
【セミナーまとめ】デザインの見る目を変え、無限の引き出しとセンスを手に入れる
こんにちは。事業会社でUI/UXデザイナーをしているみそすーぷです。
4月は、デザ研の1ヶ月限定コミュニティ「デザインの見る目を変えて無限の引き出しとセンスを手に入れる」に参加しました。
そこで学んだことを、備忘録も兼ねてアウトプットしていきたいと思います。
⭐️講座の概要
・デザインを見る目を鍛えて、無限の引き出しを手に入れるセミナー(オンラインセミナー1回+ゲストのライブ配信4回)
・1ヶ月間毎日、”今日見つけたデザイン”を分析→アウトプット(言語化)を繰り返すことで、自分のデザインの引き出しを増やす
・これをSlack上のコミュニテイ内で他の参加者と一緒に行った
詳しくは、冒頭にも貼ったこちらのURLにてご確認ください
4月の講座は終わってしまいましたが、過去も定期的に開催されていたようなので、またいつか開催されるのではないかと思います!
⭐️なんで受講したの?
私は、プロダクトデザイナーという仕事柄、機能や情報設計にフォーカスしてしまって、表層のビジュアルをよくすることにはあまりこだわれていませんでした。また、グラフィックとしての表現の幅が狭いことにも課題感を持っていました。
そのことを色々なデザイナーさんに相談した時に、決まって言われたアドバイスが
「いいデザインを見て引き出しを増やす」
「まずは既存のデザインを真似ることで引き出しを増やす」
です。
しかし、「いいデザインを見る」と言っても、どのような観点で見ると効果的なのかわからなかったのと、1人でデザインを見ようとしてもなかなかそれを習慣づけるのが難しいと感じていました。
