
【デザイン修行】Daily UIの振り返り#006〜#010
こんにちは。UI/UXデザイナー1年目のみそすーぷです。
デザイナーに転身してから、修行のために始めたDaily UIの振り返りの続きをお届けします。
※Daily UIとは、UIデザインを100日続けてデザイン力を鍛えるトレーニングです。以下URLから登録すると、平日毎日お題が届くようになります。
https://www.dailyui.co/
⭐️#006 Profile
テーマ設定
・イラストを投稿する、お絵描きSNSのプロフィール画面
参考デザイン
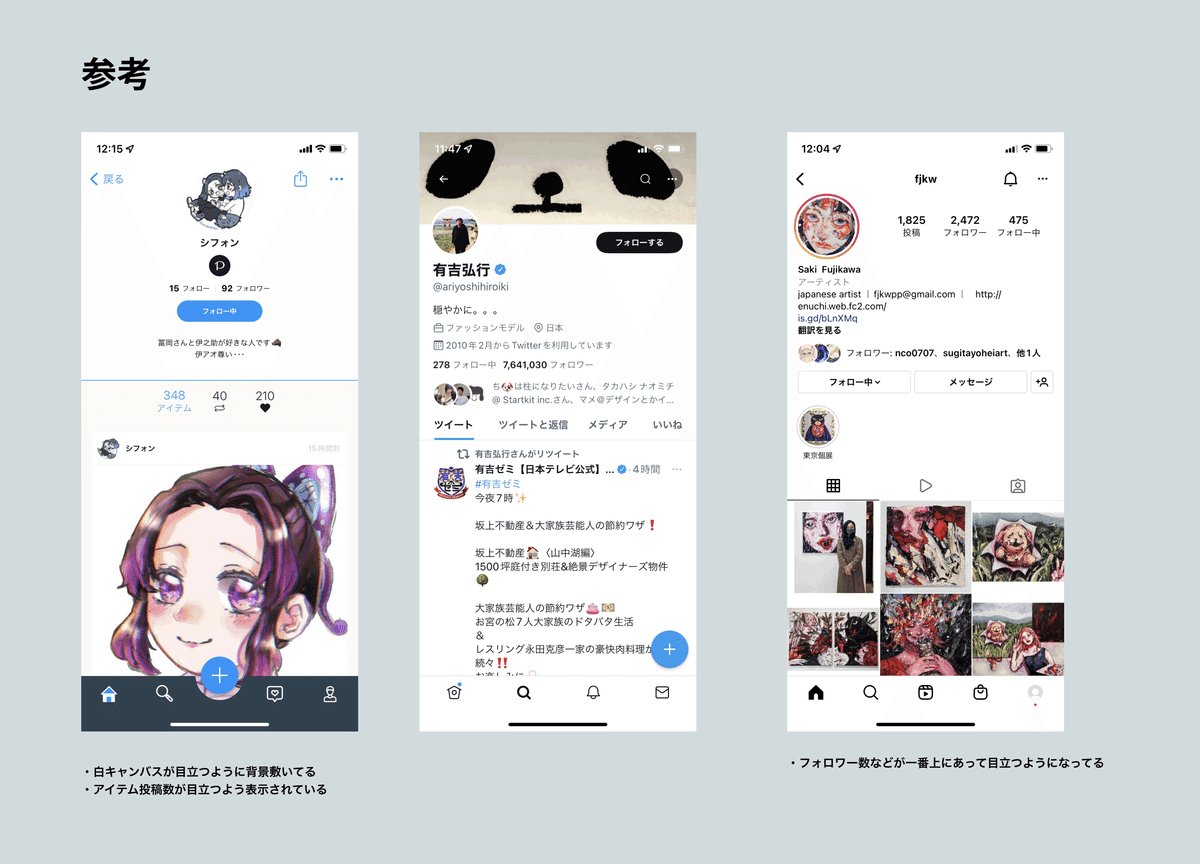
まず、参考になりそうなデザインを集めました。

