
【デザイン修行】Daily UIの振り返り#001〜#005
こんにちは。UI/UXデザイナー1年目のみそすーぷです。
今年、デザイナーに転身してから、修行のためにDaily UIを始めました。

Daily UIとは、UIデザインを100日続けてデザイン力を鍛えるトレーニングです。以下URLから登録すると、平日毎日お題が届くようになります。
https://www.dailyui.co/
実はデザイナーになる前にもいくつかDaily UIで作品を作っていたのですが、その時と今ではまた自分の知識面も変わってきているので、改めていちから始めることにしました。
今回は、職場の先輩に見てもらっているので、ありがたいフィードバック付きでお届けします🙋♀️
⭐️Daily UIをする目的
Daily UIはお題に細かな指定がないので、作ろうとすればどこまででも風呂敷を広げて作れてしまいます。そのため、以下の目的を設定してから進めました。
Daily UIを通して
①Figmaの使い方に慣れる
②ビジュアル力を高める
フィードバックに関しても、UXや機能についてのレビューは割愛し、主にビジュアルに関してのフィードバックをもらっています。
⭐️#001 Sign UP
🌈テーマ設定
・ライブ配信アプリのログイン画面
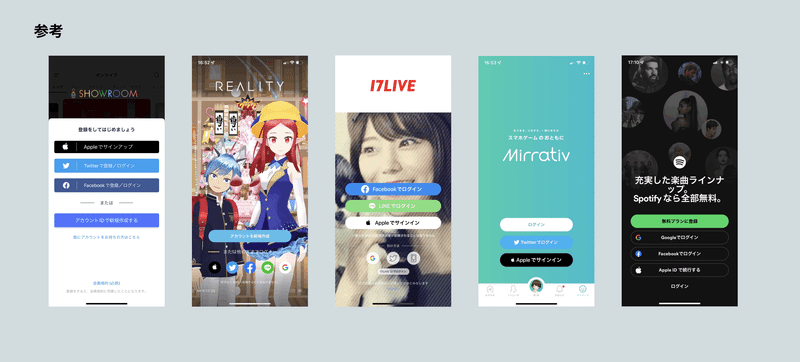
参考デザイン
まず、参考になりそうなデザインを集めました。

考察の結果、取り入れたいと思ったところは以下でした。
✏️取り入れたいと思ったところ
REALITYや17LIVEのように、背景にコンテンツを想起させる画像を見せつつ、ボタンはスッキリとまとめたい
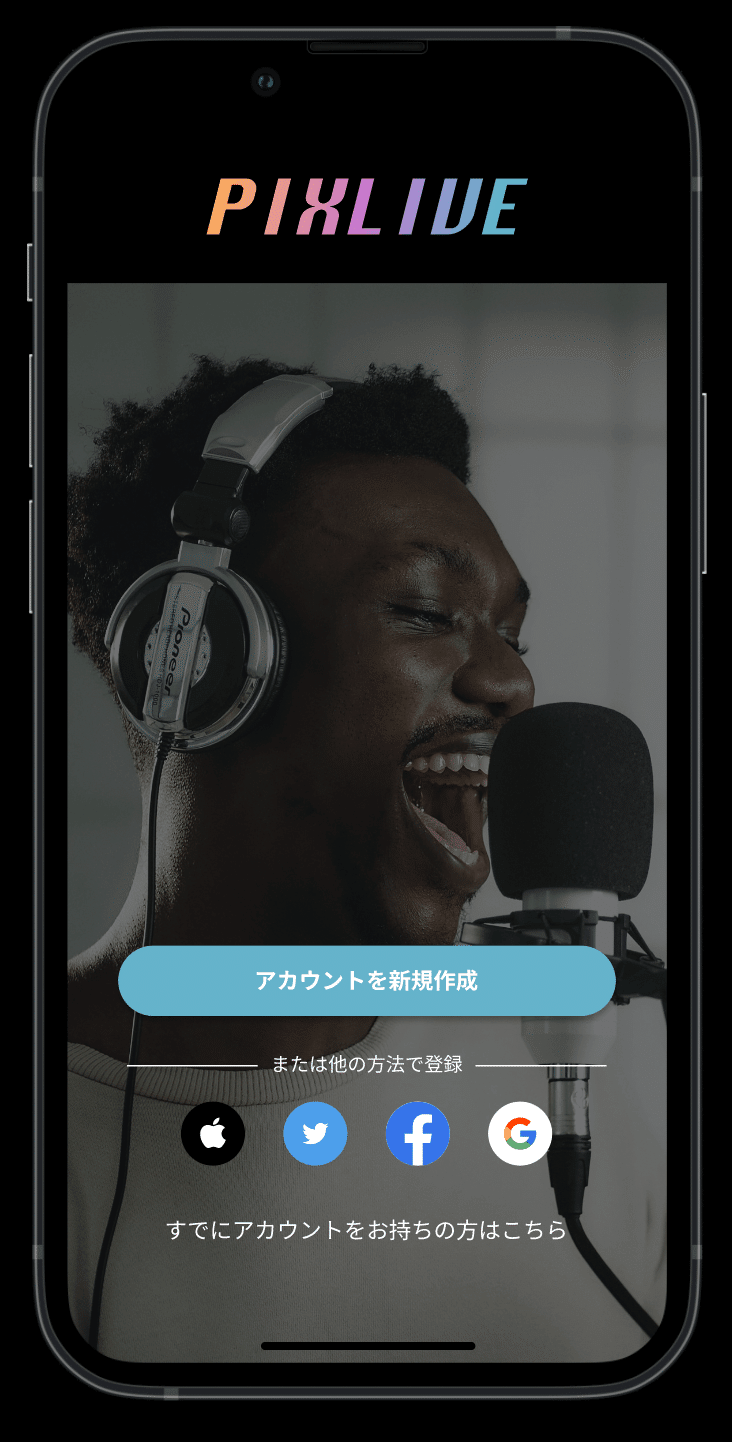
できたもの
完成したものがこちらです。

