
【BONO学習記録】UIビジュアル基礎 TRY1 :コンセプトを考えてリデザインしよう!
こんにちは。
UIデザイン修行僧のみそすーぷです。
今回は、BONOというデザインコミュニティで勉強した「UIビジュアル基礎 TRY1:コンセプトを考えてリデザインしよう!」について、振り返りをまとめます。
カイさんの解説動画を見てUIビジュアルの作り方を学び、その後自分でも実際にお題のリデザインをやってみました。

⭐️【解説】UIビジュアルってどうやって作るん?
まずは、BONOのカイさんによる作り方の解説をまとめます。
①アイデア出し:誰が使うか?で見た目を考える
実は、作る前にUIの形が決まっている!というお話。

どんな人に・何を・なぜ・いつ/どこで を整理する
事例)カフェを探せるアプリの場合

上図のような感じで、ユーザーは
いつどういうテンションで使うのか?
何があると嬉しい?(掲載情報や機能)
を考えます。
ターゲットによって、掲載すべき情報や機能も変わってきます。
💡例えば、ターゲットの欲しい情報を考えた場合
作業系のカフェを探している人:「作業のしやすさ」「Wi-Fiがある」が重要
週末に楽しむためのカフェを探している人:「店内がおしゃれ」「スイーツが美味しい」が重要
このようにして、ユーザーの使い勝手が見えると、UIアイデアが出てきます!
②表現の方向性 : コンセプトを決めて見た目をデザインする
次に、見た目をどう作っていくかの解説をまとめます。
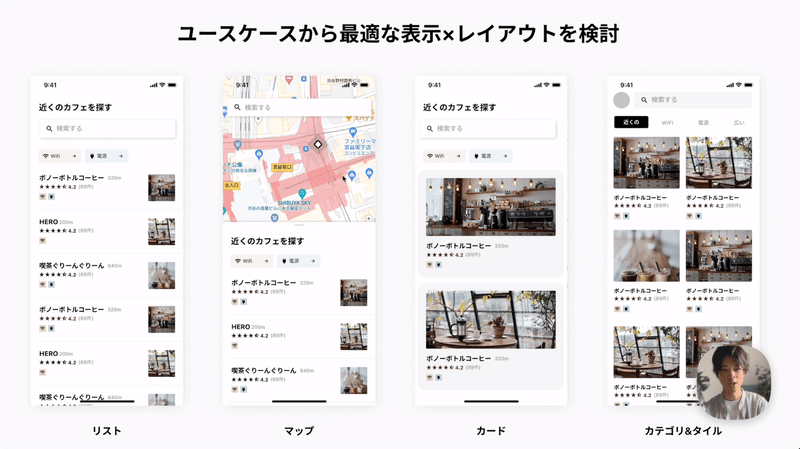
レイアウト・表示情報
①で想定したユースケースをもとに、参考デザインを集めて
・レイアウトを検討
・表示する情報のパターンもアイデアを出す

色や形(テイスト
・まずコンセプトを定義
・服装を選ぶように、場の雰囲気に応じた見た目を決める

💡どうやって見た目のコンセプトを決めるの?
サービスの「人格/キャラ」を考える
①誰がいつなぜ使うものか?
②どういうポジティブな変化が起こるか?
③望ましいイメージは?
①〜③を言語化→イメージに合うUIを集める→パターン出しをする
⭐️【実践】今回のお題
次に、実際に自分で手を動かし作ってみたものをまとめます。
お題は、「デザイン動画共有サービスのプロフィールUIをリデザイン」です。
元のデザインはこちら。