考察の結果、取り入れたいと思ったところは以下でした。
✏️取り入れたいと思ったところ
・白いキャンバスが目立つように、背景色を真っ白にしない
・画像ができる限り大きく表示されるように、サイドの余白を狭くする
できたもの
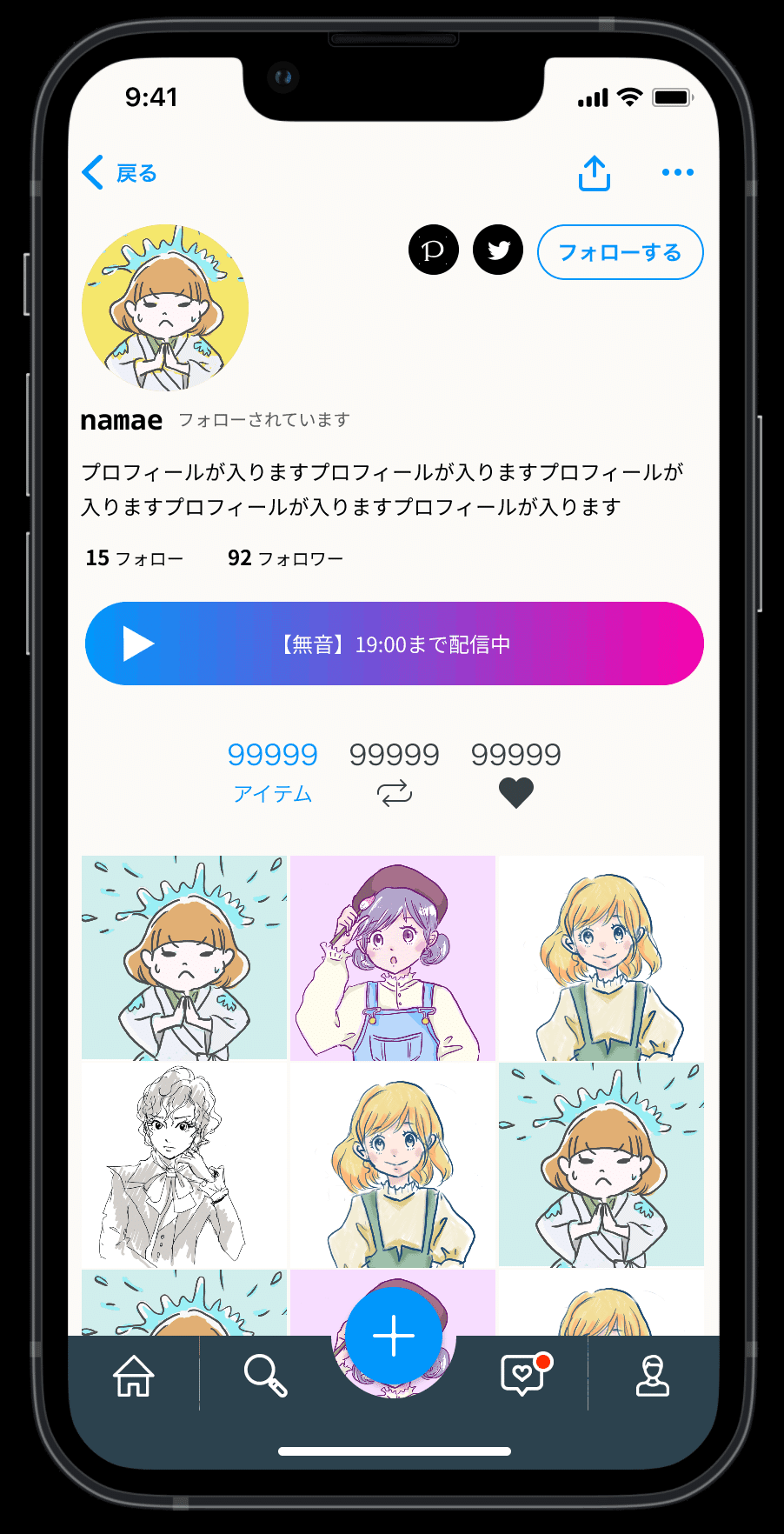
完成したものがこちらです。