💬先輩のフィードバック
・ロゴの文字詰めが甘い
・画像の加工について:写真の上に一枚黒いレイヤーを追加しているが、figmaは写真自体をFillのメニューで加工できる。実装の際、レイヤーが少ない方が実装しやすいので、試してみてもいいかも
なるほど〜〜
確かに、文字詰めは怠っていたなと後から反省です。。
Fillについては、写真だけ加工する際には使えると思うので、試していきたいと思いました。
⭐️#002 Credit Card Checkout
🌈テーマ設定
・ショッピングサイトのクレカ決済画面
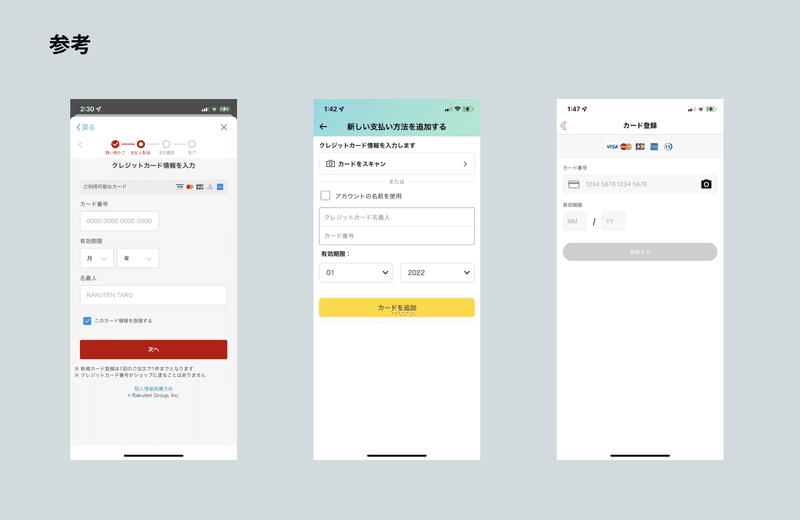
参考デザイン

✏️取り入れたいと思ったところ
・どのクレカが使えるのか、アイコンで明示されているとわかりやすい
・「このカード情報を登録する」のチェックボタンがあると、入力データが消えない安心感ある
・クレカを自動スキャンできる機能があると便利
・プレースフォルダに入力例が書いてあると間違えずに入力できそう
できたもの
完成したものがこちらです。

