
DailyUI #014 Countdown Timer
以下のテーマで作りました!
🌈テーマ設定
・用途は特にない普通の?タイマー
参考デザイン

✏️取り入れたいと思ったところ
・円形やバーで残り時間が視覚的にわかりやすくなっていると良さそう
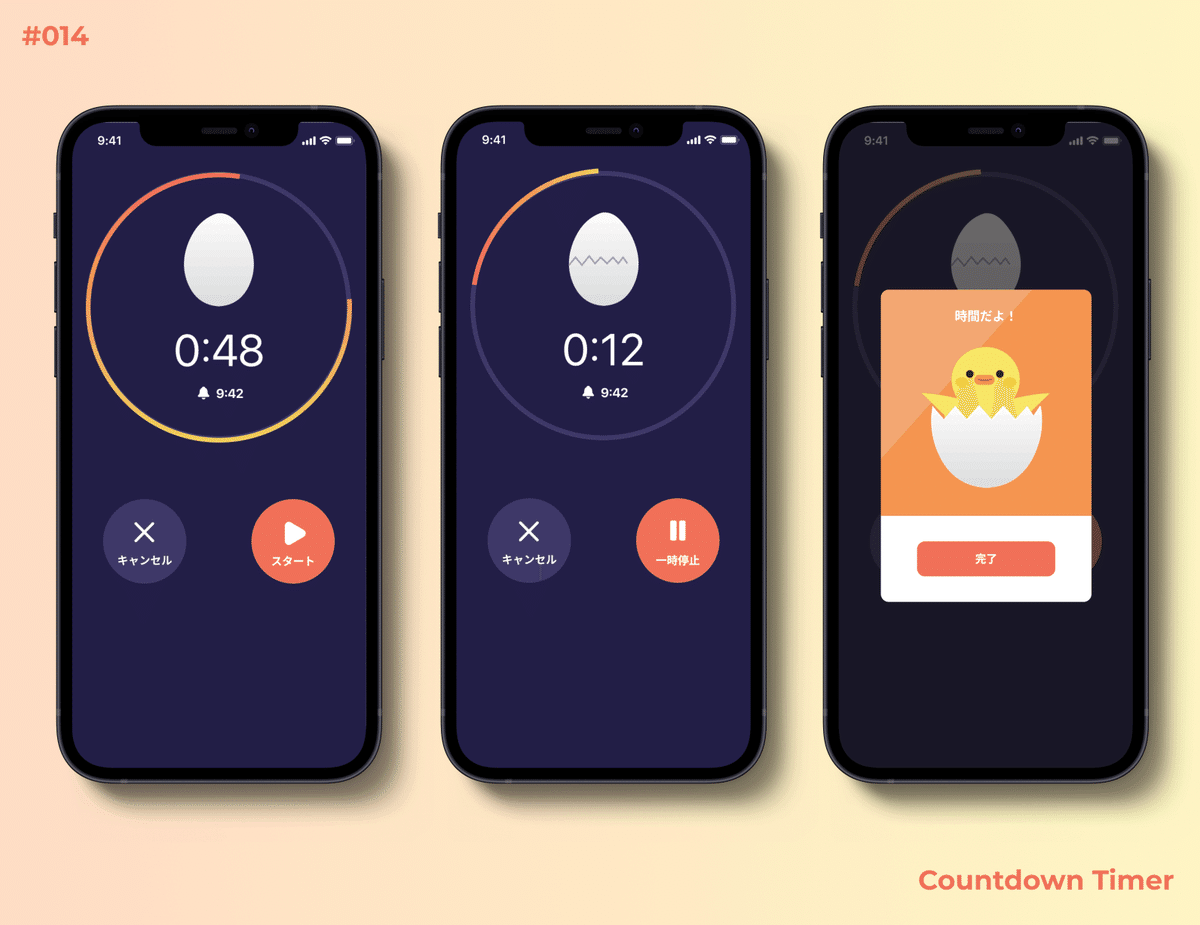
できたものVer.1
まず完成したものがこちらです。

💬先輩のフィードバック
・終了時間の文字が小さい
・要素が少ないからバランスがうまく取れてない感じ。上が詰まっていて下が空間あいてるのが気になる。ボタンはもっと下にあったほうが押しやすいかも?
・これってキッチンタイマーなのかな?そうでない場合、卵を出している意味があまりわからない🤔
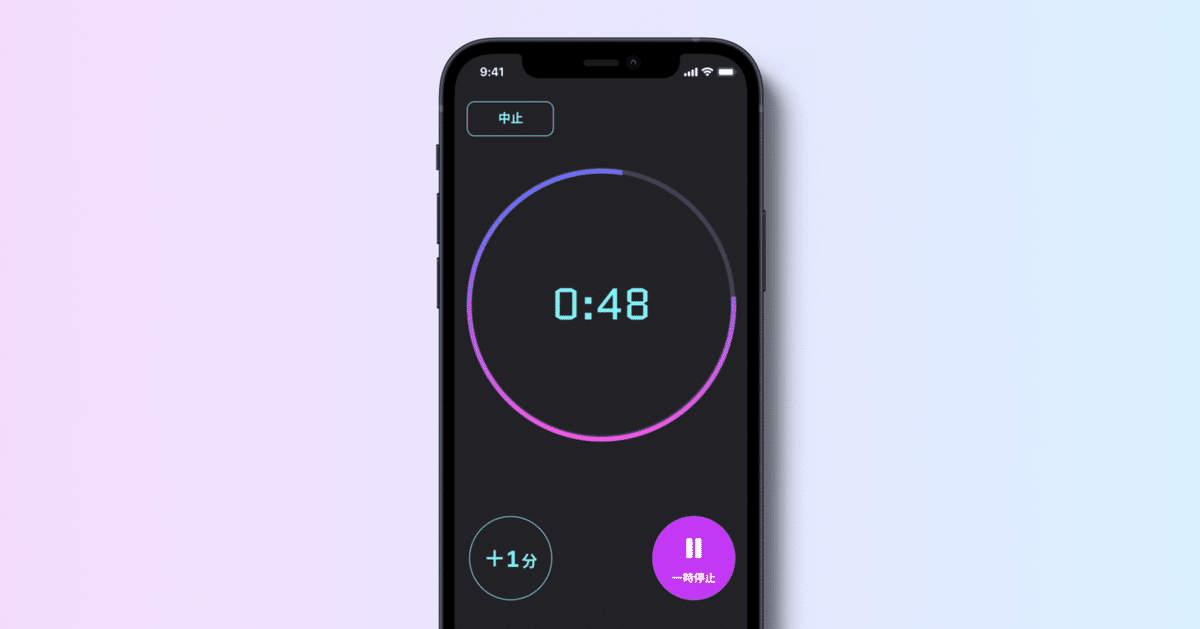
できたものVer.2
見た目があまりにも微妙だったので、作り直しました。
一回目に作った作品のコンセプトがよくわからなかったので、今回は「ボードゲームで使うタイマー」を想定して作りました。
時間を1分ずつ足せるボタンがあると便利かと思い、追加しました。
見た目はだいぶいい感じに整いました!
まとめ
今見ると、一回目に作ったデザインのレイアウトが酷いです…😅
余白のルールや比率を使って綺麗なレイアウトを組むように気をつけたいです!
また、意味もなく遊びのデザインを作っても…と思ったので、これからはできるだけ「どういう時に使うアプリなのか」前提を想定してから作りたいと思いました。
この記事が気に入ったらサポートをしてみませんか?