💬先輩のフィードバック
・数値の下にあるアイコンの意味が分かりにくい
・配信中のライブをグラデーションボタンで表現しているが、お絵描きライブなのでサムネがあった方がわかりやすいのでは?
・プロフイールに背景画像を設定できた方が自分の世界観を作りやすいかも
これは本当にそうですね・・
コンテンツの中身が、パッと見てわかりにくいビジュアルになっていたかと思います💦
悔しいので、こちらは再度作り直してみました!
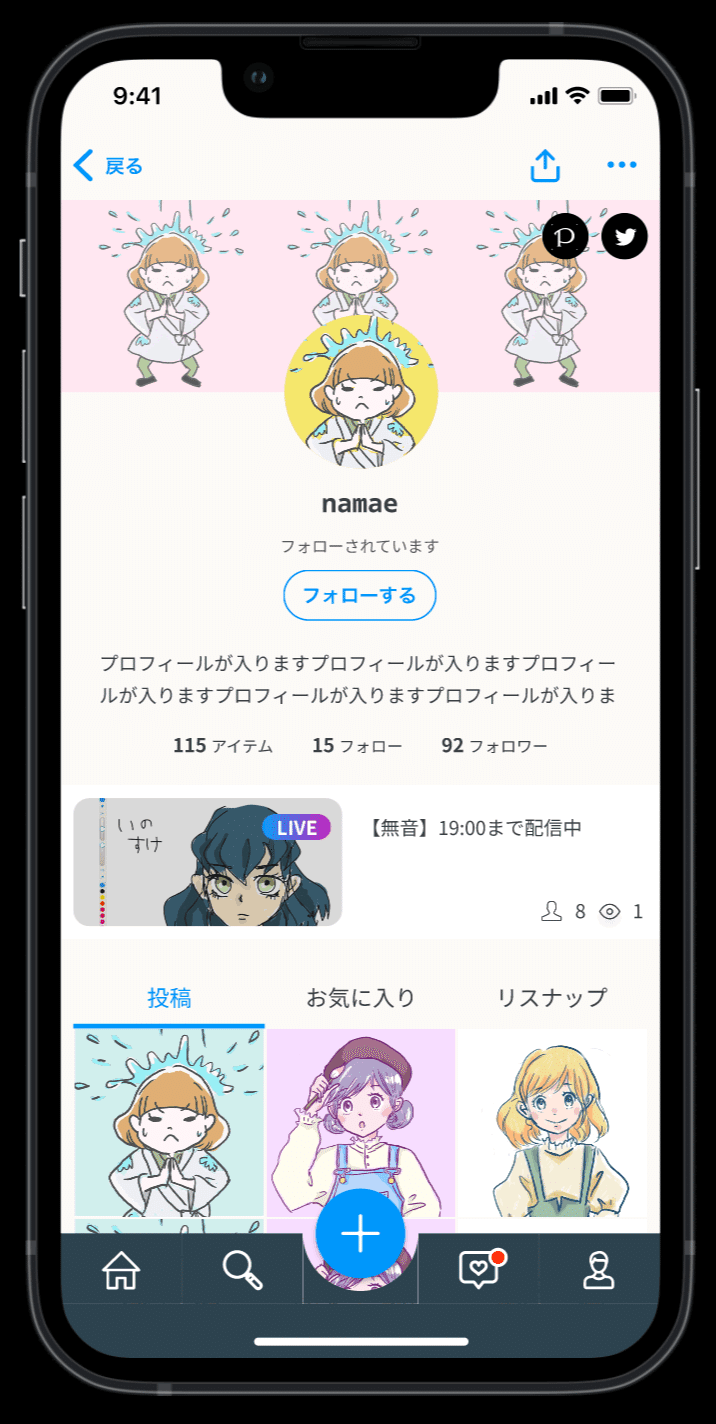
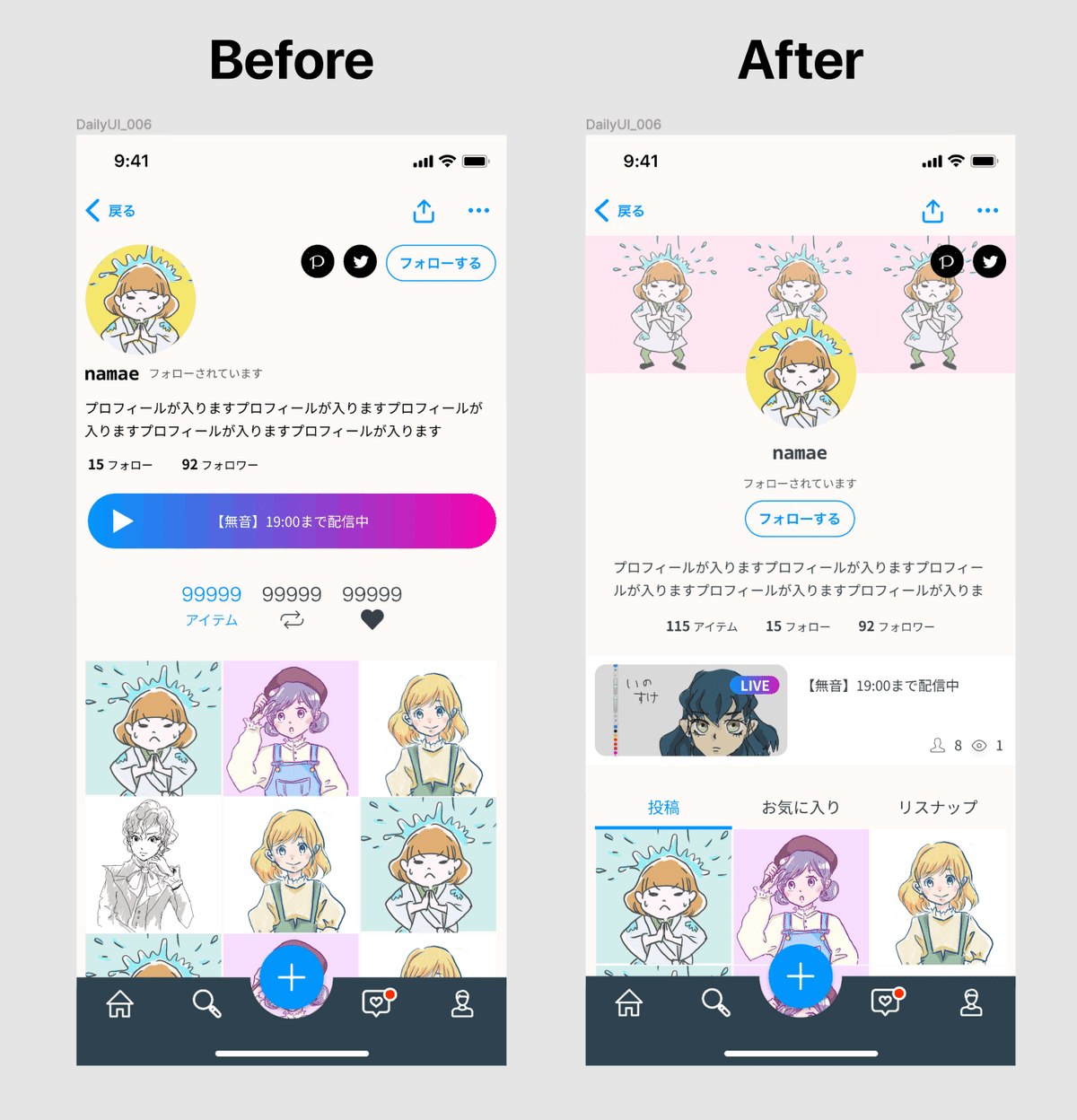
TAKE2
フィードバックをもとに、作り直したものがこちらです!