そのため、今回、コミュニティに入って「デザインを見る目」と「インプットの習慣」を身につけたいと思って参加しました!
⭐️学んだこと
それでは、具体的にどんな内容を学んだかを簡単に記載していきます。
デザインだけでなく、企画など様々な仕事で役立つ思考方法だと思うので、興味ある方はぜひ試してみてください。
■「葉を見て・木を見て・森を見て」の順に観察する
1つのデザインを見て、以下の手順で分析をしていきます。
参考例として、デザ研のサムネをもとに分析すると

①葉を見る
まず目に見えた事実を捉えます。(What・How)
(例)背景に 7色の色が使われている
②木を見る
なぜそのデザインになっているのかを考えます。(Why)
(例)7色の色で色んなカテゴリーがあるということを表現している?
③森を見る
デザインの外にも情報量を膨らませ、競合と比較した時の立ち位置やターゲットが誰かを考えます。そして、他のデザインにも応用できるように抽象化します。(When・Who)
(例)デザ研はカラフルな色を使っているが、他のメディアではシンプルな色が使われていることが多い。今ある他のデザインメディアとの差別化を図るためにこのデザインになっているのかな。
①②③の順で、目に見えたデザインを抽象化していくことで、それが引き出しになっていきます。
■自分で行った分析
受講期間の中で、自分で行った分析を一部紹介します。
1週間ごとにテーマがあり、
1週目:文字
2週目:背景・レイアウト
3週目:色・図形
4週目:デザイン全体
といった形で、初めは要素ごとに観察をし、最後には全体のデザインを見れるように・・という流れでした。
私の分析の観点は合っているのかわかりませんが、参考までに。
