザイナーが習得した、「映える」デザインを作るコツ
こんにちは。
事業会社でUIデザイナーをしているみそすーぷです。
今回は、「映える」デザインの作り方をご紹介します。
この方法論は自分で考えたわけではなく会社の先輩に教えてもらったことの受け売りなのですが…自分の場合はこのアドバイスを経てグッとビジュアル力が上がりました(当社比)
備忘録として何をやったか書いておきます。
どれくらい変わった?Before
私がデザイナーを始めたのは2年前から
DailyUI #014 Countdown Timer
以下のテーマで作りました!
参考デザインできたものVer.1まず完成したものがこちらです。
できたものVer.2見た目があまりにも微妙だったので、作り直しました。
一回目に作った作品のコンセプトがよくわからなかったので、今回は「ボードゲームで使うタイマー」を想定して作りました。
時間を1分ずつ足せるボタンがあると便利かと思い、追加しました。
見た目はだいぶいい感じに整いました!
まとめ今見
DailyUI #013 Direct Messaging
以下のテーマで作りました!
参考デザインできたもの完成したものがこちらです。
既読・未読・スタンプのリアクションがある時とない時などの状態変化をわかりやすくしてみました。
まとめうう、確かに…実機で見てみると、アイコンのタップ範囲が狭いことに気付きました。
Figmaのデザインデータと実機とでは見え方の印象が違うものなので、ちゃんと実機でチェックするようにしたいです。
ちなみに、Faceb
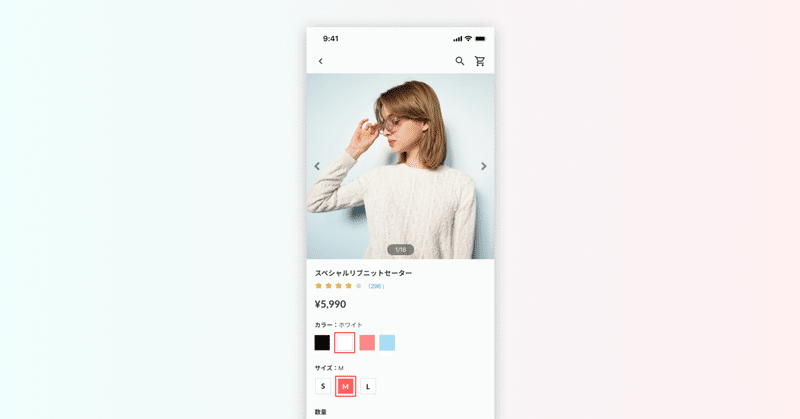
DailyUI #012 E-Commerce Shop
以下のテーマで作りました!
参考デザインできたもの完成したものがこちらです。
まとめなるほど。ほぼUNIQLOのトレースになってしまい、数量のUI(プルダウン)もそのまま脳死でパクってしまっていました。。
アプリっぽい数量のUIとはどんなものがあるのか調べてみたところ、以下のように+−で数量を入力するアプリが多かったです。
数量の選択肢をプルダウンにするの、単純にタップ数が増えるのであまりよ
DailyUI #011 Flash Massage
こんにちは。事業会社でUI/UXデザイナーをしているみそすーぷです。
Daily UIの投稿は久しぶりです。制作は進めていましたが、noteの更新が追いつかず…。
複数の作品についてまとめて書こうとすると腰が重くなってしまう傾向にあるので、試しにこれからは1つずつ掲載してみることにしてみます🙇
⭐️#011 Flash Massage参考デザイン
なかなか、意図的にメッセージを出すことが難
【デザイン修行】Daily UIの振り返り#006〜#010
こんにちは。UI/UXデザイナー1年目のみそすーぷです。
デザイナーに転身してから、修行のために始めたDaily UIの振り返りの続きをお届けします。
※Daily UIとは、UIデザインを100日続けてデザイン力を鍛えるトレーニングです。以下URLから登録すると、平日毎日お題が届くようになります。
https://www.dailyui.co/
⭐️#006 Profileテーマ設定
・
【BONO学習記録】UIビジュアル基礎 TRY1 :コンセプトを考えてリデザインしよう!
こんにちは。
UIデザイン修行僧のみそすーぷです。
今回は、BONOというデザインコミュニティで勉強した「UIビジュアル基礎 TRY1:コンセプトを考えてリデザインしよう!」について、振り返りをまとめます。
カイさんの解説動画を見てUIビジュアルの作り方を学び、その後自分でも実際にお題のリデザインをやってみました。
⭐️【解説】UIビジュアルってどうやって作るん?まずは、BONOのカイさんに
【デザイン修行】Daily UIの振り返り#001〜#005
こんにちは。UI/UXデザイナー1年目のみそすーぷです。
今年、デザイナーに転身してから、修行のためにDaily UIを始めました。
Daily UIとは、UIデザインを100日続けてデザイン力を鍛えるトレーニングです。以下URLから登録すると、平日毎日お題が届くようになります。
https://www.dailyui.co/
実はデザイナーになる前にもいくつかDaily UIで作品を作って
【BONO学習記録】OOUI
こんにちは。
事業会社でUI/UXデザイナーをしているみそすーぷです。
働いている会社でUIの改善案の提案をする機会があり
そんな時にOOUIを使うとうまくデザインができると教えてもらったため、以BONOの動画でOOUIについて学びました。
動画については以下です。
いつものごとく、自分の備忘録も兼ねて綴ります!
なぜOOUIが必要か?OOUI=オブジェクト指向UIデザインは、デザインを考え
【BONO 学習記録】はじめてのUIデザイン
こんにちは。
私は最近、UIデザインを体系的に学習したいと思ってデザインコミュニティの「BONO」に入会しました。
学んだことを都度アウトプットしていかないと忘れそうなので、noteに記録していきたいと思います。
BONOとは?YouTubeでデザインのノウハウを発信している「カイクン」さんが運営しているデザイン学習のコミュニティです。
コミュニティに入らなくても、一部コンテンツを除きほとんど
1人で仕事をできるようになるのではなくて、1人で主体的に仕事を進めた上で、みんなで仕事をする。
前職では、忙しい職場だったので一人で仕事を完結できると褒められたし
自分も人を巻き込むのが苦手なタイプだから、できるだけ一人で巻き取るほうが気が楽だった。
個人商店の集まりみたいな会社だったので、みんなが黙々とPCに向かっていて邪魔しちゃいけない雰囲気で。だから一人でやるのが正義のように思っていたところがあった。
それが、事業会社に来たらコミュニケーションが足りないことを注意されるようになった。