💬先輩のお言葉
・前よりも、こっちの人の方が断然フォローしたくなるね!
・強いて言うなら、プロフィールの文字数ごとの見え方がわかるといいかなと思う
・SNSアイコンは、絵を発信する人にとって宣伝したい部分でもあるからもう少し目立つところにあってもいいのかもしれない
・今度は作品が1行しか見えなくなってしまったので、もう少し上の部分はコンパクトにできたら良さそう
うお〜、やっぱり作り直してみるとさらに勉強になりますね。
まだまだ課題はありますが、、アドバイスいただいてだいぶ改良することができたので達成感が得られました!
指摘もらった部分を、次からは自分で気付けるようになりたいです。
⭐️#007 Setting
テーマ設定
・野菜の定期宅配サービスの設定画面
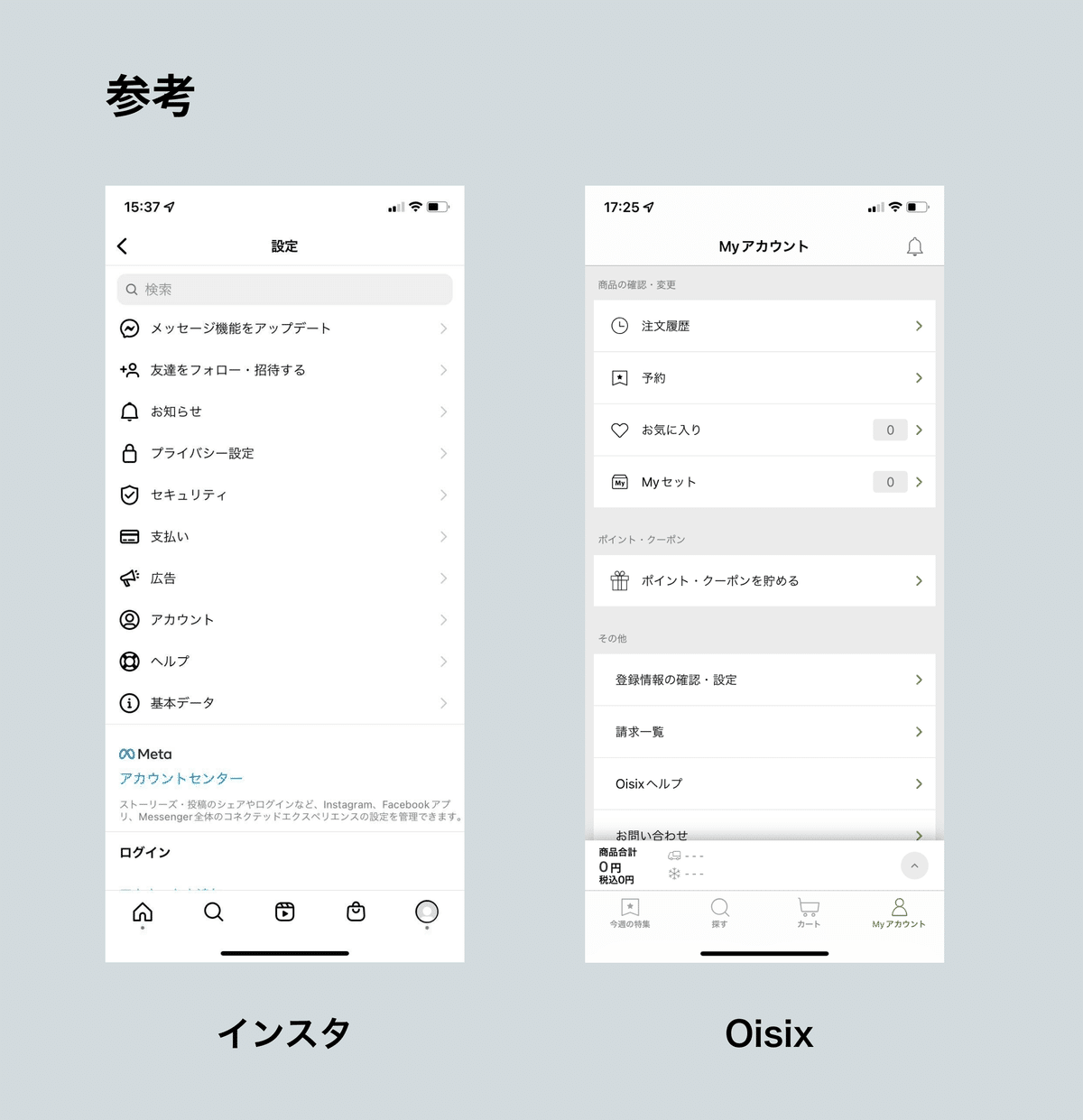
参考デザイン

✏️取り入れたいと思ったところ
・設定項目が多い場合、テキスト情報がずらっと並ぶと選びにくいのでアイコンをつけると視覚的に選択しやすくなる
・カテゴリ別に見出しをつけるとさらにわかりやすい
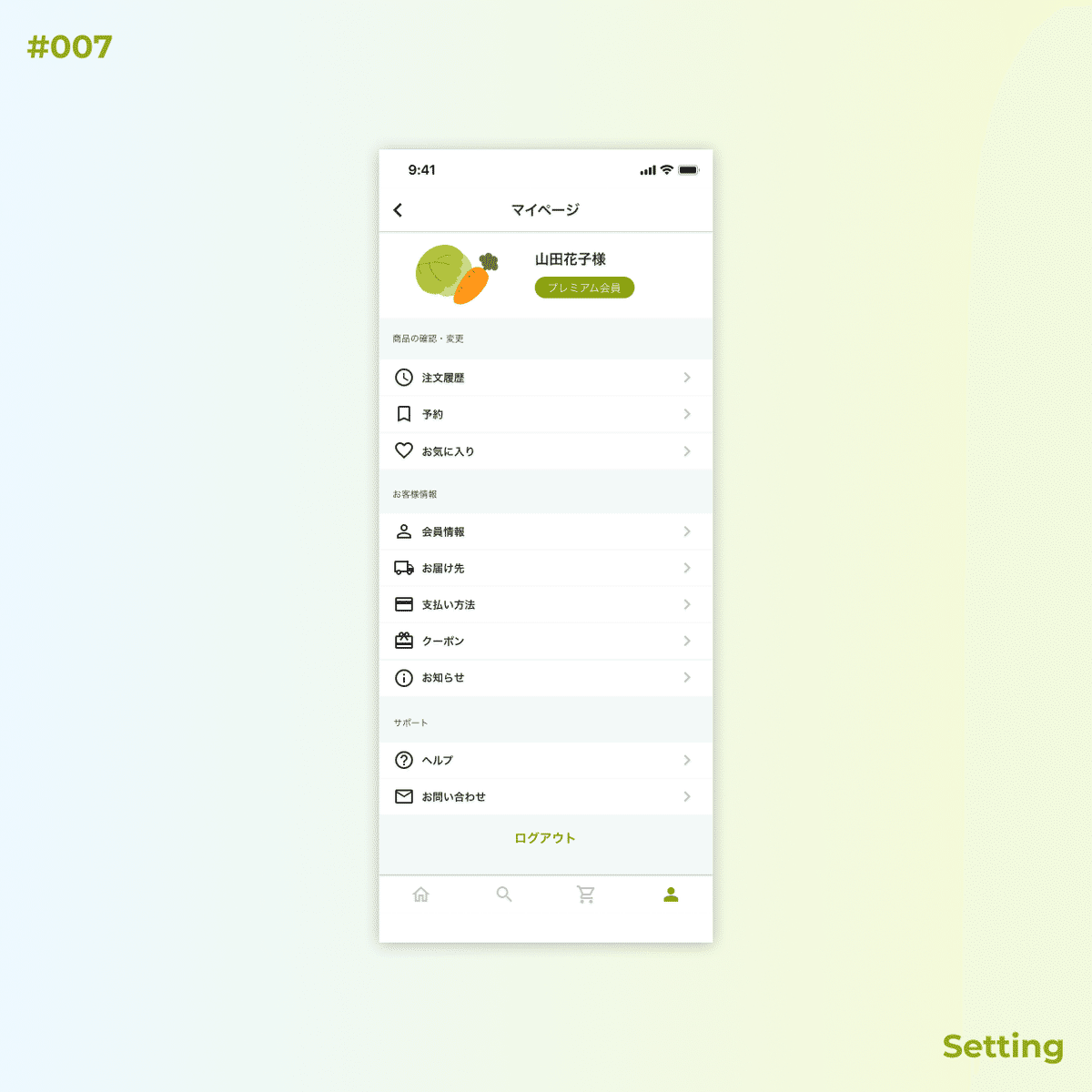
できたもの
完成したものがこちらです。