💬先輩のフィードバック
・全体的には過不足なくて良さそう
・黒に#000000を使用していることは問題。真っ黒だと色が強く見えすぎるので、できるだけ黒ベタを使わずに色調整しよう
ああ〜〜、Figmaだとデフォルトの色設定が#000000なので、横着してそのまま使ってしまっていました。。確かに色が主張しすぎていますし、他社アプリの黒色を見ても#000000をそのまま使用している事例は見つかりませんでした。
この時から、#000000は使わない約束を徹底しています。
⭐️#003 LP
※作りましたが、所属会社のコンテンツに関わるものなので掲載は割愛します
⭐️#004 Calculator
🌈テーマ設定
・特に誰向けとか決めてなかった。とりあえず計算機
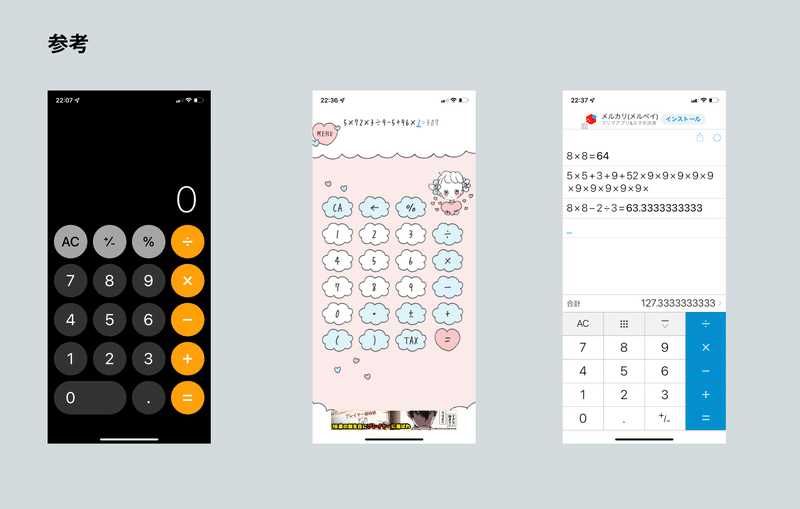
参考デザイン

✏️取り入れたいと思ったところ
・数字と記号の色分けをするとわかりやすくなる
・計算式が出てくると、タップミスした時も気づけるので良さそう
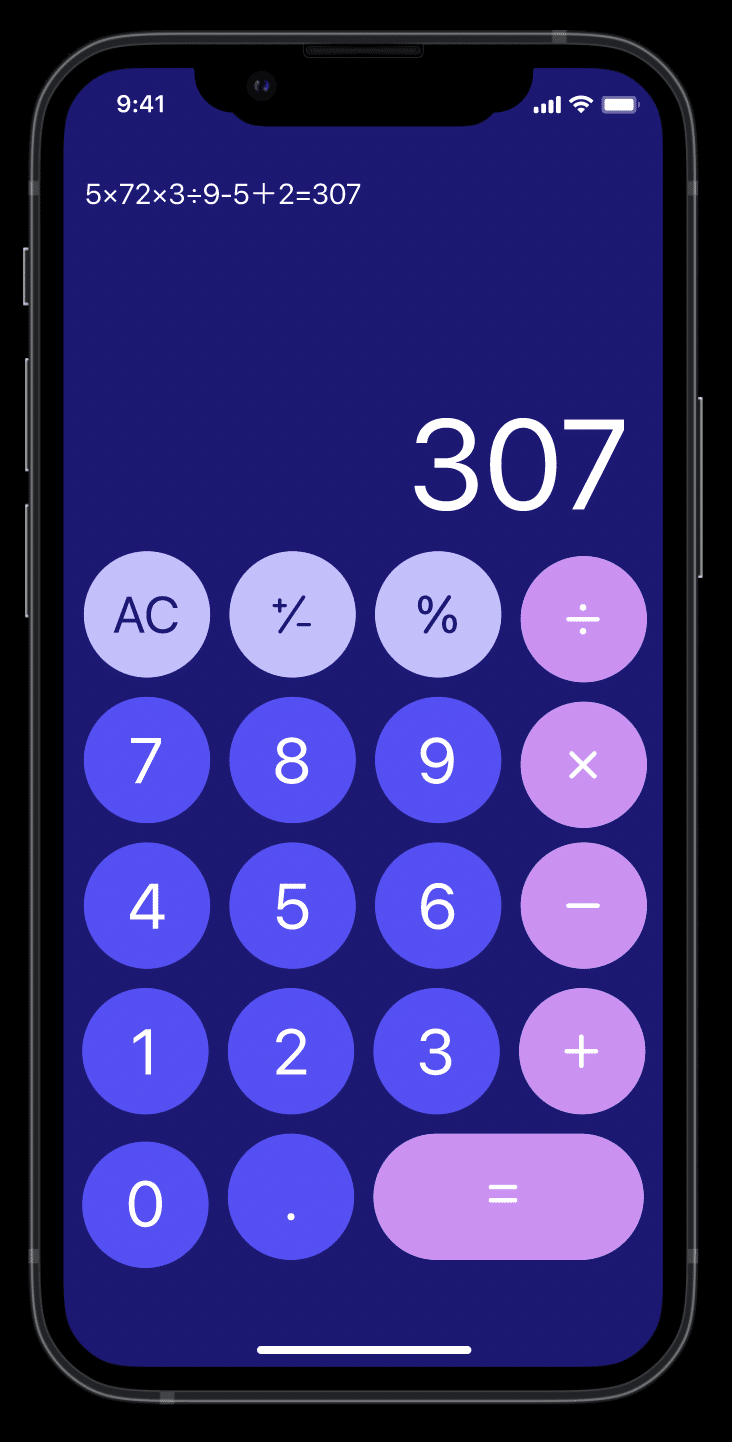
できたもの
完成したものがこちらです。