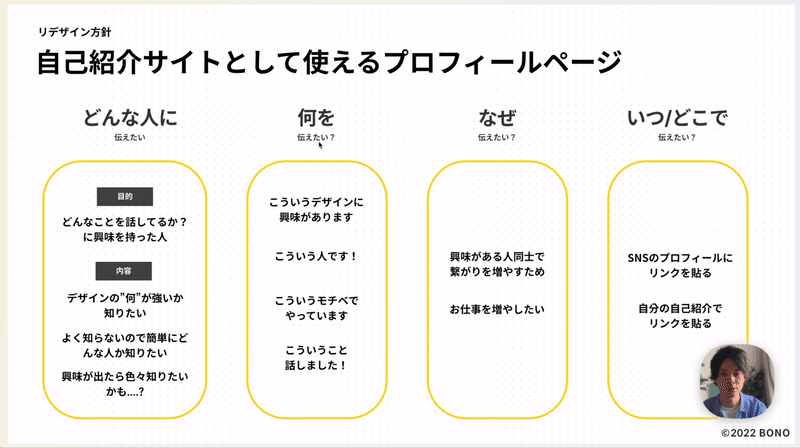
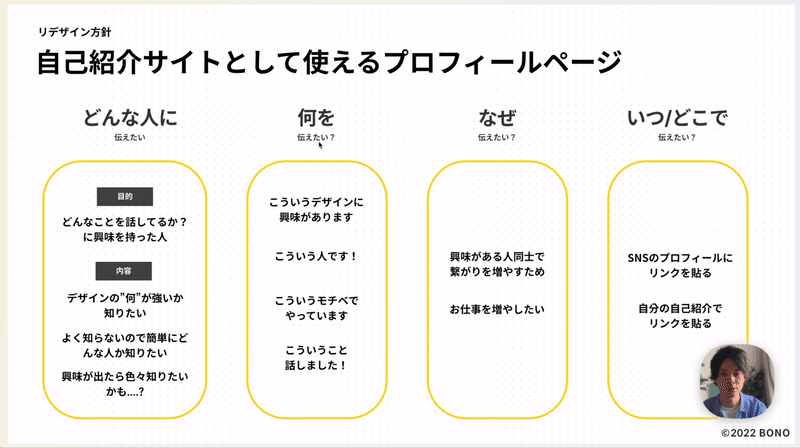
リデザインの方針は、以下です。


⭐️【実践】制作プロセス
カイさんの解説を参考に、自分でお題に取り組んでみました。
どんな人に・何を・なぜ・いつ/どこで を整理する
ターゲットはすでに定義されており、違和感がなかったのでこれをそのまま使ってしまいました。

デザイナーさんが、企業や同業の方に向けて、自分のことを宣伝する目的で使う。なので、投稿者のデザイナーが得意なことや人となりがパッとみてわかるデザインになっていると良いのかなと思いました。
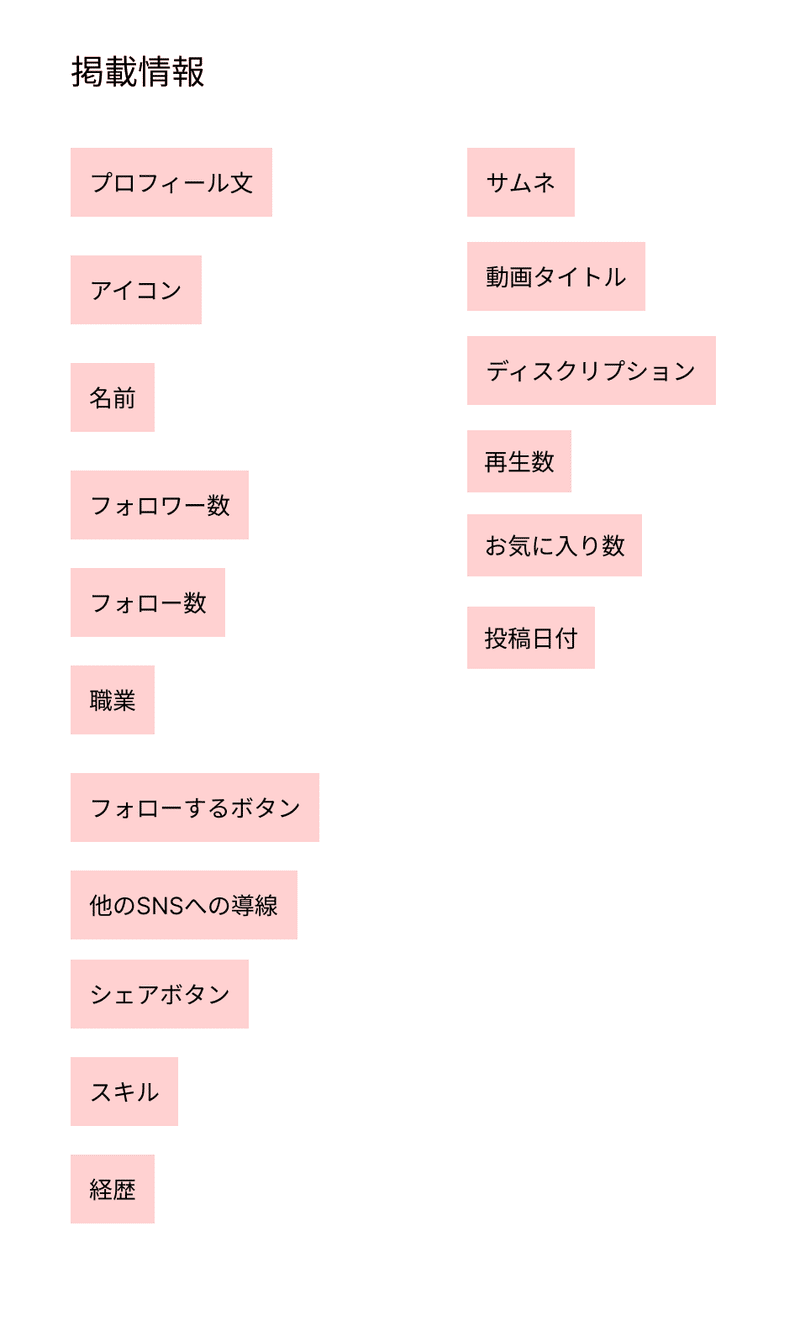
上記のユースケースをもとに、掲載すべき情報を洗い出した
元々のデザインの中にある情報だけでは、その人のことを伝える情報が不足していると感じたため、「プロフィール文」「他のSNSへの導線」「シェア導線」「スキル」「経歴」などの情報を増やしています。