💬先輩のフィードバック
・「お気に入り」のアイコン位置がズレてしまってる。オートレイアウトを使って揃えるように気をつけよう
・見出しが大きいのかなと感じる。ここで大切なのは見出しじゃなくて項目のボタンなので、もっと項目が目立つようにしたい
・ブロック間の余白が少し狭いのかなと感じる
・ボタンの縦幅が40pxになってるのはなぜ?なんとなくではなくて、最適な大きさを論理的に考えるのが大切。例えばiOSの一般的なボタンサイズは48pxなので48pxにするとか、項目をファーストビューで沢山見せたいからもっと縦幅狭くして40pxにするとか。理由を言語化できるようにしよう
・タブバーでフォーカスが当たっているアイコンの緑が目立たないのでコントラストを調節した方が良い
・食品サイトなので、背景のグレーが重いかも
なるほど〜〜 こんなもんかな…と何気なく作ってしまったシンプルな画面ですが、沢山フィードバックをもらいました。優秀なデザイナーさんには、沢山のことが見えてるんだなと実感した瞬間でした。。
個人的に、「見出しは本文よりも目立たせるべき」という思い込みをしてたのですが、確かにOisixの設定画面を見ても、見出しサイズはボタンより小さくなってました。その時々で、目立たせたいコンテンツを考えてテキストに強弱をつけるようにしたいと思いました!
色使いに関しても勉強になりました。調べてみると、クラシルなどの食品系のサービスは基本的に白ベースで、重いグレーを使っていないことが多かった印象です。
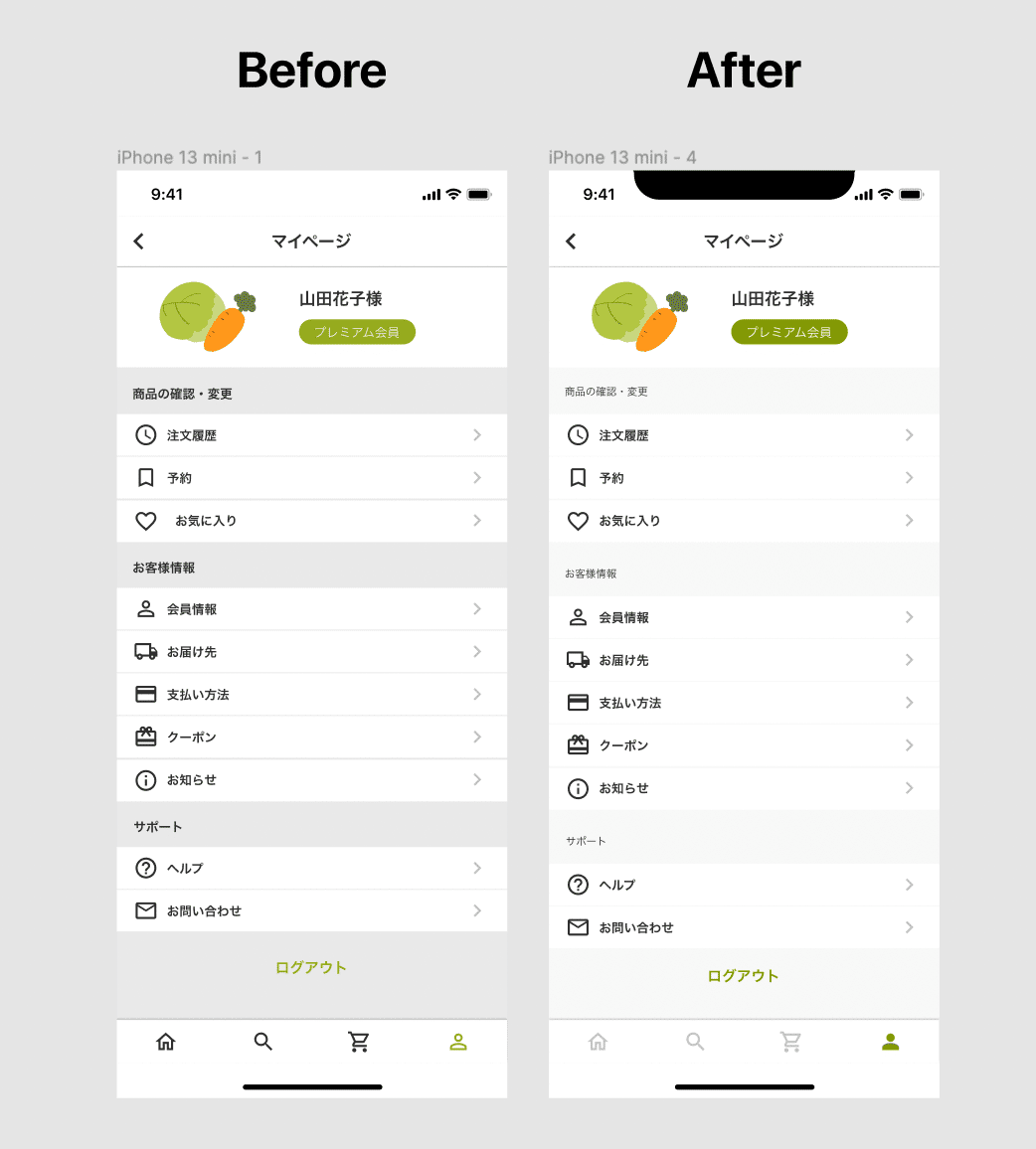
TAKE2
フィードバックをもとに、作り直してみました!