これをやっていくことで、じっくりとデザインを見る癖がつきました🙆♀
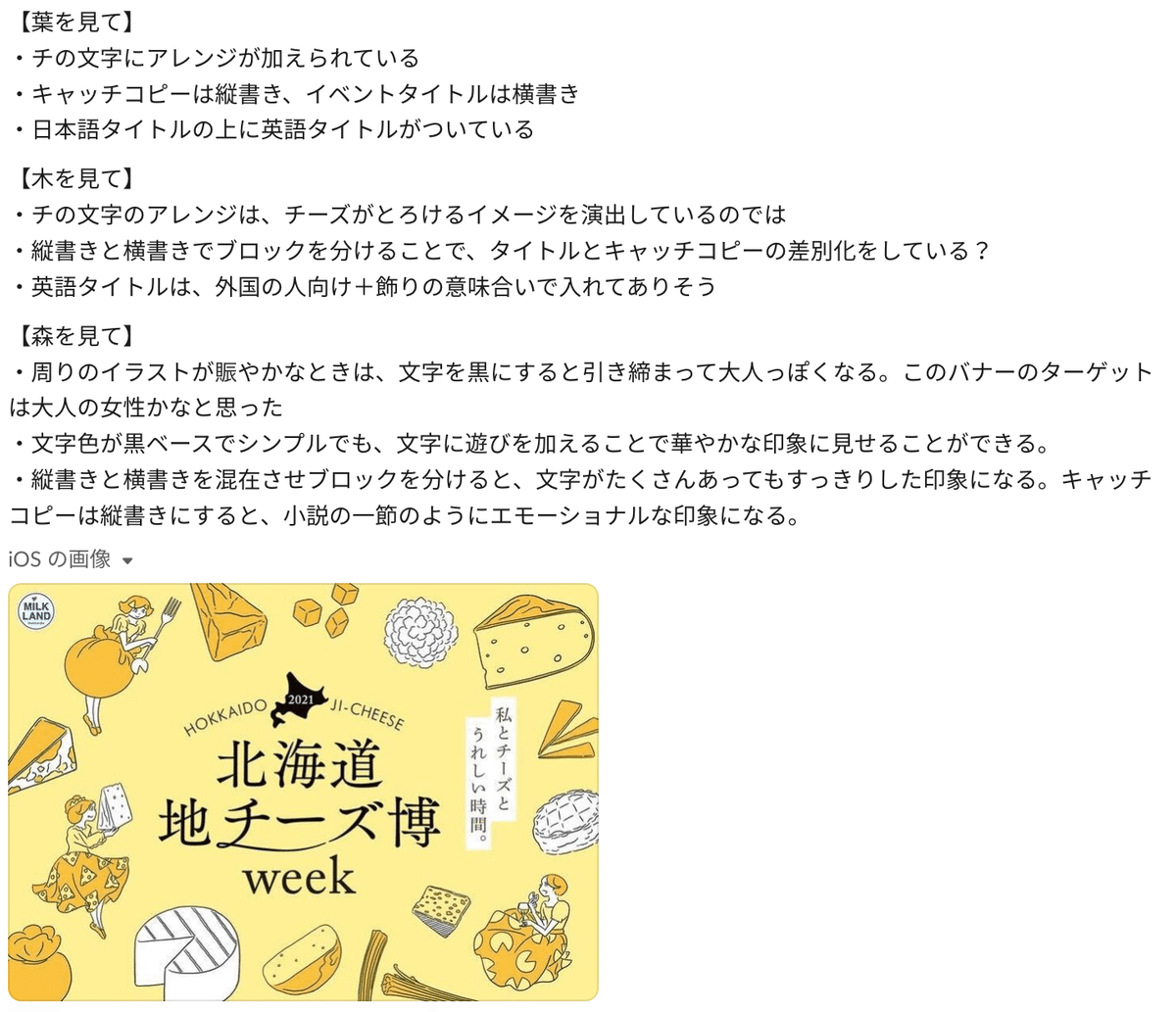
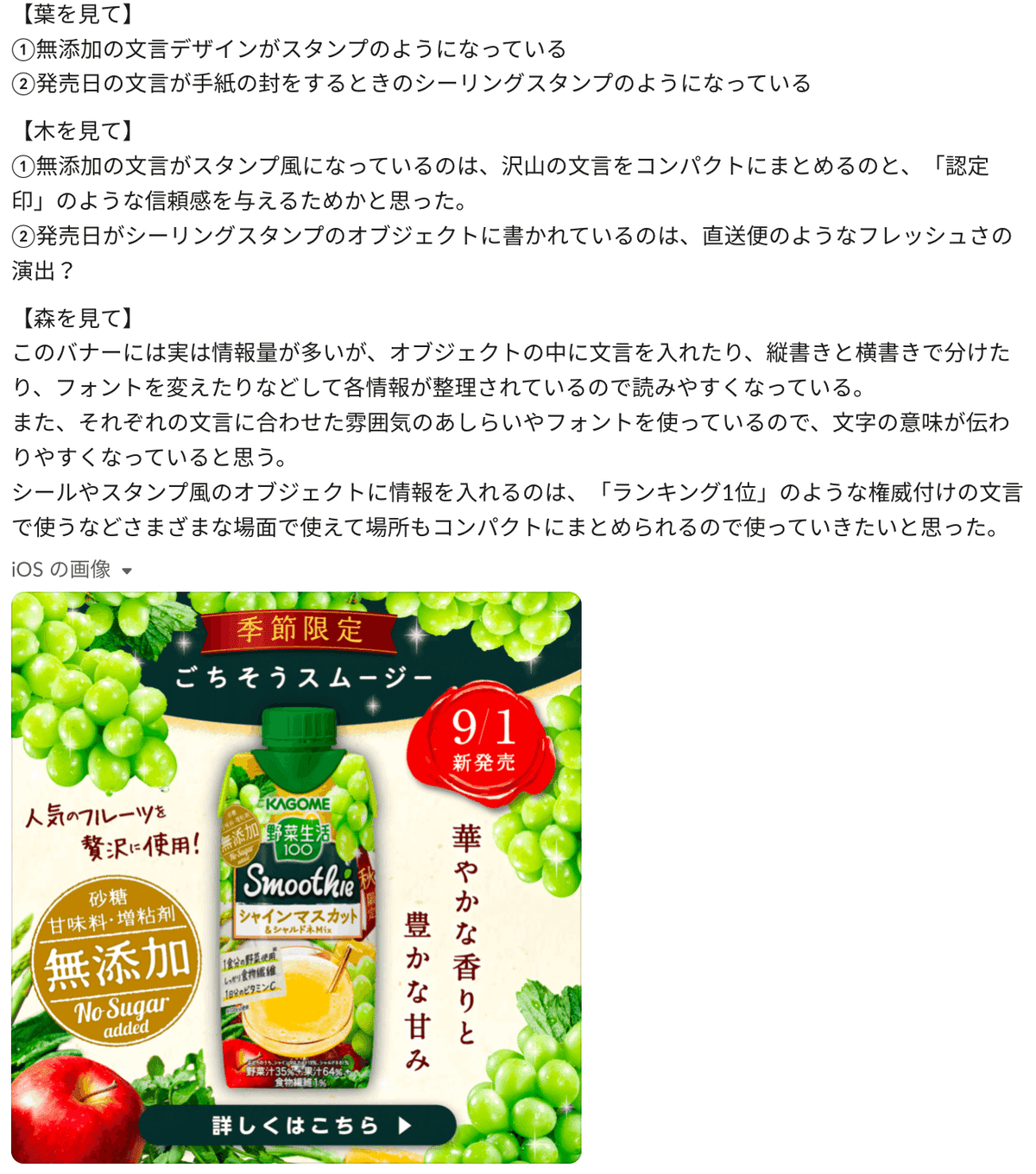
✏️1週目:文字の分析

✏️2週目:背景・レイアウトの分析

✏️3週目:色・図形の分析

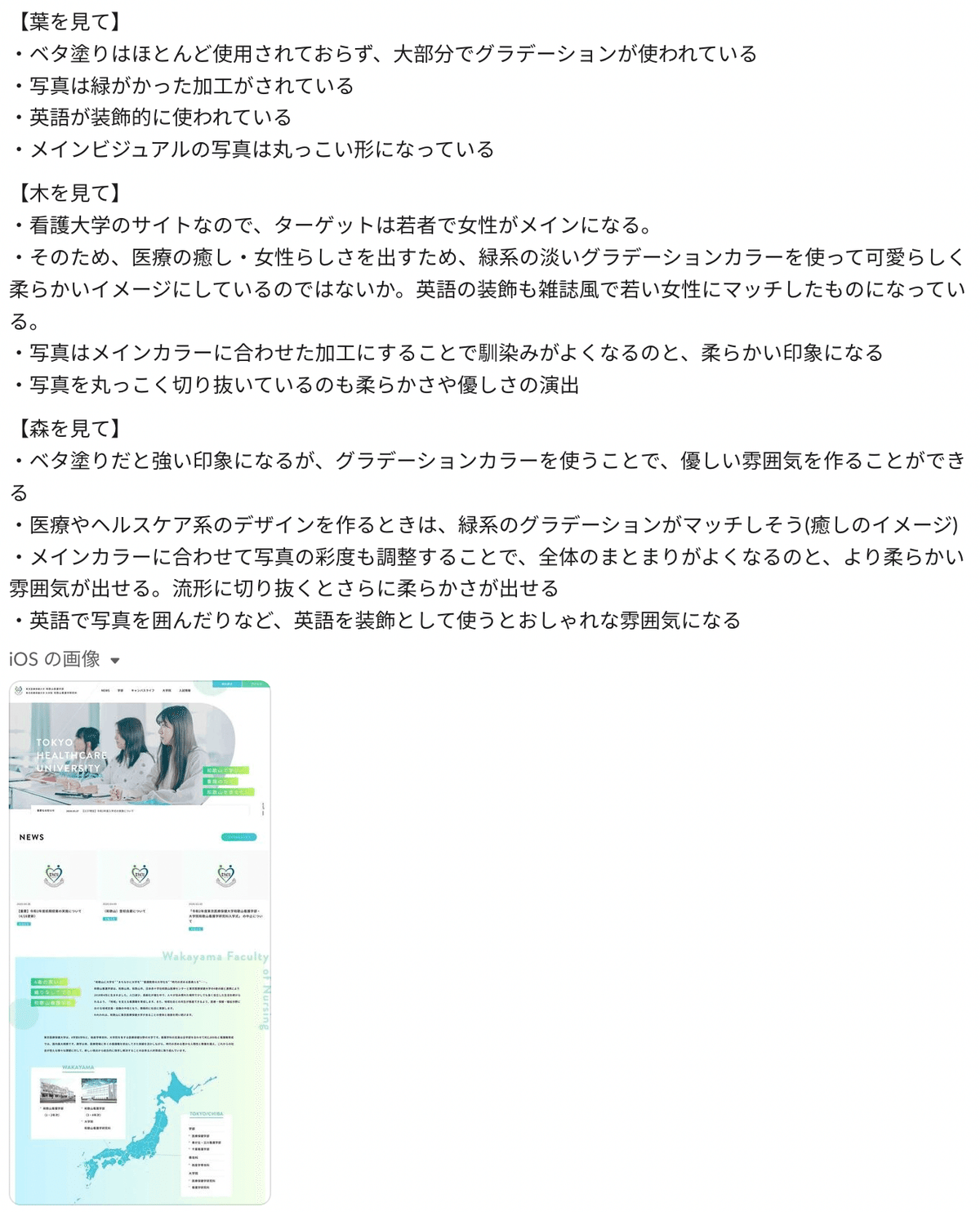
✏️4週目:デザイン全体の分析

⭐️受けてみてどうだった?
ざっくり、受けてみた感想や効果などを書きます。
よかった点
😊【意識が変わった】
デザインを見る際に細部まで観察ができるようになり、日常の中でもデザインの細かいところに目を向ける意識が持てるようになりました。観察眼を持てるようになると、日常の何気ない景色にも参考になるデザインが溢れていることに気づきました!
😊【トレースからの脱却】
私はデザインする時にほぼ参考デザインのトレースになってしまうことが多かったのですが、講座を通して参考デザインの「何が良いから取り入れるのか」を考えられるようになってから、ただトレースする状態を脱却できつつあります
😊【自分の勉強すべき部分がわかった】
デザインを分析していくと、”知識がないからなぜこのデザインになっているか考察が難しい”という状態に陥る時があります。そうなったときに「あ、自分にはレイアウトの知識がないんだ」とか「色に関する知識が足りないな」などということに気づくことができます。私はレイアウトに弱点があるとわかったので、弱点を補うための本を買いました!知識がつくと、また見える世界が変わってきそうです。
😊【デザイン分析を続けることができた】