参考デザインを収集
レイアウトのパターンを検討するために、他サービスのデザインを集めました。

YouTubeのプロフィールページは、ピックアップ動画が大きく載っていたり、カテゴリ分けしてあるので
パッとみてそのユーザーの特徴がわかるようになっています。
TicTokは動画にタグ付けできて、フィルタかけられたりするのは便利ですね。
noteは、マガジンを作成して記事をカテゴリ分けできます。
また、プロフィール欄でTwitterアカウントを掲載できるところがいいなと思いました。
さらにヘッダに画像を掲載できるので、その人の世界観が出せるようになっています。
デザインに落とし込む!
🥚Before

🐣After
コンセプト
"その人のデザインスキル・人となりが伝わるプロフィールページ"

おおお、結構変わったんじゃないでしょうか〜✧٩( 'ω' )ﻭ✧
💡Point
・投稿者はデザイナーなので、その人の作品や世界観を出せるようにヘッダに画像設定できるようにした
・プロフィール文入れられるようにして、投稿者の概要が掴めるようにしている
・投稿者にとって宣伝目的のページなので、他のSNSの導線をつけられるようにした&このページのシェア導線もつけている
・ホーム以外に、「わたしについて」というタブを作って、そこに経歴などを書けるようにしている
・投稿者の代表作を「ピックアップ」に大きく置けるようにしている
・動画はカテゴリ別に分けて置くことができる他、新着順や人気順でもみられるようにしている
💭BONOのメンバーに見せた時のフィードバック
・新着順の動画については、「ホーム」と並列のタブに持っていてもいいかも。初めてこのページを見る人にとっては今の構成がわかりやすいが、カイさんのファンの人(リピーター)だったら、新着順を先に見たいニーズがあるので、一番下までスクロールすることがネックになる。
フィードバック、なるほど〜と思いました!
実は作っている時から新着順を置く位置は最下部で良いのか悩んでいましたが、このように違和感を言語化してもらうと、どこに置くのが最適か決断できますね。(ありがたや!)
⭐️感想・まとめ
やってみて、やはりターゲットやコンセプトがしっかり固まっていると、デザインのアイデアも浮かびやすいし論理的に形にしやすいな!!と感じました。
勉強会でカイさんに説明してもらったところ、「ユースケースや目的は具体的であればあるほど良い」とのことだったので、コンセプトがふわっとした状態でデザインに入らないように気をつけたいと思いました。
また、今回の反省として、コンテンツやレイアウトについてはしっかり考えることができたのですが、グラフィックの面(色や形)はあまり考えることができませんでした。
カイさんによると、「サービスを差別化するのはコンテンツであり、コンテンツをよく見せるのが良いUIデザイン」とのことなので、UIのグラフィック単体で個性を出す必要はないそうです。ただ、色は印象の多くを占めるし、オブジェクトやアイコンの形でも個性は出すことができるとのことなので、その辺りももっと勉強していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