背景色を軽くして、見出しと項目のサイズにコントラストをつけました。
また、アイコンにフォーカスが当たっているときに目立つように色味も調整して、フォーカスが当たった時は塗りつぶしアイコンにしました。
Beforeよりもメリハリがあって見やすい画面になりました💮
⭐️#008 404page
テーマ設定
・読書記録サービスの404ページ
参考デザイン

✏️取り入れたいと思ったところ
・404ページに辿り着くことはユーザーにとってマイナスなので、それを緩和するためにユニークな表現やイラストが使われている
・サイトマップやホーム画面への導線をつけることによって、行き止まりにならないようにしている
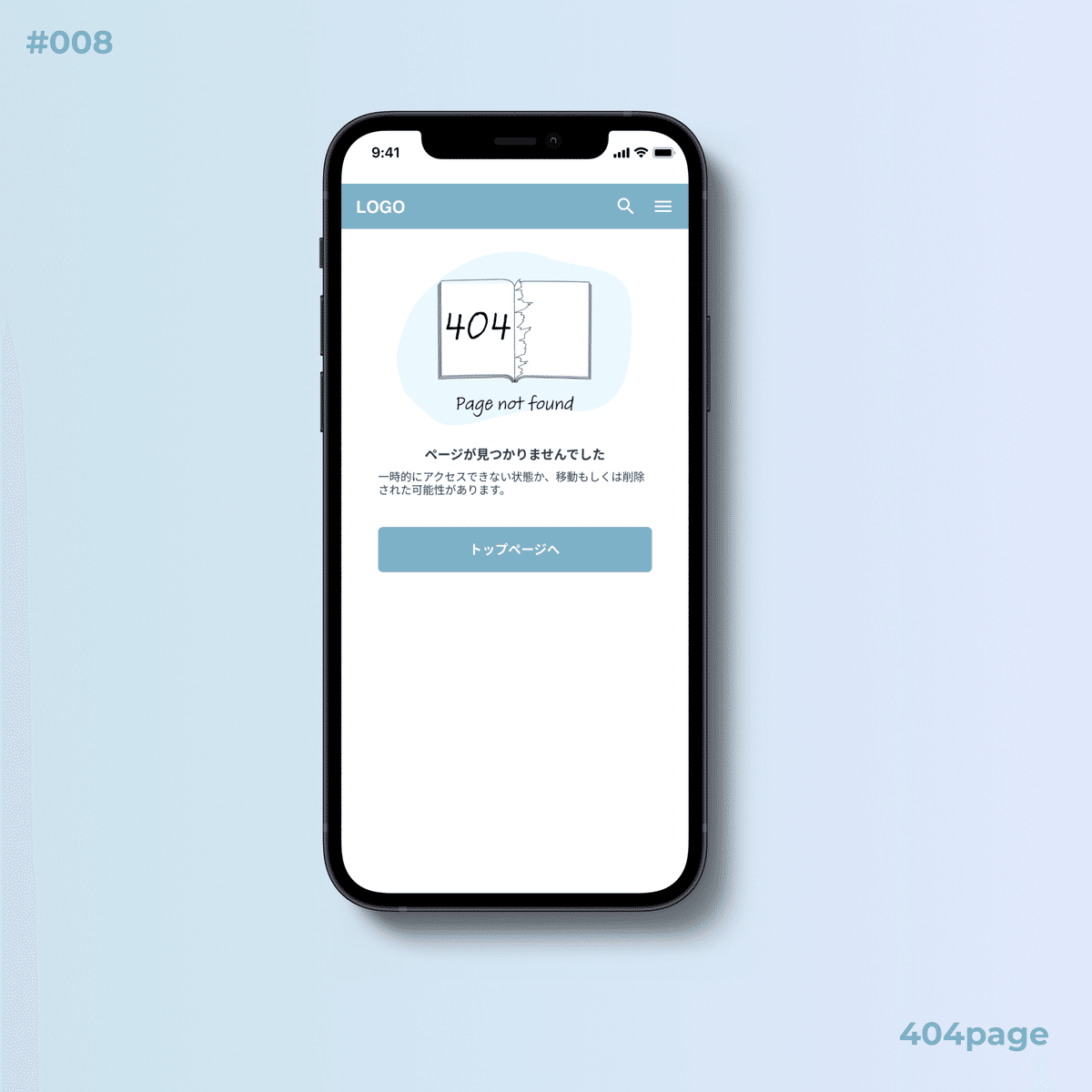
できたもの
完成したものがこちらです。

💬先輩のフィードバック
・みそすーぷさんは絵を描く人なので、自分で描いた絵を使ってみてもいいんじゃないかな(※この作品では、フリー素材を使用しました)
・文字が小さく感じる。Figmaのスマホアプリのミラー機能を使って、実機でどう見えるかの確認は必ずした方がいい
・どのくらい効果あるかわからないけど、こういうページでおすすめの本とかのレコメンドを出すなどの工夫をしても良さそう
うう〜 今回も刺さるフィードバックです🙏
正直、素材作成が面倒でフリー素材を使ってしまうことが多いのですが、こういう時こそ勉強のために自作のイラストを使って遊んでみるべきだよな〜と思いました。イラスト作成もデザイナーとして武器になるので、めんどくさがらずやっていきたいと思います!
そして文字サイズについて。Figmaのモバイルアプリは持っていますがちゃんと使っていませんでした。。反省!!!!
PCで見るのと実機で見るのとではかなり印象が変わるので、作ったものは必ず実機で確認する癖をつけたいと思いました。
Figmaスマホアプリのミラー機能の使い方については下記ブログがわかりやすいです!
https://webrandum.net/figma-mirror/
⭐️#009 Music Player
テーマ設定
・特に誰向けとかないミュージックプレイヤー
参考デザイン