正直、やり方さえわかってしまえば分析は自力でできるのでコミュニティに頼る必要はないのですが、他の人と一緒に分析とアウトプットをしたことが励みになりました。「1ヶ月間」という短期集中なのも取り組みやすかったです。
また、他の参加者の方の投稿も見れるので「こんな見方があるんだ〜」など、刺激になりました。1人ではなかなか習慣化することができなかったと思います。
注意点
😢自分の分析内容に対し、運営側からアドバイスや添削がもらえるわけではない
”分析結果というのは人それぞれなので正解がない”ということで仕方ないのですが、セミナーで分析方法を学んだ後はひたすら各自でアウトプットをしていくだけで向こうから何かを教えてくれるわけではありません。(※2022年4月時点)
ヒントになるようなセミナーやゲストのライブ配信はありますが、作業については基本的に自走してくださいというスタイルです。
なので、サボろうと思えばまるまるサボれてしまいます。自分で意志をしっかり持って受講しないと身にならないというところは注意です。
⭐️まとめ
受講してみて、自分のデザインを見る観点はかなり変わったなという実感があります。ただ、見るだけで急にデザインが上手くなる、ということはなかったので、見る+学びを制作に活かすを繰り返すことが大事なのかなと思いました。
また、デザインの技に関する知識があれば、もっと色々なものが見えると思うので、書籍などから「知識」をつけていくことも大事だと実感しました。
まだまだ引き出しが足りないので、講座が終わっても自分でデザイン分析を続けていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