💬先輩のフィードバック
・ボタンサイズが79pxとめっちゃ微妙なので、シェイプの大きさや余白が8の倍数になるよう調整した方がいい
・Split ShapeというFigmaプラグインを入れると、自動でシェイプサイズを調整してくれるので便利じゃよ↓
https://www.figma.com/community/plugin/746565487016656360/Split-Shape
こちら、ほぼiPhoneの純正アプリのトレースになってしまったのも反省ですが、余白やシェイプのサイズが8の倍数にできていなかったのはダメダメでした。
教えていただいたSplit Shape、使ってみるとボタンサイズを計算しなくて良くなったので神プラグインだなと思いました!(たまにシェイプサイズが小数点のものになることはあるので注意)
⭐️#005 App icon
🌈テーマ設定
・お絵描きアプリのアイコン
参考デザイン

✏️取り入れたいと思ったところ
・お絵描きアプリなので、ロゴに虹色っぽい要素を入れたい
・ざっと見た感じ、ロゴをカラフルにしたい場合はアイコン背景が白の方がロゴを引き立てられるのかなと思った
・お絵描きアプリの場合は、ブラシのオブジェクトをアイコンにするとパッと見てわかりやすい
できたもの
完成したものがこちらです。

💬先輩のフィードバック
・レインポーの筆跡にベタ切り感があって、筆で書いた質感が出ていない
・グラデーションと筆の単色がマッチしていない
・アプリアイコンの規定サイズで作られていないので、ガイドライン見た方がいい↓
https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
なるほど・・言われてみればめちゃくちゃ納得な指摘で、やっぱりロゴはもっとイラレやフォトショを使って丁寧に作った方がいいなと実感しました。(今回Figma内で全て完結しようとして頑張ったつもりでしたが、ディティールがなおざりになってしまいました。。)
また、今回サイズをスクショから拾って58pxで作ってしまったのですが、iOSのガイドライン(HIG)には下記のようにサイズの指定がありました。
当たり前ですが、ガイドラインを参照することは必須ですね。自戒。

⭐️まとめ
拙い作品ばかりでお恥ずかしいですが、、アウトプットと振り返りをすることで技術向上を目指したいと思います。100日作った暁には、目に見えてレベルアップができているといいなー!
私は事業会社に勤務しているため仕事では既存のデザインシステムを使って制作することが多く、一からデザインする機会が少ないので、このようなトレーニングがとても勉強になっています。
意外と初歩的なところができていないんだなと気づくきっかけにもなりました。。フィードバックしてもらえる環境がめちゃくちゃありがたいです。
続きも近いうちにアップしたいと思います!
この記事が気に入ったらサポートをしてみませんか?