✏️取り入れたいと思ったところ
・聴きながら歌詞を見たい時あるので、歌詞が見れる機能をつけたい
できたもの
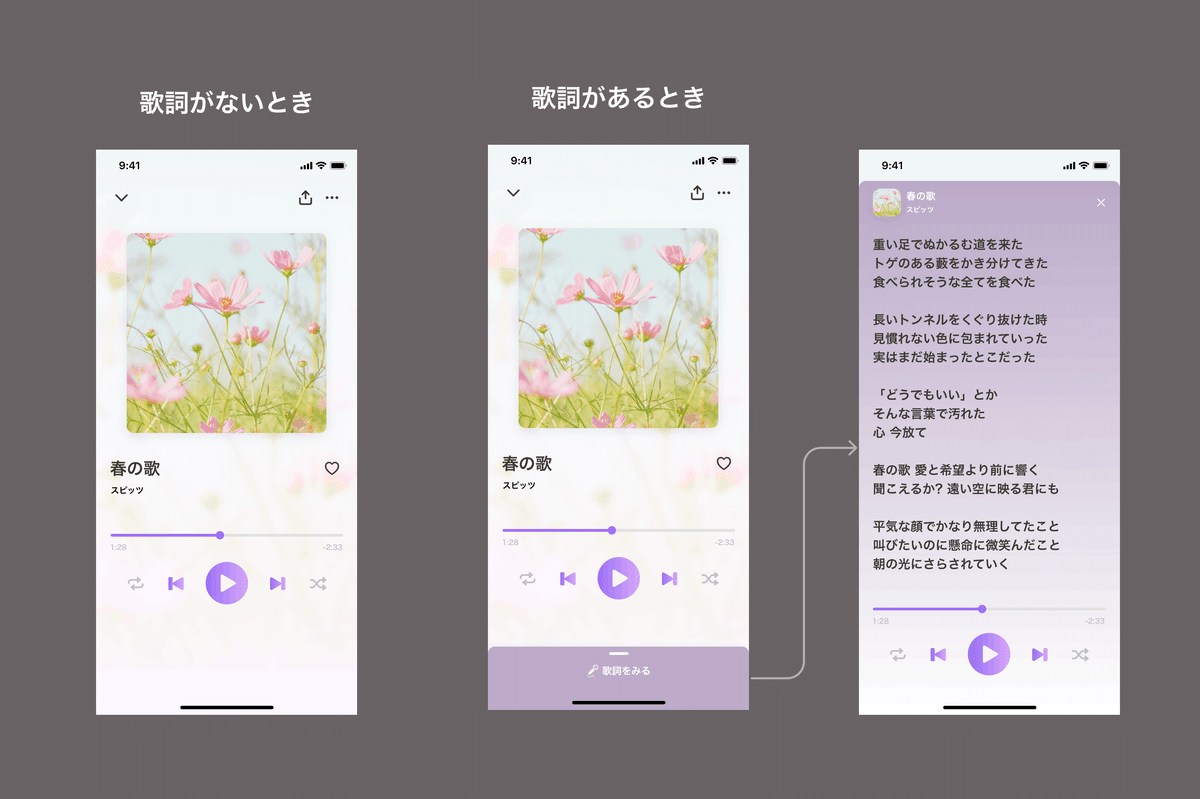
完成したものがこちらです。

💬先輩のフィードバック
・再生ボタンなどにドロップシャドウつけてるけど、これだけくっきりつけるのは古く見えるかも。シャドウつけるときはかなり薄くするとか、繊細につけてあげる必要がある。
・すでに歌詞が出ているのに「歌詞をみる」ボタンがあるのが気になる。どういう挙動をするのかわかりにくい
・歌詞がない曲もあるので、歌詞なし・歌詞あり・歌詞全画面表示のパターンがあるとわかりやすいかな
・画面の前後関係を意識して作成し直してみよう
ほえ〜〜 シャドウをつけるのは、フラットデザインが主流の今、古く見えるんですね。ダサいもの作ってしまってるのが恥ずかしくなりました(笑)
そうしてもシャドウつけたい時はFigmaのEfecttsでblurの値を大きくしてぼかしたり等、薄めにつけるのを意識したいと思いました!
また、ボタンを押した時の挙動がわかりやすいように、前後の画面を頭の中に描くだけでなくUIとしてアウトプットしないとなと思いました📝
「歌詞なしの曲もある」という視点が抜けていて、なるほど…あらゆるパターンを考えてデザインしないといけないなという点も学びになりました。
TAKE2
作り直したものがこちらです。

リアルタイムで歌詞を出す仕様だと、歌詞がない時に空間が間延びしてしまうと感じたので、「歌詞を見る」ボタンのみを設置することにしました。
ただ、なんだか配色がしっくりこない…。と相談をしたところ、以下アドバイスをいただきました。
💬先輩のフィードバック
・紫をメインカラーに使っているが、これが結構難しいと思う。他のサービスをみるとメインカラーを白か黒の無彩色にしていることが多い。CDジャケットが大きな面積を占めるので、どんなコンテンツが来ても似合うようにするにはベースを無彩色にするのが安定なのかなー
本当だ〜〜〜!
つい映えを狙ってカラフルな色を使いたくなるのですが、このままだとCDジャケットと色が喧嘩してしまい画面が破綻する事態も起きそうです。。
他のサービスで無彩色が使われている理由がわかりました。
UIを作る時は「コンテンツをよく見せる」を第一に考えたいと思いました。
⭐️#010 Social Share
テーマ
#009で作成したMusic Playerのシェア導線
参考デザイン

