
グラフィックの苦手なデザイナーが習得した、「映える」デザインを作るコツ
こんにちは。
事業会社でUIデザイナーをしているみそすーぷです。
今回は、「映える」デザインの作り方をご紹介します。
この方法論は自分で考えたわけではなく会社の先輩に教えてもらったことの受け売りなのですが…自分の場合はこのアドバイスを経てグッとビジュアル力が上がりました(当社比)
備忘録として何をやったか書いておきます。
どれくらい変わった?
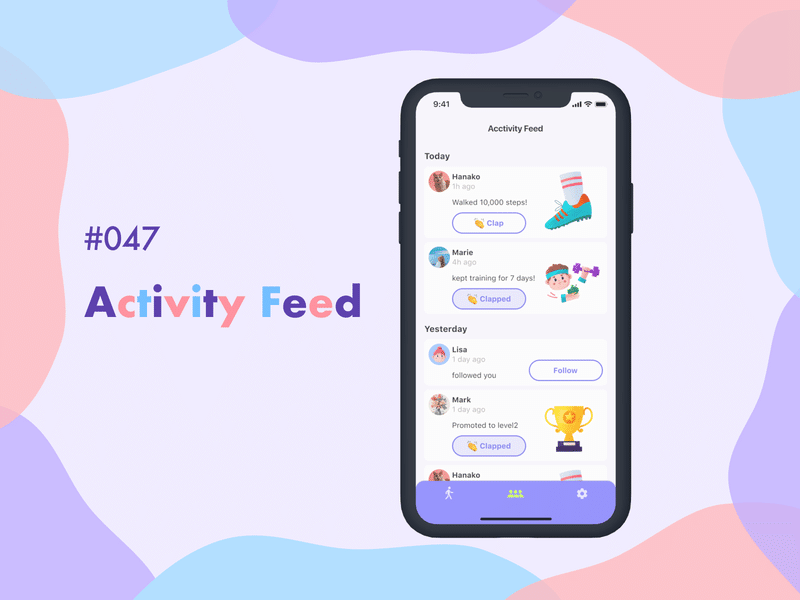
Before
私がデザイナーを始めたのは2年前からなのですが、2年前に作ったデザインはこんな感じでした。

うーん。UIとしては普通にありそうですが目を引かないな〜って感じですね。薄ぼんやりした印象です。
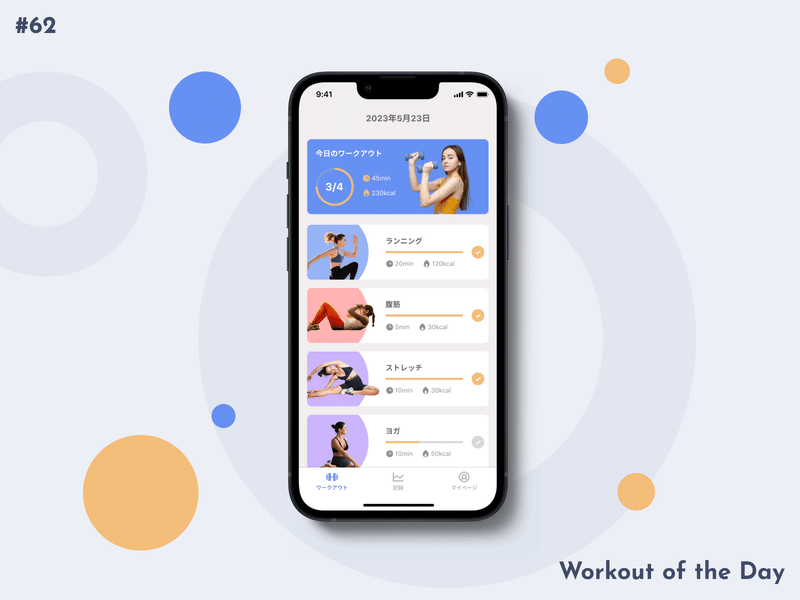
After
デザイナーの先輩に見栄えするデザインの作り方を教えていただき、実践してできたのがこちらです。


以前に比べると「dribbbleっぽい」映え感が出せるようになりました!
実力はまだまだだと思いますが、グラフィックに対する苦手意識を少し克服することができたと思います。
「映える」デザインを作るコツ
上記のBefore→Afterで取り入れたポイントを書いていきます。
デザインがなんだか物足りないな…と思った時にはぜひ取り入れてみてください。
1.映える画像を入れる
1つ大きな画像を入れてみると、それだけでもパッと目を引くようになります。また、細かい部分にもアイコンを入れたりしてなるべくビジュアル的な要素を増やすようにするとGoodです。


2.文字を最小限にして見た目をスッキリさせる
文字がたくさんあるとごちゃごちゃして見えます。できる限りテキストを減らしてビジュアルで説明するなどしてスッキリした見た目にします。


3.強弱をつける
同じものが繰り返し並んでいると、単調な画面に見えます。
なので、なるべく同じ要素を並べるのを避けて画面の中に強弱をつけるようにします。
4.差し色を入れる
UIだと白い画面作りがちなんですが、画面が真っ白だと映えないので、アクセントカラーをどこかに入れます。


5.パッと見て何のアプリかわかるようにする
文字ばかりの画面だと、何のアプリかは文字を読まないとわからない…という状態になります。
「パッと見て何のアプリかわかるようにする」を意識すると、自然とビジュアライズ化ができて映えデザインになります。

(実際のUIだったら画像は不要だと思いますが、、)
6.色のコントラストを上げる
見た目が微妙だな〜と思う時は、大抵色のコントラストが低い時です。


7.背景が物足りない時は情報量を増やす
バナー的なものを作る時、背景がなんか寂しい・物足りないと思う時は情報量を増やして画面の密度を上げるとリッチになります。
方法は色々ありますが、例えば以下のようなやり方で情報量を増やすことができます。
例)テクスチャを足す


例)パースを入れて立体感を出す
私はパースが苦手なのであまり挑戦できてないのですが、画面に奥行きを持たせることでリッチな画面を作れます。


まとめ
グラフィック苦手な私でもデザインの見た目は良くなったので、上記のポイントを意識するのはおすすめです。(dribbble映えするデザインがUIとして本当に良いのか?は置いておいて)
現場だと、リッチな見た目は実装の難しさから否定されがちなため、それを言い訳に見た目にこだわることをそれまで疎かにしていました。
でも、そんな自分がデザイナーと名乗って良いのか…というコンプレックスにずっと苦しんでいたので、解消することができてよかったと思います。(先輩が神すぎて感謝…!)
見た目にこだわることで、かっこいいだけではなく結果的にわかりやすいデザインができるんだなということも実感しました。
私自身、グラフィックデザインはまだまだですが、デザイン初心者の方で同じような悩みを持っている方などの参考になれば嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