✏️取り入れたいと思ったところ
・「何をシェアするのか」の主語がわかりやすいように、CDジャケットも画面に入れる。
できたもの
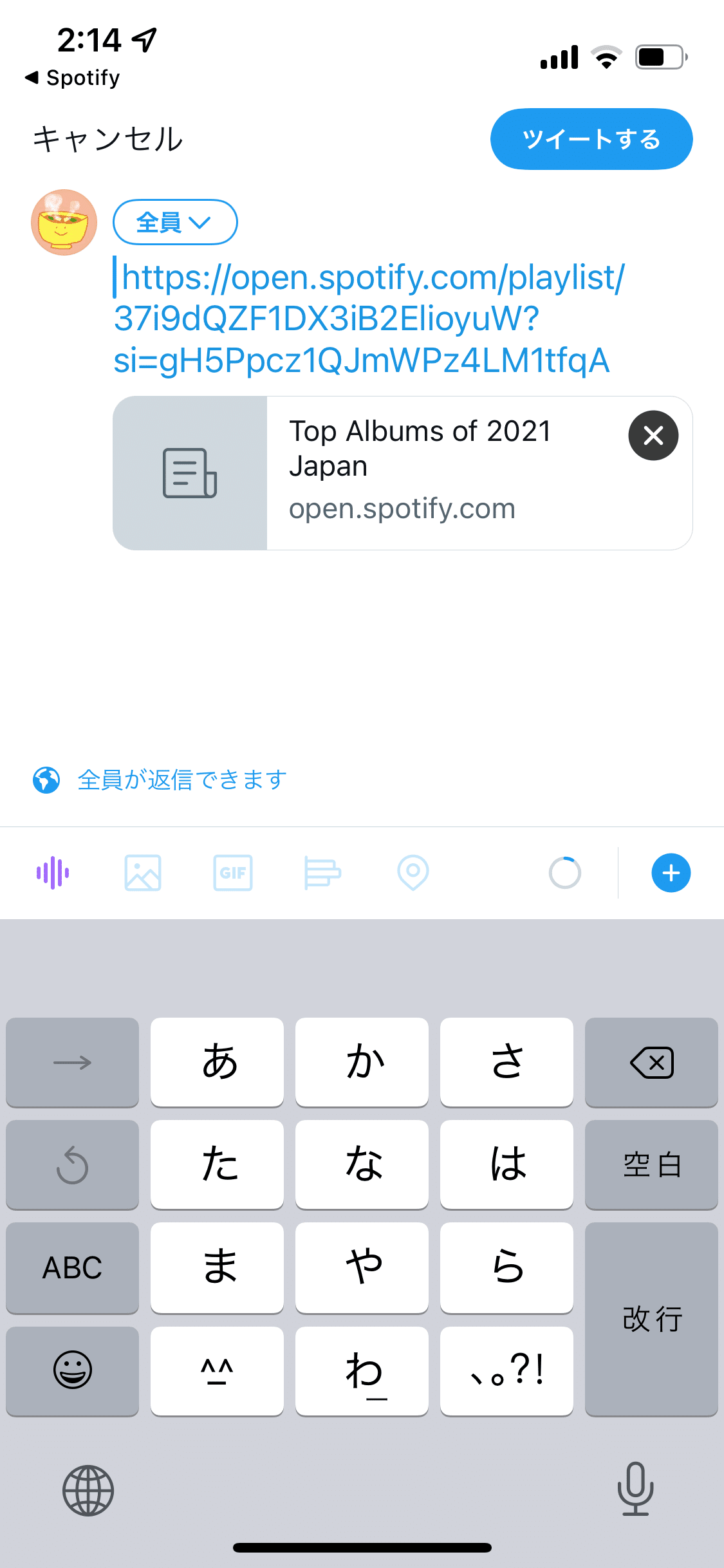
完成したものがこちらです。

💬先輩のフィードバック
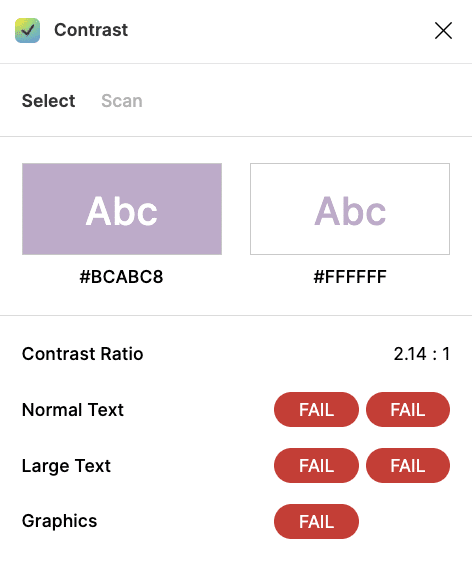
・色のコントラストが弱く、文字の視認性がよくない。Contrastというプラグインで確認することもできるので試してみよう
・各シェアボタンを押した時に、どんな画面が出るのかは想定しておいた方がいい。ボタンを押した時の挙動は必ず考える癖をつけよう
なるほど、、なんだか色が気持ち悪い…と感じたのはコントラストが弱いせいだったのか。

Contrastの使い方詳細はこちらの記事をご参考。なんとなく〜で調整していたコントラスト比を定量化できるのは便利ですね。
また、SNSシェアボタンを押した時の挙動についてもざっと調べてみました。
遷移方法は大きく2種類ありました。
A.そのままSNSに遷移するタイプ

B.別のアプリに遷移する旨を伝えるダイアログを挟むタイプ

Aのようにそのまま遷移するとスムーズですが、ダイアログを挟む方が親切ですね。
(これ、どちらが推奨とかガイドラインに規定書いてあるのかな…今度HIGを読み込んでみます。)
⭐️まとめ
今回も、学びが山盛りでした。作り直しも行ったので、先輩からのアドバイスに対してより理解が深まった感じがします。
自分の課題も浮かび上がりました。特に配色などグラフィカルな部分は自分の課題なのかなと思っています・・
今後はよりビジュアルや配色に気をつけて取り組んでいきたいと思います!
✌️作った作品を最近Instagramにまとめ始めました。チェケラ
https://www.instagram.com/ponkotsud/
この記事が気に入ったらサポートをしてみませんか?
